1.什么是原型链
当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念。
举例:
1 const obj = { 2 name: 'jojo' 3 } 4 5 for(let key in obj) { 6 console.log(key); 7 }

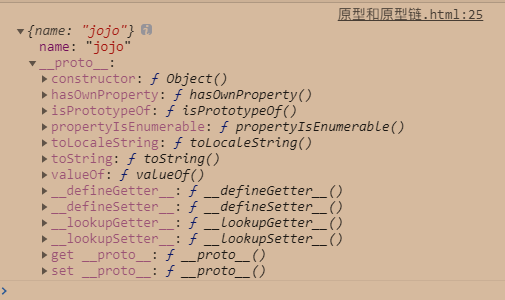
如上,对象obj只有name属性
打印一下对象obj

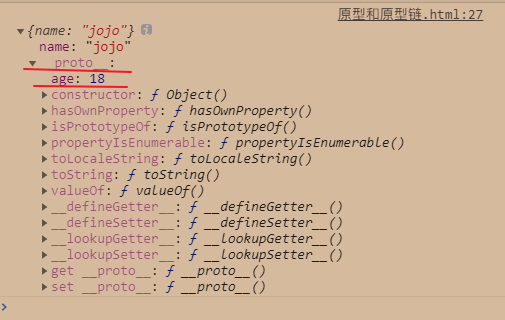
在Object.prototype上添加一条属性
1 Object.prototype.age = 18
再次打印obj

再次打印循环输出key

使用 for in 循环遍历对象的属性时,原型链上的所有属性都将被访问
现在加入判断语句只打印自身属性
1 for(let key in obj) { 2 if(obj.hasOwnProperty(key)) 3 console.log(key); 4 }

----------------分割线--------------
2.prototype和__proto__的区别
__proto__是每个对象都有的属性
prototype是函数才有的属性
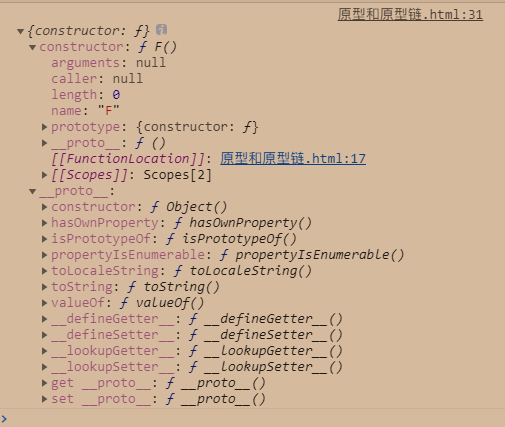
1 function F() {} 2 let f = new F() 3 4 console.log(F.prototype);

定义普通的对象的时候,就会生成一个__proto__,这个__proto__指向的是这个对象的构造函数的prototype
1 console.log(F.__proto__ == F.constructor.prototype);
2 console.log(f.__proto__ == F.prototype);
1:F的构造函数是F.constructor
2:f的构造函数是F()

构造函数F的构造函数
1 console.log(F.constructor == Function);

1 console.log(F instanceof Object); 2 console.log(F instanceof Function); 3 console.log(Function instanceof Object);