JQuery在线截取图片 ASP.NET结构开发
1.在线截取
前几天看织梦CMS,有个截图功能挺好的,可以在线选取需要截取的部分图片,然后后台截取
2.开始正文
首先构建文档,样式
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>JQuery截取图片</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<style type="text/css">
body{ 100%;height: 100%;background-color: #333;}
#body1{margin-top: 50px;margin-left: 50px;right: 50px;background-color: #999; 800px;height: 500px;}
#div_img{left:70px;top:60px;border:3px solid #333;400px;height:300px;position:absolute; z-index:1;}
#div_caijian{ border:2px; border-style:dashed; border-color:#FFF; position:absolute; 240px; height:180px; left:73px; top:63px; cursor:move; z-index:999;}
#div_xinxi{ color:#333; top:450px; left:70px; position:absolute;}
#div_liulan{ border:3px solid #333; 150px; height:112.5px; left:500px; top:60px; position:absolute; overflow:hidden;}
#img_liulan{ position:absolute; left:0px; top:0px;}
</style>
<script type="text/javascript" language="javascript">
//JS
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="body1">
<div id="div_img">
<img src="Images/Chrysanthemum.jpg" width="400px" height="300px" alt="" />
</div>
<div id="div_xinxi">
left: <asp:TextBox ID="txt_left" runat="server" Text="0"></asp:TextBox>
top: <asp:TextBox ID="txt_top" runat="server" Text="0"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="裁剪" onclick="Button1_Click" />
</div>
<div id="div_liulan">
<img id="img_liulan" src="Images/Chrysanthemum.jpg" width="250px" height="187.5px" alt="">
</div>
</div>
<div id="div_caijian">
<!-- IE下空层选不中,边框能选中,未解,有知道的请告诉LZ 谢谢~~ -->
</div>
</form>
</body>
</html>
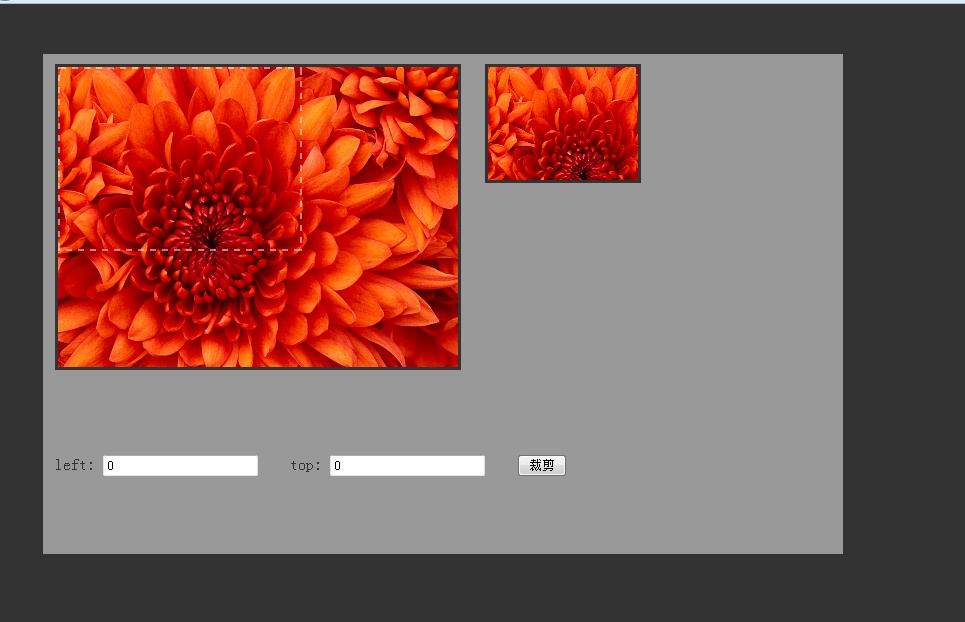
样式和内容在这里就不多介绍了 大家看看就可以了 出来的效果如下:

JavaScript的编写
var x, y;
var old_position = {};
var offset = {};
$(document).ready(hide);
function hide() {
//选择层半透明 效果酷一点
$("#div_caijian").fadeTo("slow", 0.5);
//选择层移动事件
$("#div_caijian").mousedown(function (e) {
//获取当前选择层的相对坐标(与PageX,PageY不同clientX,clientY是相对坐标 如果有滚动条值也会不同)
old_position = { X: e.clientX, Y: e.clientY };
//获取当前选择层的偏移量
offset = $("#div_caijian").offset();
//修改选择层背景色
$("#div_caijian").css({ "background-color": "White" });
//获取相对坐标与偏移量的相差值
var x1 = e.clientX - offset.left;
var y1 = e.clientY - offset.top;
//绑定鼠标移动事件
$("#div_caijian").mousemove(function (k) {
//获取移动后的偏移量
offset = $("#div_caijian").offset();
//限制选择层只能在固定的区域移动,限制X最小值
if ((k.clientX - x1 - 73) <= 0) {
k.clientX = 73 + x1;
}
//限制X最大值
if ((k.clientX - x1 - 73) >= 155) {
k.clientX = 155 + 73 + x1;
}
//限制Y最小值
if ((k.clientY - y1 - 63) <= 0) {
k.clientY = 63 + y1;
}
//限制Y最大值
if ((k.clientY - y1 - 63) >= 115) {
k.clientY = 115 + 63 + y1;
}
//移动后的相对坐标减去相差值得到移动后的位置,获取X值
x = k.clientX - x1;
//获取Y值
y = k.clientY - y1;
//设置选择层的位置
$("#div_caijian").css({
left: x,
top: y
});
//PS:下面的这些值都是自己定义的,可以更改
//PS:显示图片层距离左上角X=73,Y=63
//所以移动后的偏移量应当减去上面的值即offset.left - 73,offset.top - 63
//移动层的最大X偏移量为155,最大Y偏移量为115
//下面的100=为显示而动态移动图片的宽度img_liulan-选择层宽度div_caijian/下面图片的宽度div_img*为显示而动态移动图片的宽度img_liulan
var x2 = (offset.left - 73) / 155 * 100;
//下面的75=为显示而动态移动图片的高度img_liulan-选择层高度div_caijian/下面图片的高度div_img*为显示而动态移动图片的高度img_liulan
var y2 = (offset.top - 63) / 115 * 75;
//设置为显示而动态移动图片的位置
$("#img_liulan").css({
left: 0 - x2,
top: 0 - y2
});
//显示选择层最新的偏移量减去73的值
$("#txt_left").val(offset.left - 73);
//显示选择层最新的偏移量减去63的值
$("#txt_top").val(offset.top - 63);
});
//绑定选择层鼠标离开时的事件
$("#div_caijian").mouseup(function (k) {
//去除掉选择层移动时的样式,将背景设置透明
$("#div_caijian").css({ "background-color": "transparent" });
//去除掉选增层移动事件
$("#div_caijian").unbind("mousemove");
});
});
//绑定页面级鼠标离开时的事件(强化作用)
$(document).mouseup(function () {
//去除掉选择层移动时的样式,将背景设置透明
$("#div_caijian").css({ "background-color": "transparent" });
//去除掉选增层移动事件
$("#div_caijian").unbind("mousemove");
});
};ASP.NET处理坐标,截取图片
protected void Button1_Click(object sender, EventArgs e)
{
//获取显示选择层最新的偏移量减去73的值
string left = txt_left.Text;
//获取显示选择层最新的偏移量减去63的值
string top = txt_top.Text;
//PS:因为要截取图片,所以会先生成一个新的文件便于截取
//生成新的文件名(GUID格式)
string fileName = "";
//图片的格式
string Extension = "";
//要截取的图片宽度
int width=0;
//要截取的图片高度
int height=0;
//要截取的图片路径
DirectoryInfo path = new DirectoryInfo(Server.MapPath("~/Images"));
foreach (FileInfo file in path.GetFiles())
{
//指定文件名
if (file.Name.Substring(0,file.Name.IndexOf("."))=="Chrysanthemum")
{
//获取图片格式
Extension = file.Extension;
//获取新文件名称
fileName = Guid.NewGuid().ToString() + file.Extension;
//保存新文件
File.Copy(Server.MapPath("~/Images") + "/" + file.Name, Server.MapPath("~/Images") + "/" + fileName);
}
}
//如果新文件生成成功
if (fileName!="")
{
//加载要截取的文件
System.Drawing.Image image = System.Drawing.Image.FromFile(Server.MapPath("~/Images") + "/" + fileName);
//获取要截取文件的宽度
width=image.Width;
//获取要截取文件的高度
height=image.Height;
//获取新图片的宽度
//240->显示选择层的宽度在页面上
//240 * width / (240 + 155) ->选择层的宽度/(选择层宽度+最大偏移量)*原始图片的宽度
int newWidth = 240 * width / (240 + 155);
//获取新图片的高度
//180->显示选择层的高度在页面上
//180 * height / (180 + 115) ->选择层的高度/(选择层高度+最大偏移量)*原始图片的高度
int newHeight = 180 * height / (180 + 115);
//获取新图片在原始图片上的左上角的X值
//left->当前X偏移量
//Convert.ToInt32(left) * width / (240 + 155) ->当前X偏移量/(选择层高度+最大偏移量)*原始图片的宽度
int x = Convert.ToInt32(left) * width / (240 + 155);
//获取新图片在原始图片上的左上角的Y值
//top->当前Y偏移量
//Convert.ToInt32(top) * height / (180 + 115) ->当前Y偏移量/(选择层高度+最大偏移量)*原始图片的宽度
int y = Convert.ToInt32(top) * height / (180 + 115);
//指定宽度,高度初始化新图片
Bitmap bmp = new Bitmap(newWidth, newHeight);
//加载画布
Graphics graphics = Graphics.FromImage(bmp);
//要生成的新图片的大小
Point[] destParal = new Point[] { new Point() { X = 0, Y = 0 }, new Point() { X = newWidth, Y = 0 }, new Point() { X = 0, Y = newHeight } };
//开始截取,参数分别是:要截取的图片,要生成新图片的大小,要截取图片在原始图片的X,Y,宽度,高度,srcRect度量单位(第三个参数)
graphics.DrawImage(image, destParal, new Rectangle() { X = x, Y = y, Width = newWidth, Height = newHeight }, GraphicsUnit.Pixel);
//保存截取后的图片
bmp.Save(Server.MapPath("~/Images")+"/"+ Guid.NewGuid().ToString() + Extension);
//释放画布资源
graphics.Dispose();
//释放原始图片资源
image.Dispose();
//用于截取的图片
File.Delete(Server.MapPath("~/Images") + "/" + fileName);
}
}完成
好了 基本的功能都已实现,如果大家发现Bug,请留意 谢谢!
下载Demo