前言
html2canvas库能帮我们做到,无需后台支持,纯浏览器实现截图,即使页面有滚动条也是没问题的,截出来的图非常清晰。
这个库的维护时间非常长,早在2013年9月8日它就发布了第一个版本,比Vue的第一个版本(2013年12月8日)还要早。
官方文档
github -> https://github.com/niklasvh/html2canvas
使用文档 -> http://html2canvas.hertzen.com/documentation
1、安装
//这里最好指定安装版本(安装了很多次不是指定版本的,npm i html2canvas,都没有成功) npm i html2canvas@1.0.0-rc.4
2、使用
①引入
import html2canvas from 'html2canvas';
②方法
generateShareImage() {
const canvas = document.createElement("canvas")
let canvasBox = document.getElementById('imageWrapper')
const width = canvasBox.offsetWidth
const height = canvasBox.offsetHeight
canvas.width = width * 2
canvas.height = height * 2
// 生成页面模糊时,可以放大一定倍数,通过调整canvas的宽高使其清晰度增加
// const context = canvas.getContext("2d");
// context.scale(1.5, 1.5);
const options = {
backgroundColor:#fff,
canvas: canvas,
useCORS: true
};
// 第一个参数是需要生成截图的元素,第二个是自己需要配置的参数,宽高等
html2canvas(canvasBox, options).then((canvas) => {
let dataURL = canvas.toDataURL("image/png");
//下载
this.downloadImage(dataURL);
//显示
var share = document.getElementById('shareImg');
share.src = dataURL;
})
},
downloadImage(url) {
let link = document.createElement("a");//创建一个超链接对象实例
link.href = url;
link.setAttribute("download", "截图.png");
link.click();
},
简单使用到此结束。
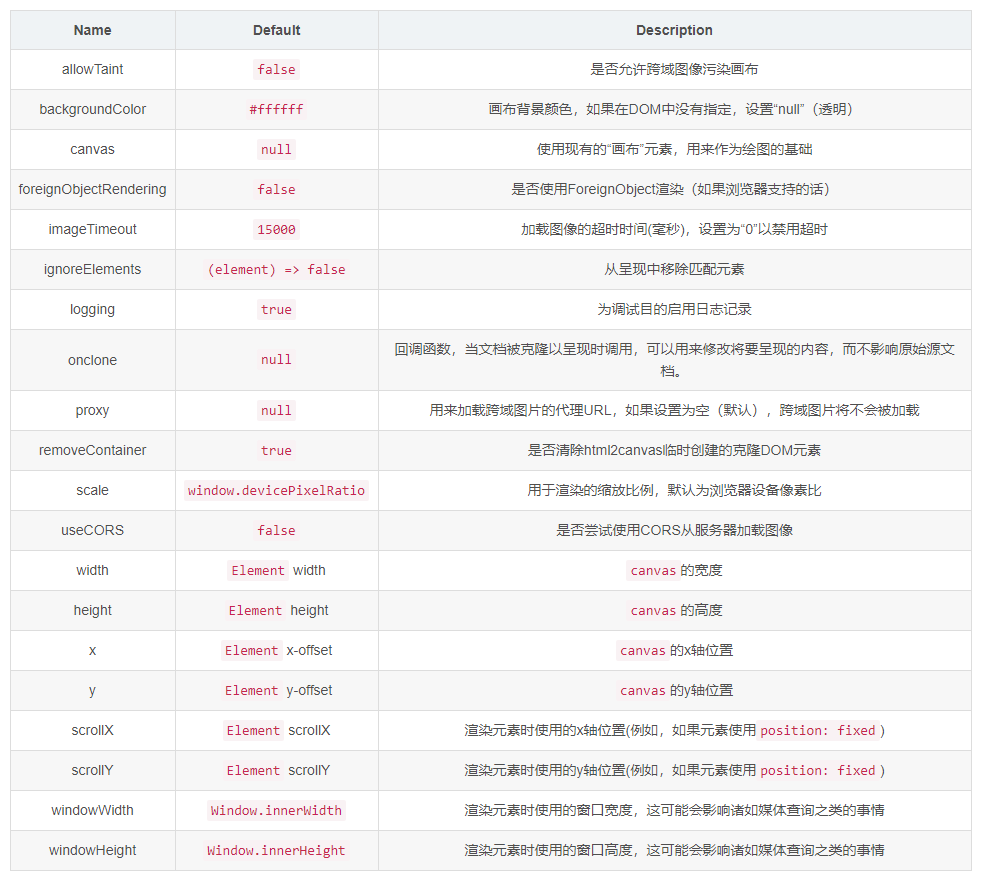
3、参数说明
options对象可选的值如下:

忽略元素:
方法①:options有一个ignoreElements参数可以用来忽略某些元素,从渲染过程中移除,
方法②:在需要忽略的元素上增加data-html2canvas-ignore属性。
<div data-html2canvas-ignore>Ignore element</div>
4、基本原理
读取已经渲染好的DOM元素的结构和样式信息,然后基于这些信息去构建截图,呈现在canvas画布中。
它无法绕过浏览器的内容策略限制,如果要呈现跨域图片,需要设置一个代理。