一:代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 1. 引入echart的文件 --> <script src="../echarts.min.js"></script> </head> <body> <!-- 2. 准备一个dom容器 --> <div id="main" style="900px;height:600px;"></div> <script type="text/javascript"> // 3. 初始化echarts实例 var MyChart = echarts.init(document.getElementById("main")); // 4. 指定图标的配置和数据 var option = { // 标题 title:{ text:"学习Echarts" }, // 工具箱 toolbox:{ show:true, feature:{ saveAsImage:{ show:true } } }, // 图例 legend:{ type:"plain", show:true, data:["人口/万"] }, // x轴 xAxis:{ data:["西安","成都","重庆","北京","上海","郑州","武汉","深圳","广州","杭州"] }, // y轴不传数据,就使用series里面的data数据 yAxis:{}, series:[{ name:"人口/万", type:"bar", data:[1000,1633,3101,2154,2423,1013,1100,1418,1302,1490,870] }] }; // 5. 使用配置和数据显示图表 MyChart.setOption(option); </script> </body> </html>
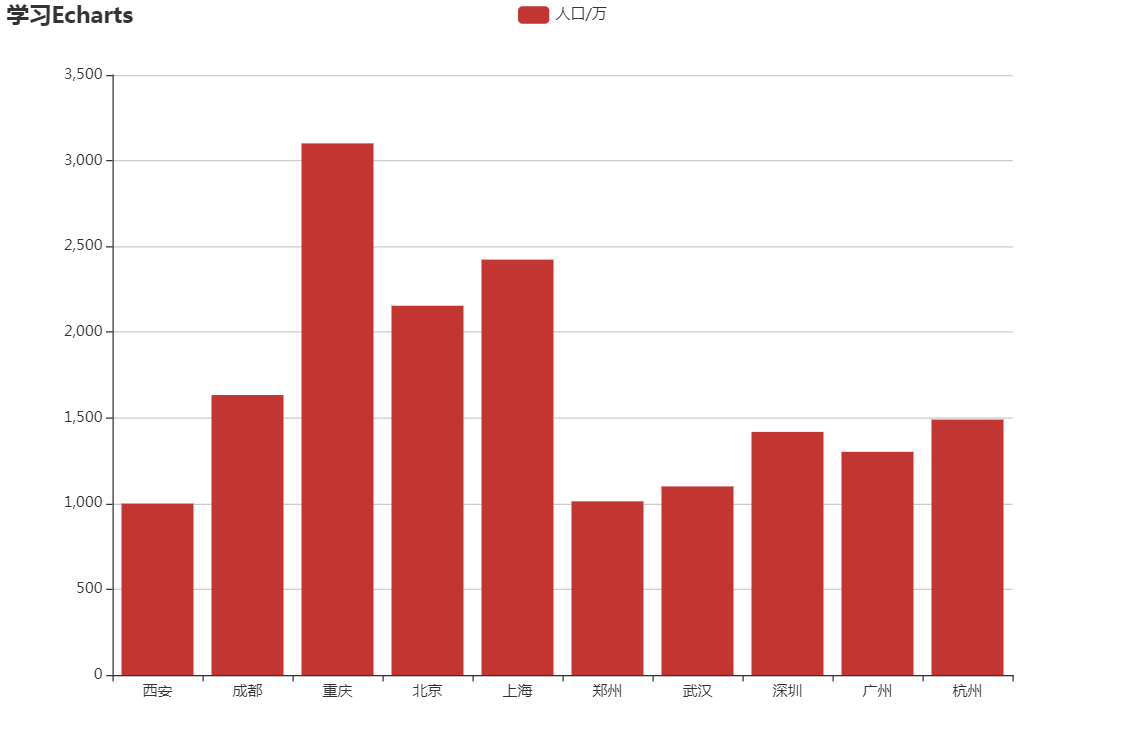
二:效果

需求:怎么在柱状图上显示具体的人口数是多少?
series:[{
name:"人口/万",
type:"bar",
data:[1000,1633,3101,2154,2423,1013,1100,1418,1302,1490,870],
label:{
show:true,
position:"top",
textstyle:{
color:"#FFB6C1", # 这里修改颜色和文字大小不管用
fontSize:20
}
}
}]
};
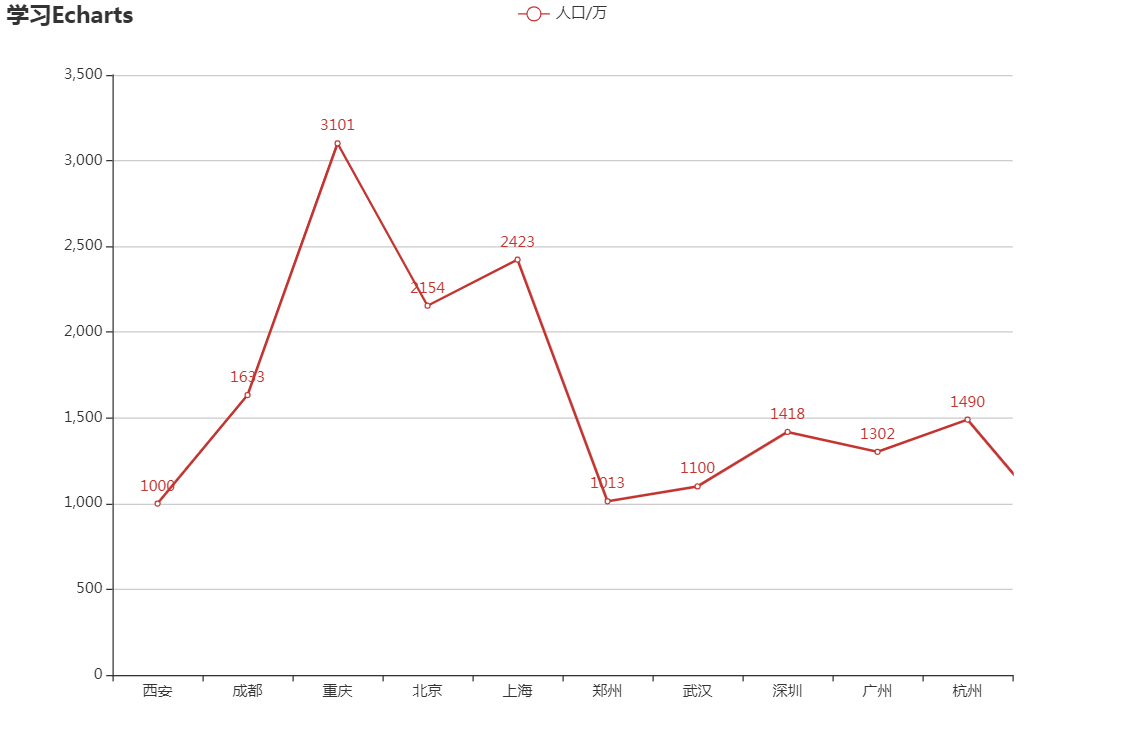
效果

需求:将柱状图改为折线图
series:[{
name:"人口/万",
type:"line",
data:[1000,1633,3101,2154,2423,1013,1100,1418,1302,1490,870],
label:{
show:true,
position:"top",
textstyle:{
color:"#FFB6C1",
fontSize:30
}
}
}]
};
效果

# TODO