Web标准:七、横向导航菜单
知识点:
1.横向列表菜单
2.用图片美化的横向导航
3.css Sprites
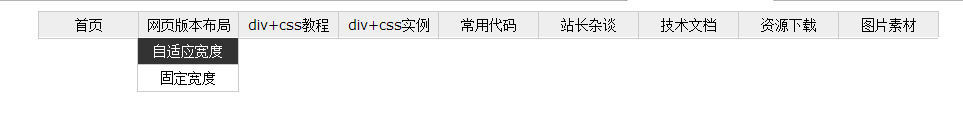
可以在第四节课的基础上来实现横向导航菜单,只要给li一个float:left;即可。
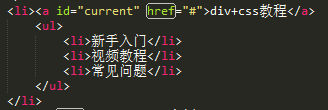
注意:如果要在一级菜单下增加二级菜单,二级菜单需要加一个float:none;来去掉浮动,否则二级菜单也会浮动到一行上去了。

2)用图片美化的横向导航
给li的链接上加一个a标签,给a标签加上display:block;把它转换成块级元素,然后给a设置背景色或者图片使它更加美观。
这里用到了三张背景图片,一张是初始的样式,一张是滑过的hover样式,一张是给他一个选中的样式。
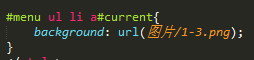
选中的样式需要单给他增加一个id来标记,命名为#current。
.png)
.png)



CSS Sprites在国内和多人叫CSS精灵或CSS雪碧,他是把网页中一些背景推按整合到一张图片文件中,再利用CSS背景图片定位到要显示的位置。这样做可以减少文件体积,减少对服务器的请求次数,提高效率。
背景图片代码如下:
#menu ul li a{background:#ccc url(images/na_bg2.gif) 0 0 no-repeat;}
说明:1.url()里面是图片的地址,后面跟的参数第一个表示距左多少,第二个表示据上多少。no-repeat表示向哪个方向重复(repeat-x或repeat-y或repeat),此时为不重复。
2.CSS中值为0的可以不带单位,其他数值必须带单位(line-height、zoom、z-index除外)
3.定位图片位置的参数是以图片的左上角为圆点的,所以如果是向左的距离,会使用正数(例10px);如果是向上的距离,会用负数(-10px之类的)。
例子:使用的图片

.png)
引用图片中间位置的CSS样式(此图片高150px):.png)

.png)

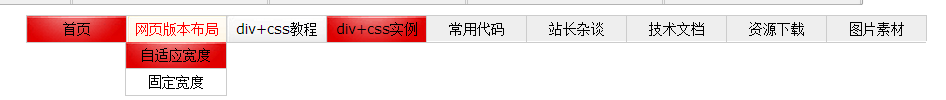
展示效果:


