中止请求和超时
一个栗子在上传多少秒以后直接终止请求
// 发起HTTP GEt请求获取指定URl的内容
// 如果响应成功到达,将会传入responseText给回调函数
// 如果响应在timeout毫秒内没有到达,将会中止这个请求
function timedGetText(url, timeout, callback) {
var request = new XMLHttpRequest(); // 创建新请求
var timedout = false; // 是否超时,设置标志
// 启动计时器,在timeout毫秒后将终止请求
var timer = setTimeout(() => { // 设置计时器,将在timeout时间之后执行该操作,不同于直接定义,是直接
timedout = true; // 设置标记
request.abort(); // 直接中止请求
}, timeout); // 直接终止请求
request.open('GET', url);
request.onreadystatechange = () => { // 定义事件处理程序,如果事件处理完成,直接终止计时器
if (request.readyState !== 4) return; // 如果此时仍然有没有下载完成的,直接忽视,等待计时器取消
if (timedout) return; // 确定此时仍然没有超时,如果此时仍然没有超时,直接取消
cleraTimeout(timer); // 此时已经执行完成任务,取消计时器
if (request.status === 200) // 对回调函数的处理
callback(request.responseText); // 如果请求成功,将会直接返回成功的文本,并调用回调函数
};
request.send(null); // 直接发送请求(此请求为异步操作)
}
跨域的HTTP请求
作为同源策略的一部分,XMLHttpRequest对象可以发起HTTP请求,由于同源的影响,导致必须是同源的,
ps script元素不是真正的受到了同源策略的影响,它加载并执行任何来源的脚本,使用ajax的方式为直接script脚本完成
或者依旧可以使用cors的方式跨域访问网站
一些安全问题
如果传入用户名和密码,其不能通过跨域发送(因为这样可以利用js客户端的方式,使得分布式破解密码成为可能)
跨域请求不会包含其他任何的用户证书
cookie和token 都会被丢弃,如果跨域请求需要这几种凭证,必须在send方法之前,使用withCredentials
一些认证方式介绍
Singnature 认证
即签名认证
一次性身份校验方式,常常用于不同项目之间的api通信
举例来自百度翻译的api接口
https://fanyi-api.baidu.com/api/trans/product/apidoc
上方是百度翻译的api文档
最后一个为签名,在这里,这个api使用的是md5的 还有一种加密方式为rsa加密
md5 MD5是输入不定长度信息,输出固定长度128-bits的算法。经过程序流程,生成四个32位数据,最后联合起来成为一个128-bits散列。基本方式为,求余、取余、调整长度、与链接变量进行循环运算。得出结果。
目前已经被证实可被破解
还有一些哈希算法等其他的加密算法
继续举例
https://help.aliyun.com/document_detail/54274.html
上方的是来自于阿里云的一个api
只不过使用的是Hmac SHA1算法加密得到签名的
HMAC-SHA1 为哈希运算消息认证码,HMAC运用的是哈希算法,以一个秘钥和一个消息为输入,生成一个消息摘要作为输出。为一种最常用的签名算法。用于对一段信息生成一段签名的摘要,在GET或者POST请求内
token
token的鉴权流程
https://help.aliyun.com/document_detail/54226.html?spm=a2c4g.11186623.4.1.NKz4kZ
整个流程是先通过用户账号体系登录,接着对token认证服务器发送申请token的请求,token的有效期自定义,验证通过后,直接返回给客户端token,最后验证token到要访问的服务器。即上方为完整的用户登录过程
ps 用户登录需要进行鉴权
由于http可被局域网抓包,所以一般使用ssl
后方的token会和后端服务器进行token的同步
一篇博文 http://www.cnblogs.com/xiekeli/p/5607107.html
还有其他,不在说
举个栗子
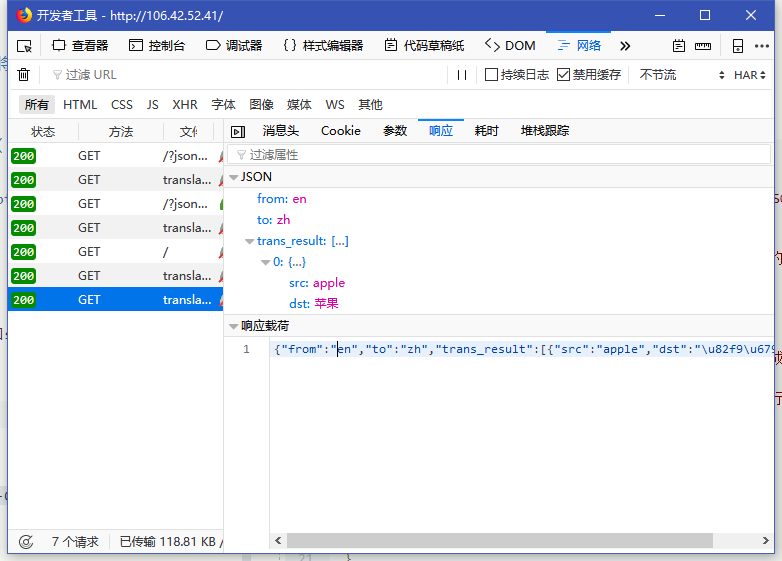
下方的栗子实现一个简单的跨域的js请求,使用的是来自于百度翻译的api
使用的cors
ps 我根本找不到支持cors的api 貌似是浏览器不兼容的缘故。。唉。
那就暂时不举了,总体来说浏览器在发现是跨域请求的时候,会自动添加origin头,如果服务端Access-Control-Allow-Origin 的头部和origin相同,或者为*号的时候,即可进行同源请求,否则将会拒绝同源请求。
JSONP
可以借助script发送HTTP请求,script元素作为一种ajax传输机制。
使用script,不会受到同源策略的影响,并且包含JSON编码数据的响应体会自动解码
脚本和安全性 使用script元素进行AJAX传输,会运行执行发送过来的任何js脚本,这种方式适用于可信的第三方脚本,如广告,统计等。
使用script元素调用数据时,必须用js函数名和圆括号包裹起来。
使用script元素发送JSONP请求
一个栗子
// 根据指定的URL发送一个JSONP请求
function getJSONP(url) {
// 为本次请求创建一个唯一的回调函数名称,将会拼接成 getJSONP.cb3
// 将会拼接成 ?jsonp=getJSONP.cb3
var cbnum = 'cb' + getJSONP.counter++; // 自增计算器
var cbname = "getJSONP." + cbnum; // 作为JSONP函数的属性
// 将回调函数名以表单彪马的形式添加到url的?后面部分中
// 使用JSONP作为参数名
if (url.indexOf('?') === -1) // 如果url没有查询部分
url += '?jsonp=' + cbname; // 进行添加参数,拼接成为完整的url
else // 否则
url += "&jsonp" + cbname; // 将会作为新的参数进行添加
// 创建script元素用于发送请求
var script = document.createElement('script');
// 触发HTTP请求,直接操作DOM创建script节点,让浏览器加载
script.src = url;
document.body.appendChild(script);
}
总体思路是,直接创建script元素,通过添加src属性,让script元素代为发送get请求
查看响应