1、line-height定义
line-height表示行高,即两行文字基线间的距离。
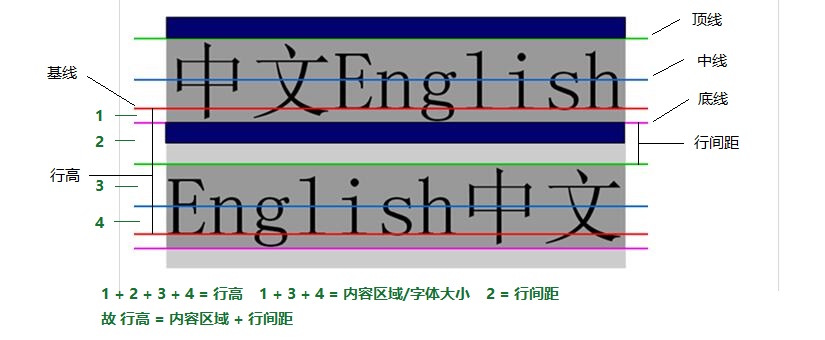
以下是图示说明:

行高是2条红线之间的距离,即:1+2+3+4
在实际测量中,基线不好找,可测量顶线到顶线的距离来代替行高。
2、行间距
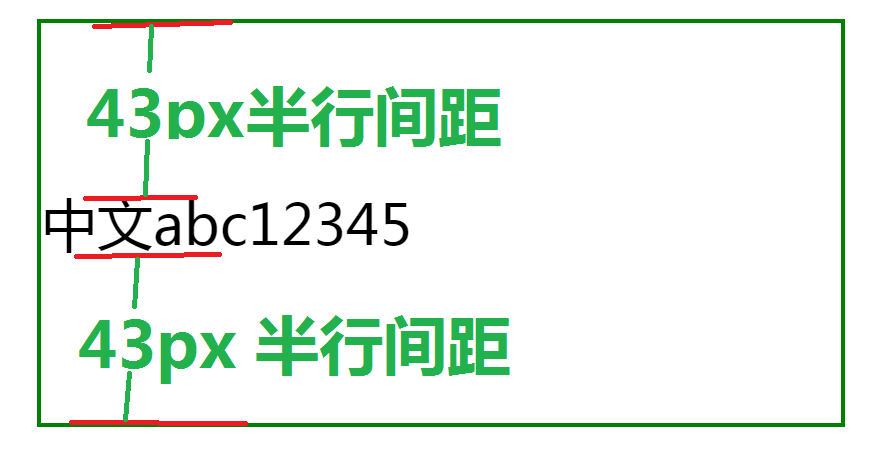
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>line-height行高测量</title> <style type="text/css"> * { padding: 0; margin: 0; font-size: 14px; } .p { width: 200px; margin: 100px; line-height: 100px; border: 1px solid green; } </style> </head> <body> <div class="p"> 中文abc12345 </div> </body> </html>
效果:

3、line-height取值
/*浏览器默认*/ line-height: normal; /*设置数字,此数字会与当前的字体尺寸相乘来设置行间距*/ line-height:100px; /*设置固定的行间距*/ line-height: 1.8; /*基于当前字体尺寸的百分比行间距。*/ line-height: 180%;
说明:line-height可以继承,但是后代元素会继承这个缩放因子而不是计算值。
4、inline box
inline元素所产生的inline box,就是容器中每个行级元素都会产生一个inline box,而多个行级元素排成一行就会有多个inline box,即inline boxes。
<p> <span>行级元素1</span><span>行级元素2</span><em>行级元素3</em>行级元素4 </p>
以上HTML有4个inline box,解释如下:
- p元素是一个容器,包裹了整个行级元素
- 不带标签的文字也是一个隐藏的行级元素
所有行级元素(行级元素1、行级元素2、行级元素3和行级元素4)具有四个inline box,而每一行都会有一个line box,其实就是每一行所有inline boxes,inline boxes高度取的是最高的inline box的高度。
即:每一行中,文字和图片都是inline box,它们共同组成了一个line box,line box的高度取决于inline box中最高的元素。
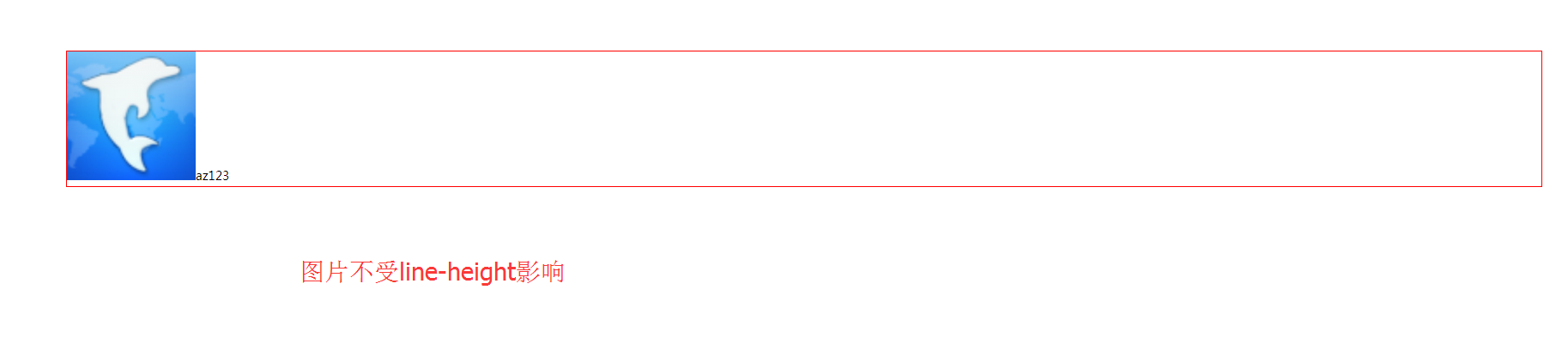
5、图片不受line-height影响
本示例图片尺寸为150*150px。
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>line-height行高属性</title> <style type="text/css"> * { padding: 0; margin: 0; font-size: 14px; } .p { margin: 100px; border: 1px solid red; line-height: 1.8; } </style> </head> <body> <div class="p"> <img src="dist/img/1_jslang.jpg" alt="尺寸为:150*150" /><span>az123</span> </div> </body> </html>
效果:

说明:上图的图片和文字下有一个间距,因为img的对齐方式默认为为基线对齐!
将img的基线对齐改为底部对齐可去除下面的空白
img{ vertical-align: bottom; }
效果:

此时line-height应该设置为图片的高度,即150px。
文字和图片垂直居中的示例代码为:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>line-height行高属性</title> <style type="text/css"> * { padding: 0; margin: 0; font-size: 14px; } .p { margin: 100px; border: 1px solid red; /*设置为图片的高度了*/ line-height: 150px; } img { /*图片对齐方式改为底部对齐*/ vertical-align: bottom; } </style> </head> <body> <div class="p"> <img src="dist/img/1_jslang.jpg" alt="尺寸为:150*150" /><span>az123</span> </div> </body> </html>
效果:
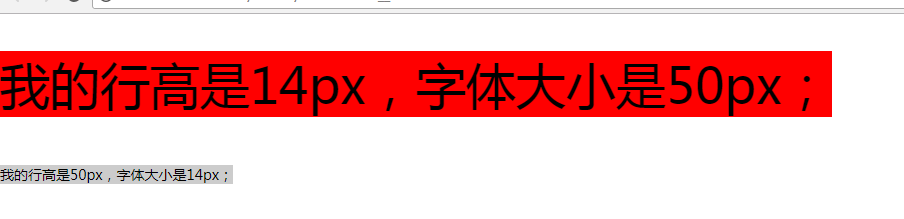
6、块级元素的高度和字体大小没有关系,是由行高决定。
示例代码:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>line-height</title> <style type="text/css"> * { padding: 0; margin: 0; } .test1 { line-height: 14px; font-size: 50px; background-color: #f00; } .test2 { line-height: 50px; font-size: 14px; background-color: #ccc; } </style> </head> <body> <br /> <br /> <p class="test1"> 我的行高是14px,字体大小是50px; </p> <br /> <br /> <p class="test2"> 我的行高是50px,字体大小是14px; </p> </body> </html>
效果:

7、 行级元素元素的高度由字体大小决定,与行高无关。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>line-height</title> <style type="text/css"> * { padding: 0; margin: 0; } .test1 { line-height: 14px; font-size: 50px; background-color: #f00; } .test2 { line-height: 50px; font-size: 14px; background-color: #ccc; } </style> </head> <body> <br /> <br /> <br /> <p> <span class="test1">我的行高是14px,字体大小是50px;</span> </p> <br /> <br /> <p> <span class="test2"> 我的行高是50px,字体大小是14px;</span> </p> </body> </html>
效果: