、下载相关Docker镜像
首先要安装docker,安装docker参考http://www.cnblogs.com/menglingqian/p/6880633.html
Shipyard 默认访问端口是8080,默认用户名和密码是admin 和 shipyard
root@meng-virtual-machine:~# docker pull swarm root@meng-virtual-machine:~# docker pull shipyard/shipyard root@meng-virtual-machine:~# docker pull rethinkdb root@meng-virtual-machine:~# docker pull microbox/etcd root@meng-virtual-machine:~# docker pull shipyard/docker-proxy root@meng-virtual-machine:~# docker pull alpine root@meng-virtual-machine:~# docker pull dockerclub/shipyard
二、修改官方安装脚本下载成中文镜像
root@meng-virtual-machine:~# grep -n shipyard:latest deploy
24:IMAGE=${IMAGE:-shipyard/shipyard:latest}
root@meng-virtual-machine:~# sed -i 's/shipyard/shipyard:latest/dockerclub/shipyard:latest/g' deploy
root@meng-virtual-machine:~# grep -n shipyard:latest deploy
24:IMAGE=${IMAGE:-dockerclub/shipyard:latest}
root@meng-virtual-machine:~# netstat -tlnp | grep 8080
root@meng-virtual-machine:~# sh deploy
Deploying Shipyard
-> Starting Database
-> Starting Discovery
-> Starting Cert Volume
-> Starting Proxy
-> Starting Swarm Manager
-> Starting Swarm Agent
-> Starting Controller
Waiting for Shipyard on 192.168.1.122:8080
Shipyard available at http://192.168.1.122:8080
Username: admin Password: shipyard
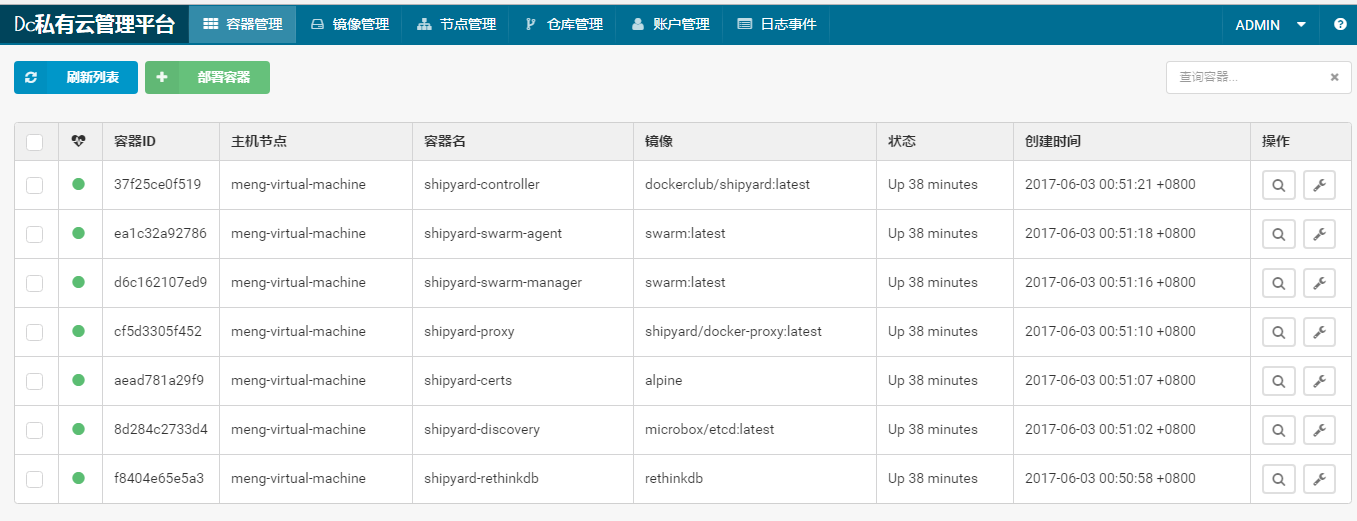
三、测试
浏览器输入 IP地址:8080访问网页。


注意事项:
Shipyard的默认访问端口为8080,这个端口许多程序都会用。如果被占用需要修改端口。
root@meng-virtual-machine:~# netstat -tlnp | grep 8080
tcp6 0 0 :::8080 :::* LISTEN 13227/docker-proxy
root@meng-virtual-machine:~# grep -n 'PORT:-8080' deploy
32:SHIPYARD_PORT=${PORT:-8080}
root@meng-virtual-machine:~#
以上显示没有被其他程序占用,如果被占用,修改默认的8080端口,
用以下命令修改被占用的端口:
sed -i 's/PORT:-8080/PORT:-9090/g' deploy