xmselect是layui中一个非常好用的第三方组件,本文使用xmselect这个下拉组件演示其用法,方便学习和分享。
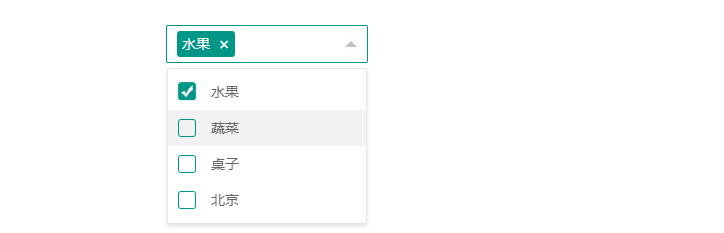
下图是xmselect组件的效果:

1.扩展到layui对象中
layui.config({
base: '../res/layui/modules/' //配置 layui 第三方扩展组件存放的基础目录
}).extend({
xmSelect:'xm-select'
});
//这里config(),和extend()都是layui对象的方法,这是链式调用了,分开单独 layui.extend() 也可以
config()方法
base:组件的存放位置,相对路径,可以只写组件的文件夹,因为该文件夹下可以有多个组件。
extend()方法
方法中可直接拓展你下载好的第三方组件,格式如下
{自定义名称:组件绝对路径路径}
例如:
layui.extend({
xmSelect:'c:/layui/modules/xm-select'
});
//路径写到改组件js所在的文件夹+文件名(不写后缀)
以上做完就可以在layui对象中使用 xmselect 组件了
2.使用xmselect组件
这个组件的使用也是非常简单,只要你在页面中写入一个
元素入口,就可以用js去操作(生成,初始化)这个好看的组件了。
在页面中添加div元素
<div id="selectTest"></div>
在layui.use()方法中使用
layui.use(['xmSelect'], function(){
var xmSelect = layui.xmSelect;
var selectTest = xmSelect.render({
el:"#selectTest",
style:{'200px'},
data: [
{name: '水果', value: 1},
{name: '蔬菜', value: 2},
{name: '桌子', value: 3},
{name: '北京', value: 4},
]
});
注意:layui.use()方法第一个参数(组件名称数组),第三方组件只用layui.config()方法和layui.extend()扩展了,参数才能被layui对象识别,并引入。
data: 下拉栏的选项,格式如例子中即可,
如果在项目中,data通常需要你构建好,或者提前使用ajax提前加载到这个数据,当然xmselect也提供了远程调用的方法,下面再介绍。
3.xmselet回显
当我们在成功保存选项到数据库后,项目中通常需要再编辑页面将这个已选择的选项显示到框框中。
var selectTest = xmselect.render()
xmselect对象在渲染时返回的元素在这里派上用场了
selectTest.setValue([1]);
参数: value值的数组(data中的value值),如果你的data数据完整那么xmselect对象会通过指定的value值回显。
当然没有完整的下拉栏信息,也可以设置单条数据回显。
selectTest.setValue([{ name: '动态值', value: 999 }])
其他方法:
获取value值
selectTest.getValue();