jQuery 选择器
$()函数在很多JavaScript类库中都被作为一个选择器函数来使用,在jQuery中就是.
$(“#id”)通过id来获取元素,用来代替document.getElementById()函数.
$(“tagName”)通过标签名来获取元素,用来代替document.getElementsByTagName()函数.
jQuery的基本语法是:$(selector).action(), selector即选择器.
jQuery选择器的分类
jQuery的选择器基本可以分为四大类:
基本选择器(basic)
层次选择器(level)
过滤选择器(filter)
表单选择器(form)
有些类别又可以分为具体的子类别.
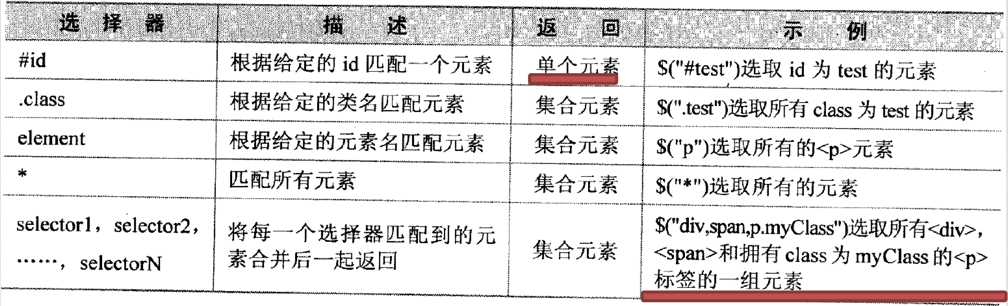
基本选择器

* 匹配所有元素. 示例: $(“*")选取所有元素.
#id 根据给定的id匹配元素(最多只返回一个元素). 示例: $("#lastname”)选取id="lastname"的元素.
.class 根据给定的类名匹配元素. 示例:$(".intro”)选取所有class=“intro"的元素.
element 根据给定的元素名匹配元素. 示例: $(“p")选取所有<p>元素.
.class.class 示例: $(".intro.demo”)选取所有 class="intro"且class="demo”的元素.(交集).
selector1, selector2, …, selectorN, 将每一个选择器匹配到的元素合并后一起返回.(并集).
除了#id选择器返回单个元素外,其他选择器返回的都是元素集合.
这是因为HTML规范里面id应该是唯一的,所以重复id的元素没有被考虑.
如果多个元素的id相同,取这个id也只能获取第一个元素.即获取的jQuery对象的length属性是1.
如果要匹配的元素不存在,则都返回一个空的jQuery对象.
基本选择器之间可以组合,用逗号分隔,结果取所有条件的结果的并集.
当没有用逗号分隔时,应该是所有条件都满足的交集.
层次选择器

$(“ancestor descendant”) 选取ancestor元素里的所有descendant后代元素,包括直接子元素和更深嵌套的后代元素.
例:$(“div span”)选取<div>里的所有的<span>元素.
$(“parent>child”)选取parent元素下的child子元素,即只有直接子元素被选取.其他后代元素不包括.
例:$(“div>span”)选取<div>元素下元素名是<span>的子元素.
$(“prev+next”)选取紧接在prev元素后的next元素(同一层级).
例:$(“.one+div”)选取class为one的下一个div元素.
$(“prev~siblings”)选取prev元素之后的所有siblings元素(同一层级).
例:$(“#two~div”)选取id为two的元素后面的所有<div>兄弟元素.
等价方法:
$(“prev+next”)等价于方法$(“prev”).next(“next”);选取prev元素之后紧接着的一个next元素.
$(“prev~sublings”)等价于方法$(“prev”).nextAll(“sublings”),选取prev元素之后的所有同级的sublings元素.
而$(“prev”).sublings(“next”)方法选取与prev同辈的所有next元素,与前后位置无关.
过滤选择器
过滤选择器这个大类又分为六个子类:
基本过滤;内容过滤;可见性过滤;属性过滤;子元素过滤;表单对象属性过滤.
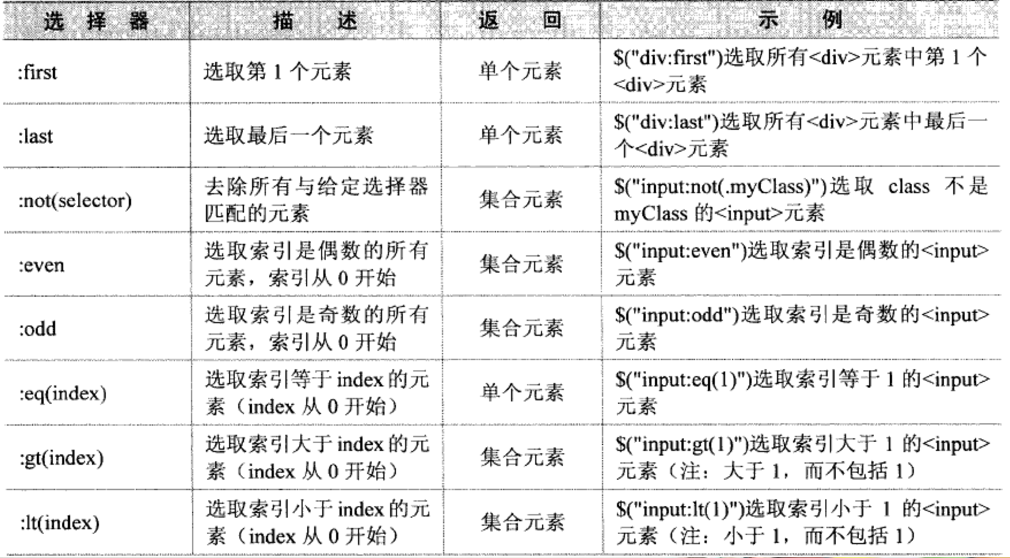
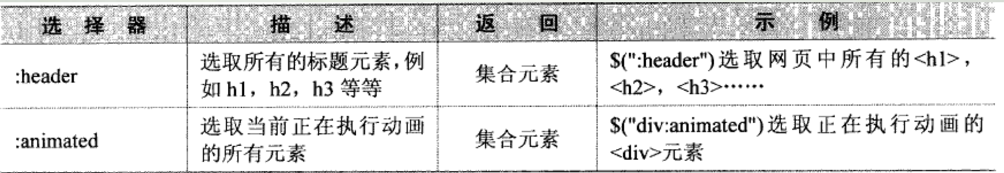
基本过滤

gt和lt分别是greater than和less than.

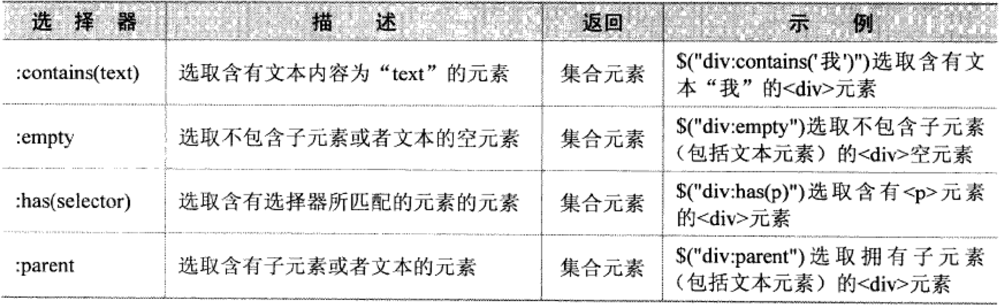
内容过滤

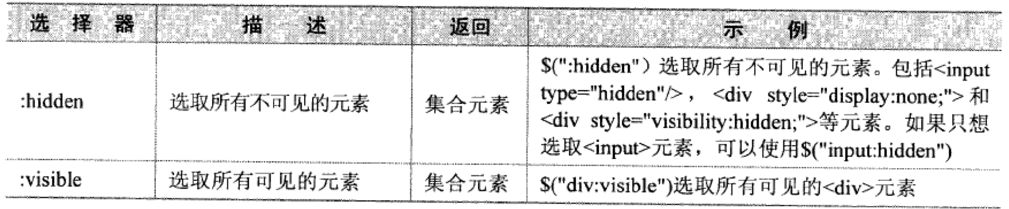
可见性过滤

属性过滤

属性过滤是用方括号来标识的.
注意多个属性过滤选择器连在一起的时候,取的是结果的交集.
子元素过滤

前面基本过滤选择器里面index是从0算起的,这里子元素过滤选择器的index是从1开始算起的.
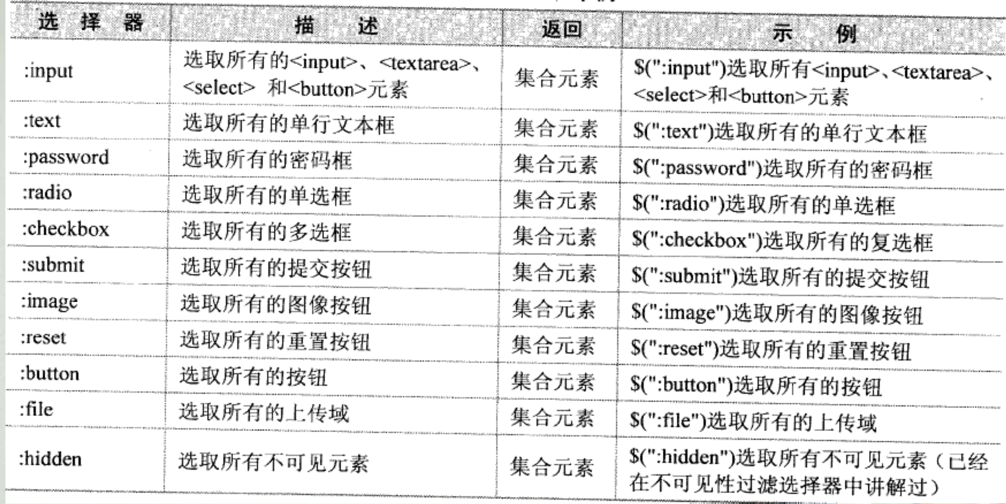
表单对象属性过滤

表单选择器

参考资料
圣思园张龙老师JavaWeb视频教程67
w3school jQuery选择器:http://www.w3school.com.cn/jquery/jquery_selectors.asp
jQuery选择器参考手册:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp