1、简介
正如vue-cli(https://cli.vuejs.org/zh/ ),脚手架的主要作用是:
- 减少重复性的工作,不再需要复制其他项目再删除无关代码,或者从零创建一个项目和文件。
- 根据交互动态生成项目结构和配置文件等。
2、开发脚手架采用库
- commander,可以自动的解析命令和参数,用于处理用户输入的命令。
- download-git-repo,下载并提取 git 仓库,用于下载项目模板。
- Inquirer,通用的命令行用户界面集合,用于和用户进行交互。
- handlebars,模板引擎,将用户提交的信息动态填充到文件中。
- ora,下载过程久的话,可以用于显示下载中的动画效果。
- chalk,可以给终端的字体加上颜色。
- log-symbols,可以在终端上显示出 √ 或 × 等的图标。
- semver 版本检测。
- execa 这个比shelljs好,支持promise。
3、安装上述依赖
npm install commander download-git-repo inquirer handlebars ora chalk log-symbols -S
or
yarn add commander download-git-repo inquirer handlebars ora chalk log-symbols
4、添加命令行(package.json的bin指令)
以添加“es-study-cli”为例:
{
"name": "es-study-cli",
"version": "1.0.0",
"description": "es-study-cli",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"bin": {
"es-study-cli": "./bin/main.js"
},
"keywords": ["es-study-cli"],
"author": "mfg",
"license": "ISC",
"dependencies": {
"chalk": "^3.0.0",
"commander": "^4.1.1",
"download-git-repo": "^3.0.2",
"handlebars": "^4.7.3",
"inquirer": "^7.0.4",
"loading-indicator": "^2.0.0",
"log-symbols": "^3.0.0",
"ora": "^4.0.3",
"shelljs": "^0.8.3"
}
}
5、bin文件夹下的main.js示例
1 #!/usr/bin/env node
2 const fs = require('fs');
3 const program = require('commander');
4 const download = require('download-git-repo');
5 const handlebars = require('handlebars');
6 const inquirer = require('inquirer');
7 // 下载美化使用
8 const ora = require('ora');
9 const chalk = require('chalk');
10 const symbols = require('log-symbols');
11
12 // -v 和 --version 添加到命令中,可以通过这些选项打印出版本号如1.0.0。
13 program.version('1.0.0', '-v, --version')
14 // 定义 init 命令,name 则是必传的参数,为项目名。
15 .command('init <name>')
16 .action((name) => {
17 if (!fs.existsSync(name)) {
18 inquirer.prompt([
19 {
20 name: 'description',
21 message: '请输入项目描述'
22 },
23 {
24 name: 'author',
25 message: '请输入作者名称'
26 }
27 ]).then((answers) => {
28 const spinner = ora('正在下载模板...');
29 spinner.start();
30 // 下载模板
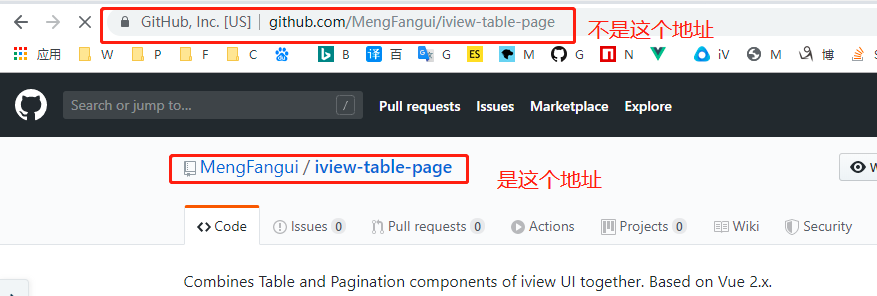
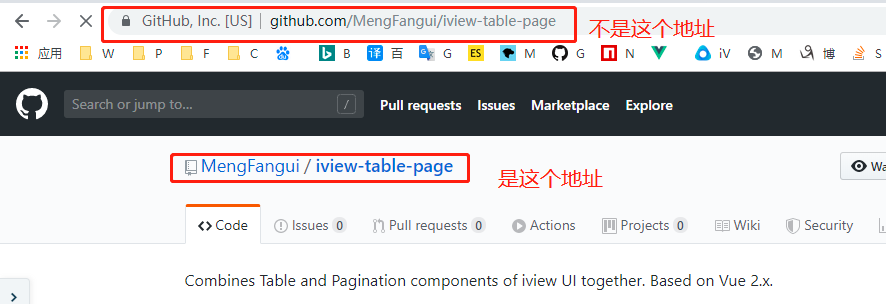
31 download('https://github.com:MengFangui/iview-table-page#master', name, { clone: true }, (err) => {
32 if (err) {
33 spinner.fail();
34 console.log(symbols.error, chalk.red(err));
35 } else {
36 spinner.succeed();
37 const fileName = `${name}/package.json`;
38 const meta = {
39 name,
40 description: answers.description,
41 author: answers.author
42 }
43 // 编译传进来的用户输入的交互参数
44 if (fs.existsSync(fileName)) {
45 const content = fs.readFileSync(fileName).toString();
46 const result = handlebars.compile(content)(meta);
47 fs.writeFileSync(fileName, result);
48 }
49 console.log(symbols.success, chalk.green('项目初始化完成'));
50 }
51 })
52 })
53 } else {
54 // 错误提示项目已存在,避免覆盖原有项目
55 console.log(symbols.error, chalk.red('项目已存在'));
56 }
57 })
58 program.parse(process.argv);
说明:上面下载模板地址不要写错,地址如下:


6、npm 发包
npm adduser
npm publish
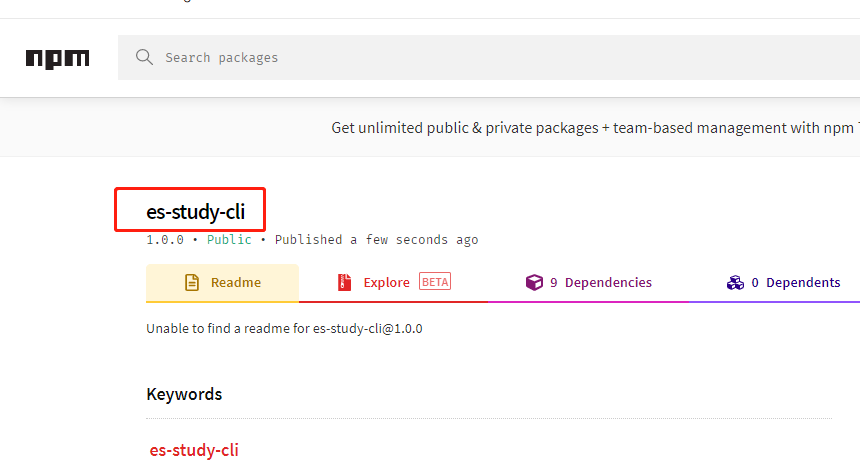
7、npm官网查看

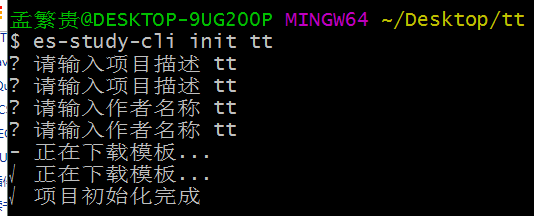
8、测试
全局安装:
npm i -g es-study-cli
创建项目:

9、删除发包
由于是学习脚手架开发,发布到npm上的是测试包,未不污染npm官方仓库,建议24小时内删除测试包。
npm unpublish es-study-cli --force


10.项目地址