svg中视区重要的概念
1. viewport 视口,相当于显示器屏幕
2. viewbox 视区,相当于在屏幕上截取一小块,放大到整个屏幕,就是特写的效果
3. preserveAspectRatio 规定viewbox与viewport的对齐方式和缩放方式
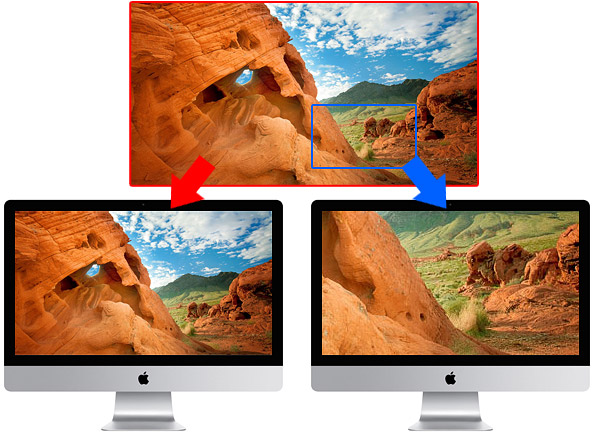
viewBox的显示效果正如下图:

SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示。
viewBox的widthheight越小,viewBox的效果越明显。好比我们截屏工具选中区域越小,后来截屏内容铺满屏幕时反差越大。
如果是极端情况,设置viewBox的width/height的大小和viewpoint也就是svg的widthheight一样大小,那么即使使用了viewBox,也不会改变原有的效果。
它和没有给svg使用viewBox时的情况是一样的。这和你把一个满屏截图铺满屏幕显示是一样的原理,感受不到缩放。
出处:https://www.oxxostudio.tw/articles/201409/svg-23-viewpoint-viewBox.html
https://my.oschina.net/710409599/blog/307658