介绍:
object-fit属性指定元素的内容应该如何去适应指定容器的高度和宽度。
一般用于img和video标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
参数:
.fill { object-fit:fill; }
.contain{ object-fit:contain; }
.cover{ object-fit:cover; }
.none{ object-fit:none; }
.scale-down{ object-fit:scale-down; }
| fill | 默认,不保证保持原有的比例,内容拉伸填充整个内容容器。 |
| contain |
保持原有尺寸比例。内容被缩放。 【保证图片尺寸一定可以再容器里面放得下,因此,此参数可能会在容器内留下空白。】 |
| cover |
保持原有尺寸比例。但内容可能被裁剪。 【保证图片尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致,因此,此参数可能会让图片的部分区域不可见。】 |
| none | 保持原有元素内容的长度和宽度,也就是说内容不会被重置。 |
| scale-down | 保持原有尺寸比例。内容的尺寸与none与contain中的一个相同,取决于他们两个之间谁得到的对象尺寸会更小一些。 |
| initial | 设置为默认值。 |
| inherit | 从该元素的父元素继承属性。 |
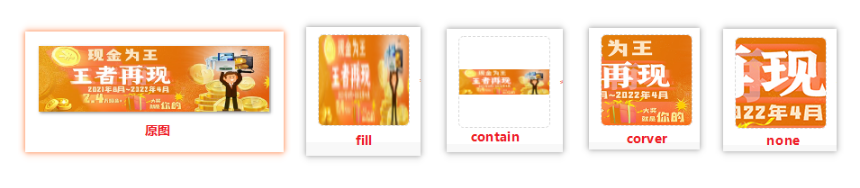
图例: