到目前为止我们接触的都是Java的命令行,但是为了让用户使用,必须有图形化界面,所以这章主要讲的是怎么使用GUI(图形用户接口)
创建一个GUI:javax.swing.*
本章讲的布局相关内容都是javax.swing包下的内容,常用的组件有JFrame,JButton,JRadioButton,JCheckBox,JLabel,JList,JScrollPane,JSlider,JTextArea,JTextField,JTable等
创建GUI第一步:创建window(JFrame)
JFrame:GUI从创建window开始,JFrame代表屏幕上的window的对象,可以把button和text等放到window上,所以
必须先用Frame对象后,才可以用过该对象的getContentPane().add()等方法将组件添加到窗口中
JFrame frame = new JFrame();
创建GUI第二步:创建组件(例如一个button)
JButton:定义一个按钮,按钮可以有名字,同时需要有功能。
JButton button=new JButton("click me");
创建GUI第三步:把组件加到frame上
在window上可以这样加入一个按钮:
frame.getContentPane().add(button);
frame框架不能直接添加组件,必须通过面板去添加组件
创建GUI第四步:将frame显示出来
想要显示JFrame,必须定义frame的大小和是是否可见为true
rame.setSize(300,300);
frame.setVisible(true);
frame.setVisible(true);
wiget:按钮、窗体、radio button等都是一个widget
有些widget上可以绘制图形,比如graphics对象。所有绘图程序的代码都在JPanel的paintComponent(Graphics g)里,这个方法在加载panel所在的frame或更改window窗口时会去调用绘制图像,除非使用reaping()重新绘制,否则不会进行调用绘制
paintComponent的参数Graphics实际是个Graphics2D类型
布局
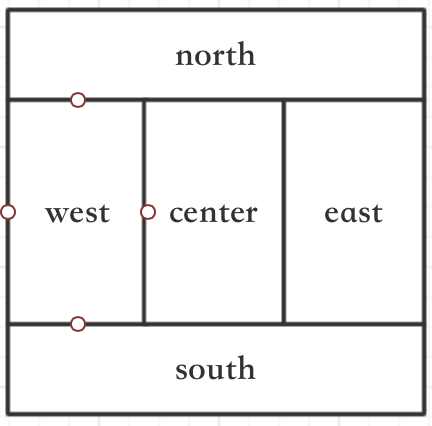
一个frame默认有5个区域(就是我们下面介绍到的BorderLayout布局管理器),如果没有指明区域,就将widget添加到中间区域
下面的例子是在中间位置添加一个button:
frame.getContentPane().add(BorderLayout.CENTER,button);
frame的五个布局如下:

Swing
组件(component,或称元件):是放在GUI上面的东西,是用户可以看到和交互的,例如button、Text Field等,所有组件都继承自java.swing.JComponent
布局管理器
布局管理器用来控制所关联组件的显示,有多个类型的布局管理器,每个都可以自定义布局管理规则
内层的面板或组件会受外层的面板控制
应用比较广的三个布局管理器
BorderLayout:框架默认的布局管理器。默认5个区域,每个区域只能放一个组件(上文布局中举得例子就是这个布局管理器),当然如果是面板组件,面板上还可以放组件
有东区BorderLayout.EAST、西区BorderLayout.WEST、南区BorderLayout.SOUTH、北区BorderLayout.NORTH、中央区BorderLayout.CENTER五个区域。
南区和北区:高度可以自己决定、但是宽度不能自己决定;
东区和西区:宽度可以自己决定,但是高度不能自己决定;
中央区:只能捡剩下的地方
FlowLayout:面板默认的布局管理器。从左至右显示组件(按照加入时间排序),显示不下自动换行
BoxLayout:默认以垂直的方向来排列,一行展示一个组件(按照加入顺序排列)。也可以按行展示,但是不会自动换行,需要通过换行机制强制换行。
操作Swing的步骤就不写了,去根据想要的组件去查API吧,比如操作Text Field等
监听按钮执行动作:java.awt.event.*
在java.awt.event这个包中,有一组事件类(名称中都带有event),例如MouseEvent、KeyEvent、WindowEvent、ActionEvent等。同时事件类会有对应的监听接口,例如MouseListener
按钮执行某一个功能需要实现三点:
1.按钮绑定。2.监听按钮被按下的事件。3.实现监听接口的方法(定义事件处理的方法),会传递事件对象的参数
下图是一个事件源和监听接口使用的方法。在操作事件源时会产生Event事件(例如按下鼠标)而每个事件类(鼠标操作等)都会对应一个监听接口(MouseListener等)。我们需要实现这个监听接口,定义鼠标事件类可能对应的所有方法,并将一个事件传递给监听器。事件源需要绑定注册这个监听器,例如addActionListener(监听器),这样当发生了监听器所对应的事件时,会执行对应事件的方法。

注意:
每个组件可以触发的事件不是完全相同的,每个事件源组件有自己的事件。
所有事件源绑定监听事件的方法都是addXXXListener结构的
实现监听接口的方法时会传入一个event事件参数,可以通过event.getSource()方法获得事件源(事件源对象名称)
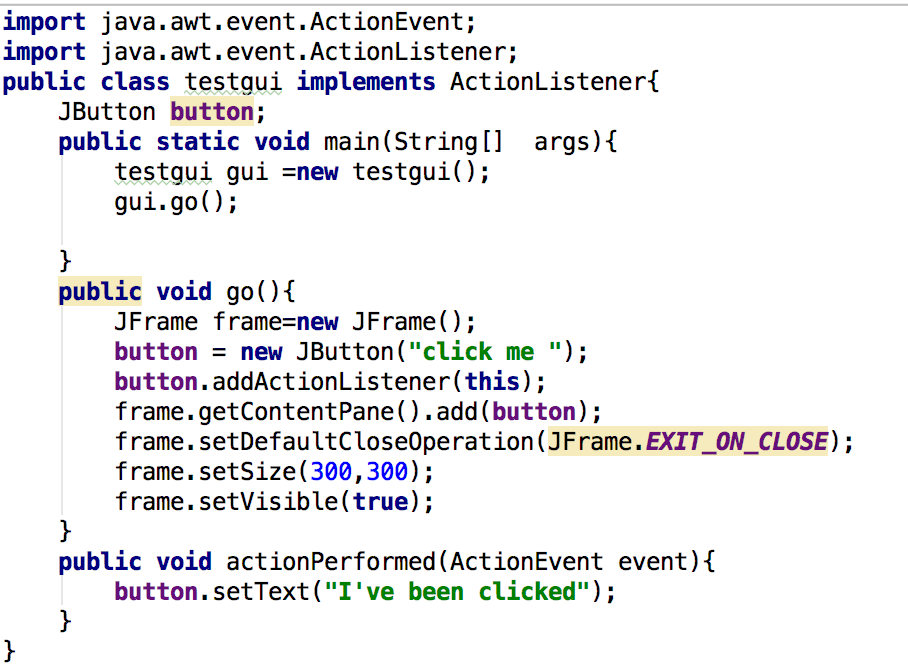
下面是一个button注册实现ActionListener接口的监听器,监听button的ActionEvent事件,并执行对应actionPerformed方法的例子

内部类
当多个按钮需要监听同样的事件,但是想要针对不同的按钮执行不同的方法时怎么办?如果用getSource()去区分是哪个按钮事件源,可以实现,但是不是很很好,如果用外部的class类又没办法对其他类上的frame进行操作。而内部类可以解决这个问题(在外部类中定义多个内部类实现监听接口,不同的按钮绑定不同的监听器的类)
内部类:一个类嵌套在另一个类中,内部类可以使用外部所有的方法和变量(私有的也可以)
class MyouterClass{
class MyinnerClass{ //内部类
void go(){}
}
}
内部类只能通过外部类的实例去创建内部类的实例,且每个内部类实例都是和当前外部类实例一一对应的
通过外部类实例创建内部类实例的两种方法:
1.在外部类的代码中实例化了内部类
2.先实例化外部类,然后内部类实例的引用类型为【外部类.内部类】,通过【外部类实例.new 内部类()】来创建一个实例
MyOuter outerObj=new Myouter();
MyOuter.MyInner innerObj=outerObj.new MyInner();