webpack的支持多种hook,每次编译,各个hook阶段都会执行一次。
ProgressPlugin可以监控各个hook执行的进度percentage,输出各个hook的名称和描述。
percentage: a number between 0 and 1 indicating the completion percentage of the compilationmessage: a short description of the currently-executing hook...args: zero or more additional strings describing the current progress
const handler = (percentage, message, ...args) => { // e.g. Output each progress message directly to the console: console.info(percentage, message, ...args); }; new webpack.ProgressPlugin(handler);
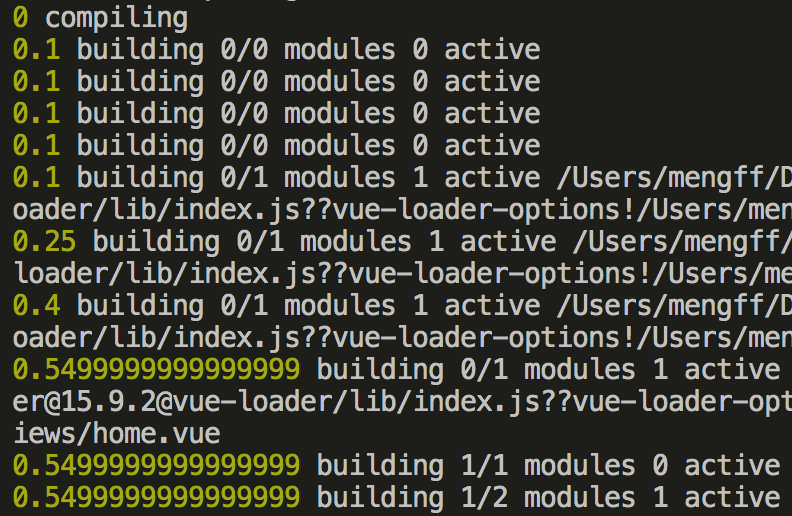
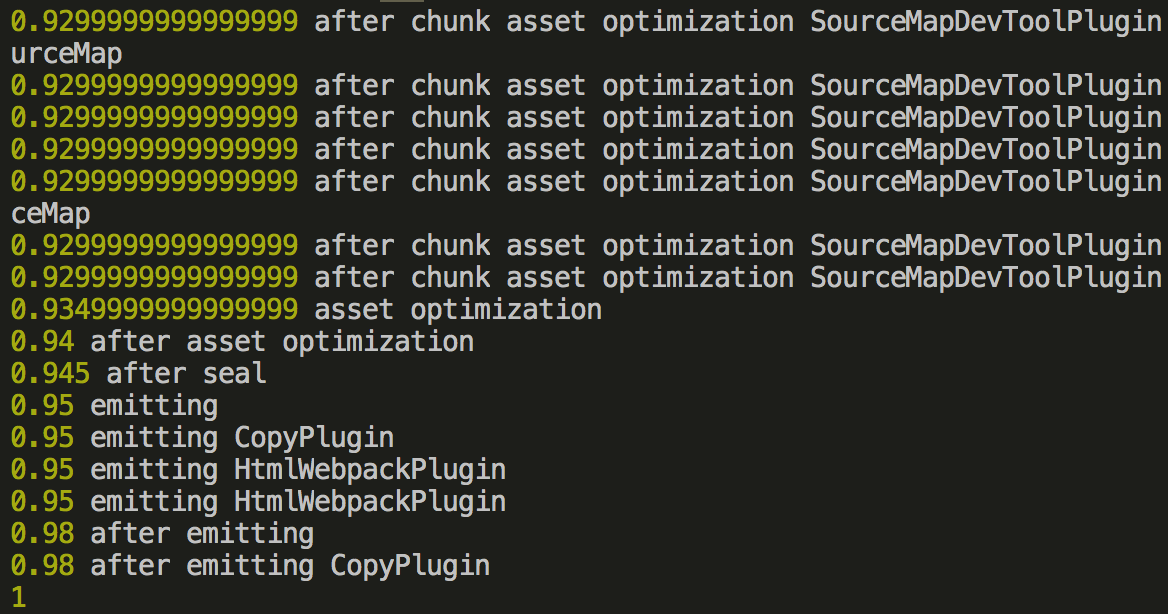
各个hook的进度如下图



可以在不同的hook执行完毕,或在一次编译完成后,执行一些额外的操作,例如移动一些文件等。
new webpack.ProgressPlugin((percentage, message, ...args) => { if(percentage == 1){ console.info(percentage, message, ...args); //copy files } })
具体可参考: ProgressPlugin