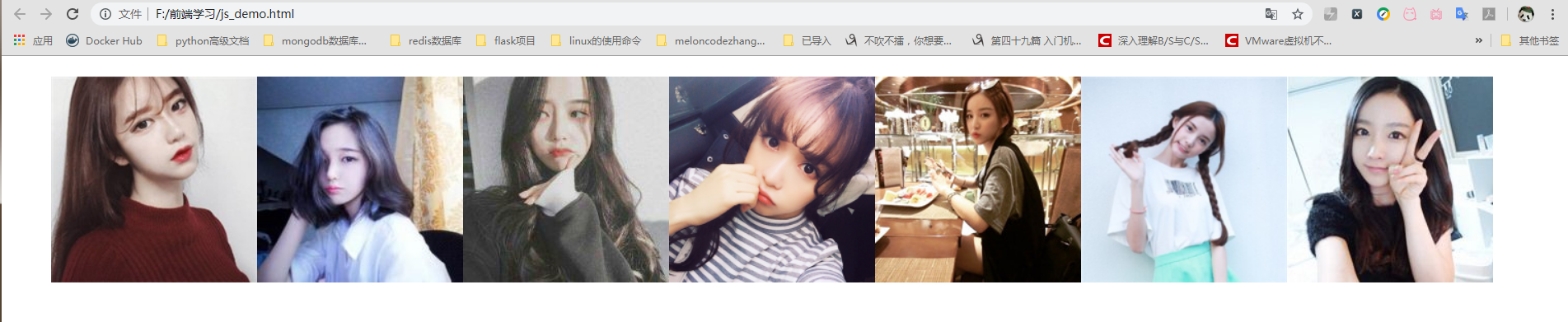
一:div中的图片跑出来
<style> /* 图片在一行 */ #div1 li{ float: left; list-style: none; } </style> </head> <body> <div id="div1"> <ul> <li><img src="pic/美女1.jpg" alt=""></li> <li><img src="pic/美女2.jpg" alt=""></li> <li><img src="pic/美女3.jpg" alt=""></li> <li><img src="pic/美女4.jpg" alt=""></li> <li><img src="pic/美女5.jpg" alt=""></li> <li><img src="pic/美女6.jpg" alt=""></li> <li><img src="pic/美女7.jpg" alt=""></li> </ul> </div> </body> </html>
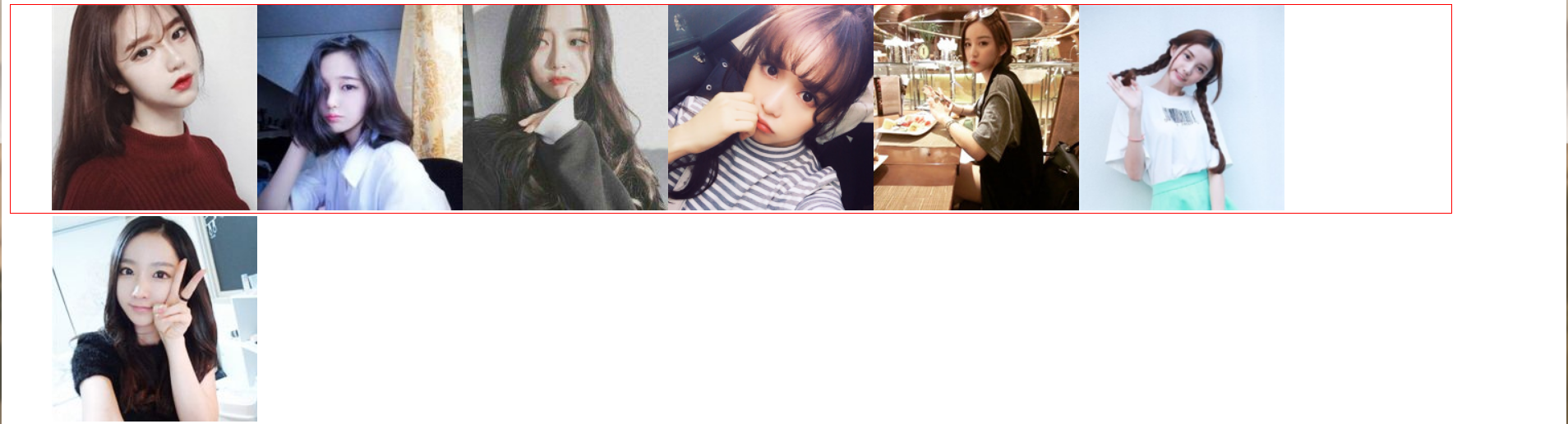
图片的宽高都是200px,然后给div加上边框
<style> #div1 { border: 1px solid red; width: 1402px; height: 202px; } /* 图片在一行 */ #div1 li{ float: left; list-style: none; } </style> </head> <body> <div id="div1"> <ul> <li><img src="pic/美女1.jpg" alt=""></li> <li><img src="pic/美女2.jpg" alt=""></li> <li><img src="pic/美女3.jpg" alt=""></li> <li><img src="pic/美女4.jpg" alt=""></li> <li><img src="pic/美女5.jpg" alt=""></li> <li><img src="pic/美女6.jpg" alt=""></li> <li><img src="pic/美女7.jpg" alt=""></li> </ul> </div> </body> </html>
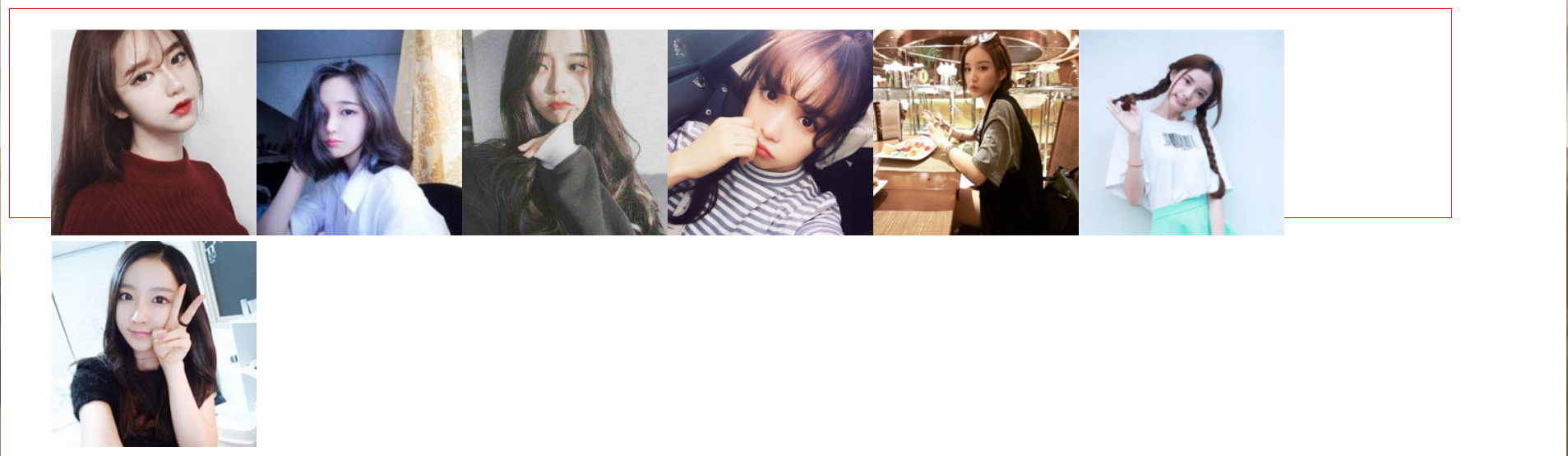
尝试给ul加上margin属性
<style> #div1 { border: 1px solid red; width: 1402px; height: 202px; } /* 图片在一行 */ #div1 li{ float: left; list-style: none; } #div1 ul{ margin-left: 0px; # 解决了上面,左边依然没有解决 margin-top: 0px; } </style> </head> <body> <div id="div1"> <ul> <li><img src="pic/美女1.jpg" alt=""></li> <li><img src="pic/美女2.jpg" alt=""></li> <li><img src="pic/美女3.jpg" alt=""></li> <li><img src="pic/美女4.jpg" alt=""></li> <li><img src="pic/美女5.jpg" alt=""></li> <li><img src="pic/美女6.jpg" alt=""></li> <li><img src="pic/美女7.jpg" alt=""></li> </ul> </div> </body> </html>
原因:pading的原因,左边有距离,把最后一张照片挤下去了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>div中图片问题</title> <style> #div1 { border: 1px solid red; width: 1400px; height: 200px; } /* 图片在一行 */ #div1 li{ float: left; list-style: none; } #div1 ul{ /* margin 就是ul和同级或者父级模块之间的距离 */ margin: 0; /* 当div设置了宽度后,float上层标签要,置宽度,是为了让图片一行, */ width: 1400px; # 当设置了padding=0后,可以不设置宽度 height: 200px; /* 这个东西导致左边一直有空缺 padding就是 ul里面的内容与ul边框的距离*/ padding: 0; # ul里面填充的内容,也就是li,li距离ul的外边框的距离,默认不是0,因此要自己调整 } </style> </head> <body> <div id="div1"> <ul> <li><img src="pic/美女1.jpg" alt=""></li> <li><img src="pic/美女2.jpg" alt=""></li> <li><img src="pic/美女3.jpg" alt=""></li> <li><img src="pic/美女4.jpg" alt=""></li> <li><img src="pic/美女5.jpg" alt=""></li> <li><img src="pic/美女6.jpg" alt=""></li> <li><img src="pic/美女7.jpg" alt=""></li> </ul> </div> </body> </html>
# TODO