
老孟导读:此快捷方式适用于Mac下的 Android Studio 。Windows 下的快捷方式请参考这篇文章:https://juejin.im/post/5efe71365188252e7d7fd0ca
快速创建一个新的Stateless or Stateful组件
创建新的 Stateless 组件,输入stless,回车:

创建新的 Stateful 组件,输入 stful,回车:

创建新的 动画组件,输入 stanim,回车:

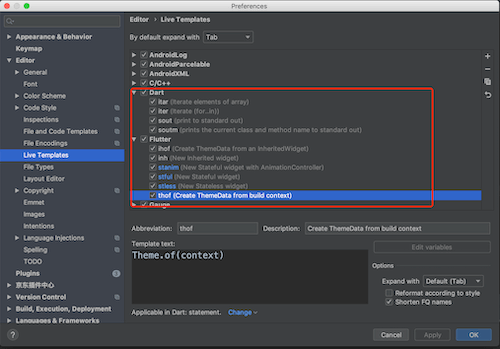
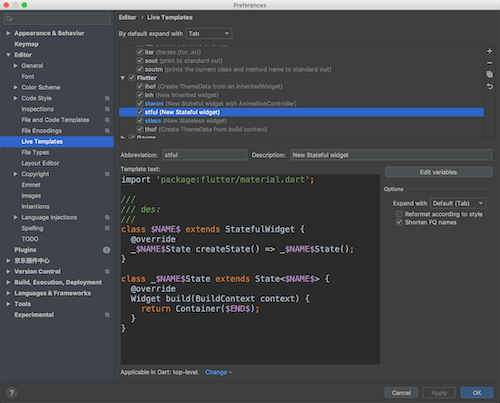
还有其他的一些快捷方式,这里不一一介绍,这些快捷方式在 Preferences 中可以找到,路径:Preferences -> Editor -> Live Templates:

Dart 和 Flutter 下就是快捷方式,也可以进行修改,上面我的快捷方式直接导入包和注释,是自己加的,默认是没有的:

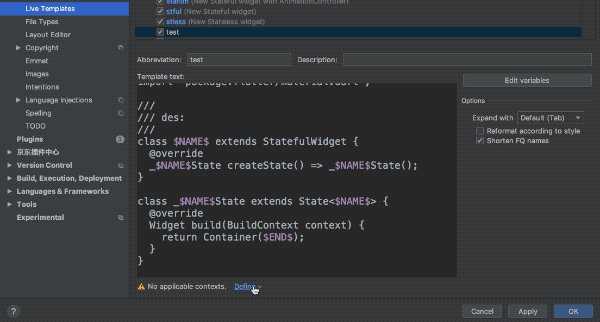
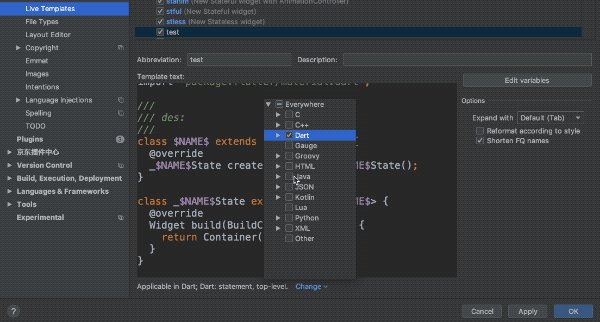
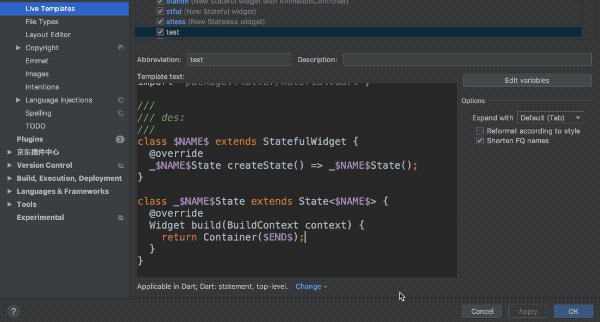
自定义快捷键,选中 Flutter,点击右上角的 + 号,选择 Live Template,然后输入名称和生成的代码,点击 OK。

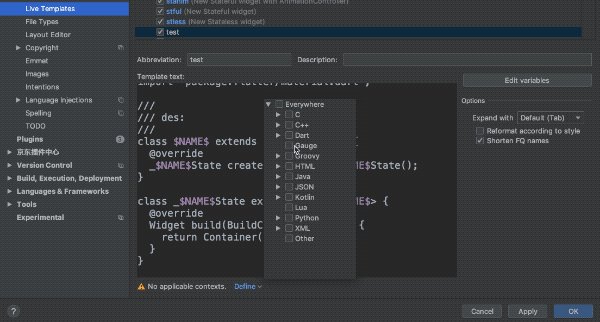
最低部会出现警告,选中 Dart ,点击 OK。

使用的方法是一样的,输入 test,回车即可。
File And Code Templates
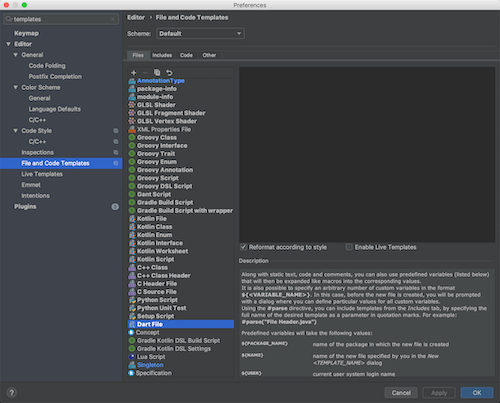
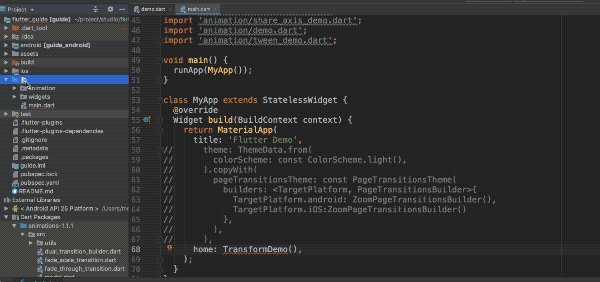
创建 Dart 文件时,生成默认代码,打开 Preferences -> Editor -> File And Code Templates,选中右侧的 Files 标签,默认里面是空的

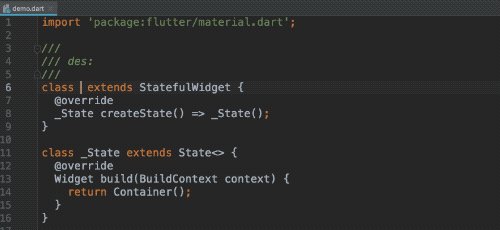
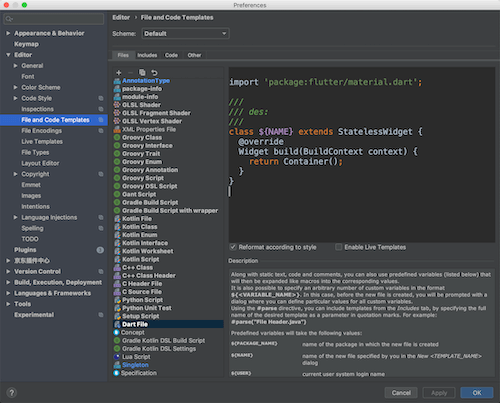
加入自动生成代码:
import 'package:flutter/material.dart';
///
/// des:
///
class ${NAME} extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}

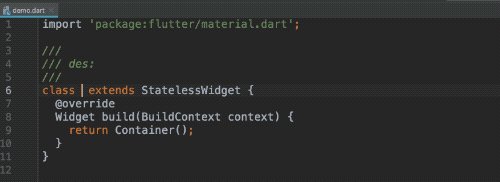
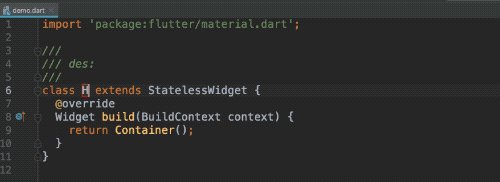
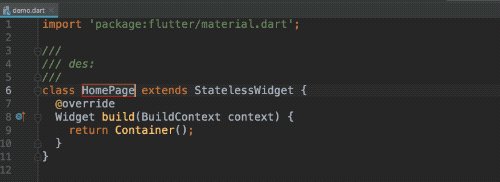
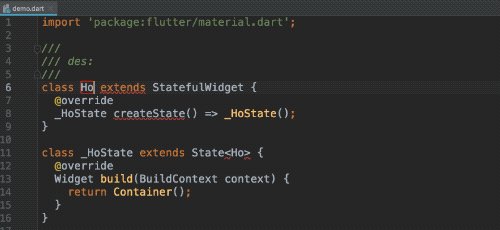
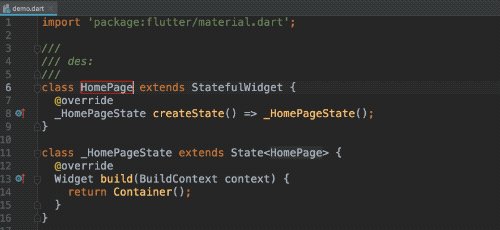
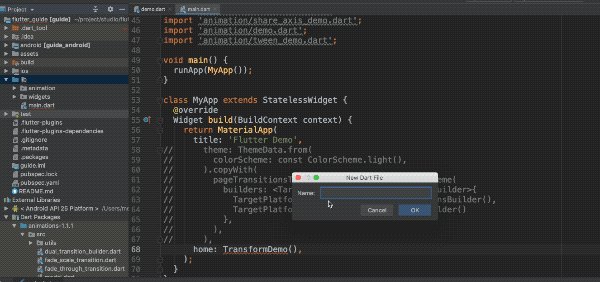
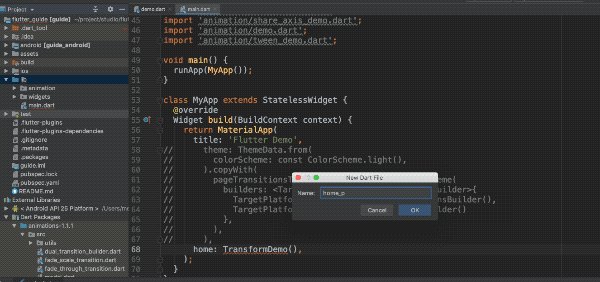
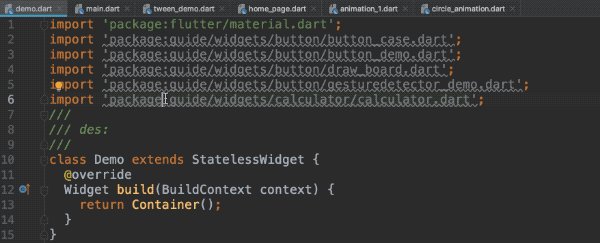
创建一个 home_page 的 dart 文件:

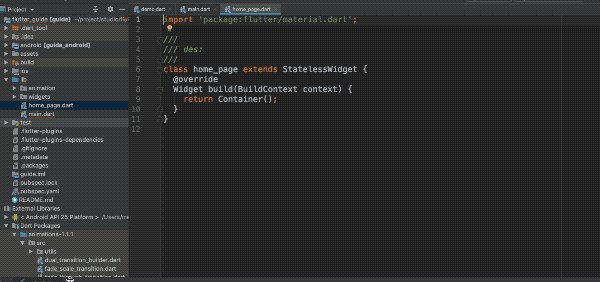
新创建的 dart 文件自动生成了预置的代码。
格式化代码
快捷键:option + command + L(字母 L 键)

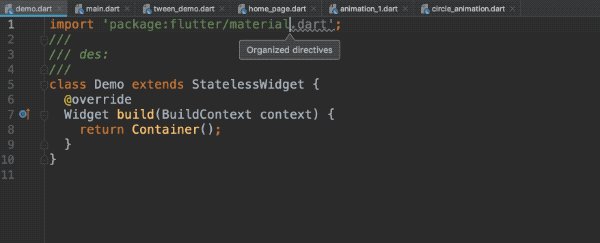
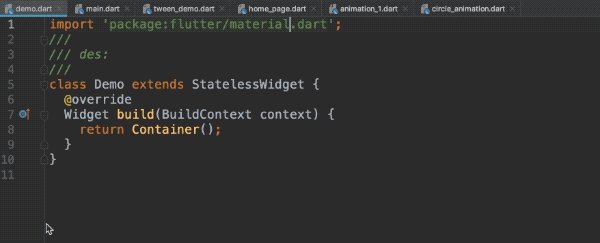
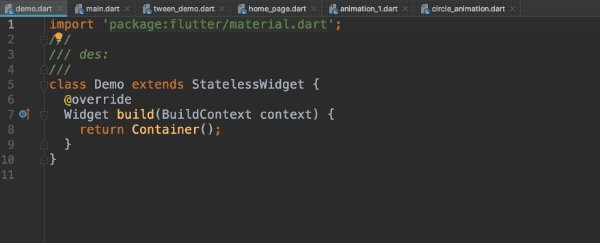
清除无用引用
快捷键:control + option + O(字母 O 键)

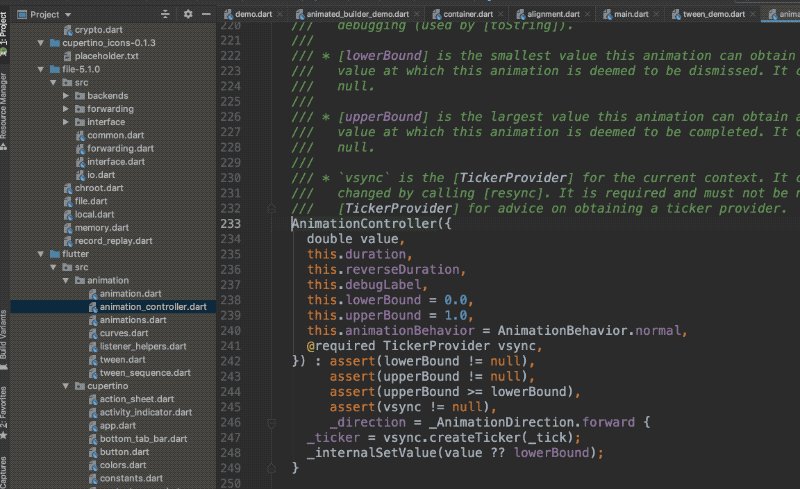
前进/后退光标的位置
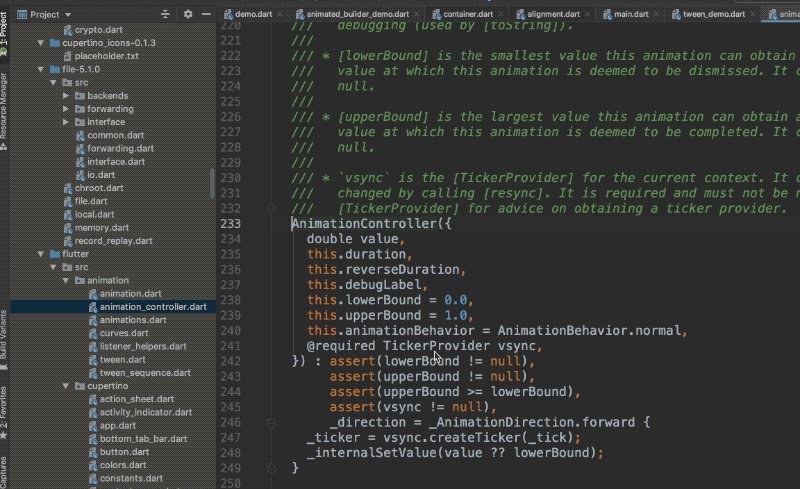
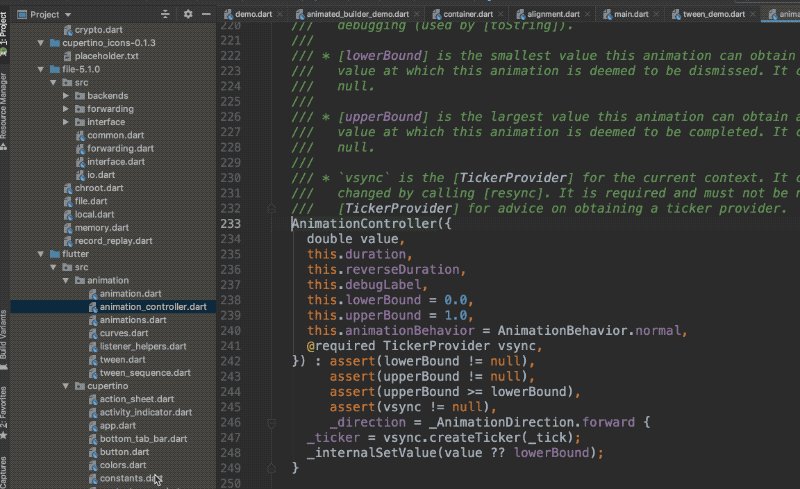
当跟踪代码的时候,经常跳转到其他类,后退快捷键:option+command+方向左键,前进快捷键:option+command+方向右键,

查看当前类的继承关系
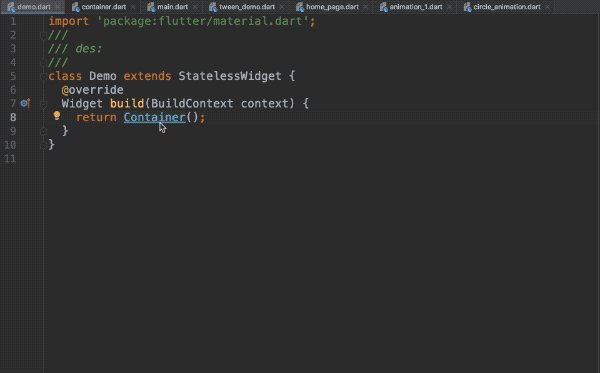
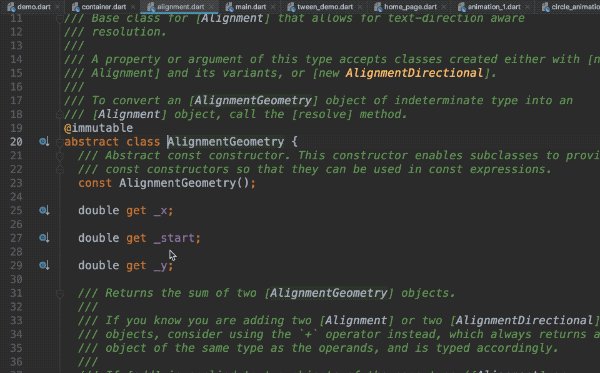
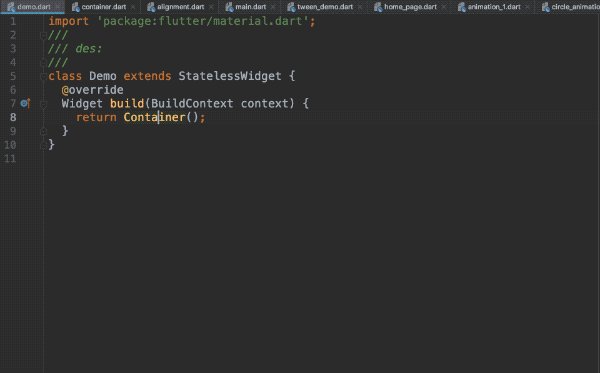
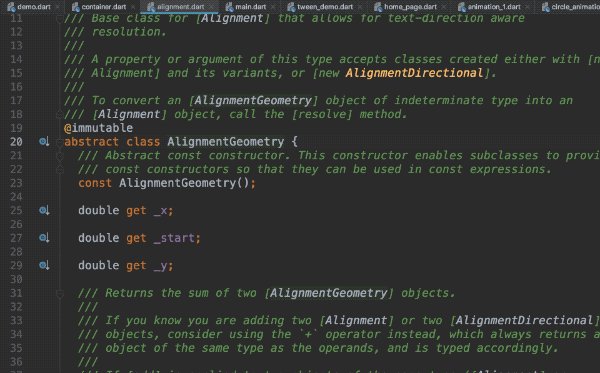
快捷键: control + H

注意:选中 build 中 Container ,按快捷键无效,必须进入 Container 源代码,选中 Container 类名,才可以。
注释
单行注释:command + / 。
多行注释/**/:option + command + / 或者选中多行 :command + /

查找引用
选中要查找的类或者方法,按下快捷键:command + G,底部弹出引用列表。

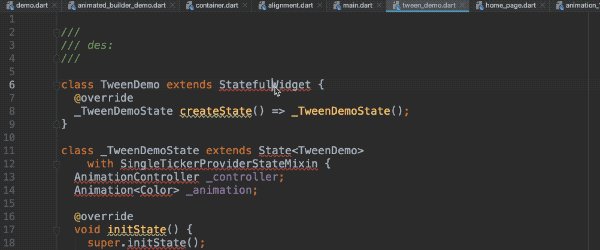
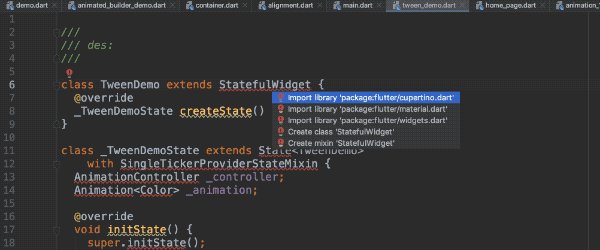
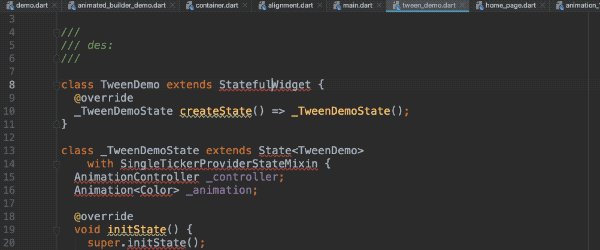
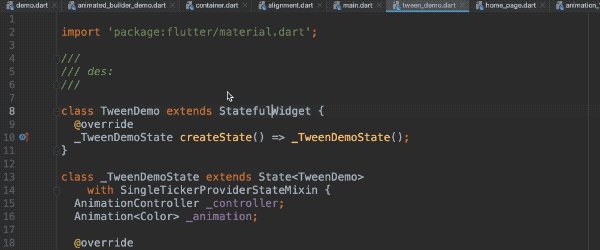
自动引入包
快捷键:option + 回车,选择正确的包。

自动定位
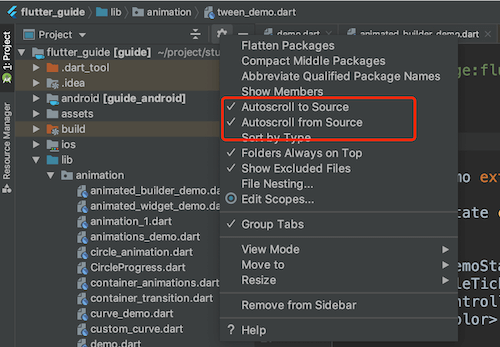
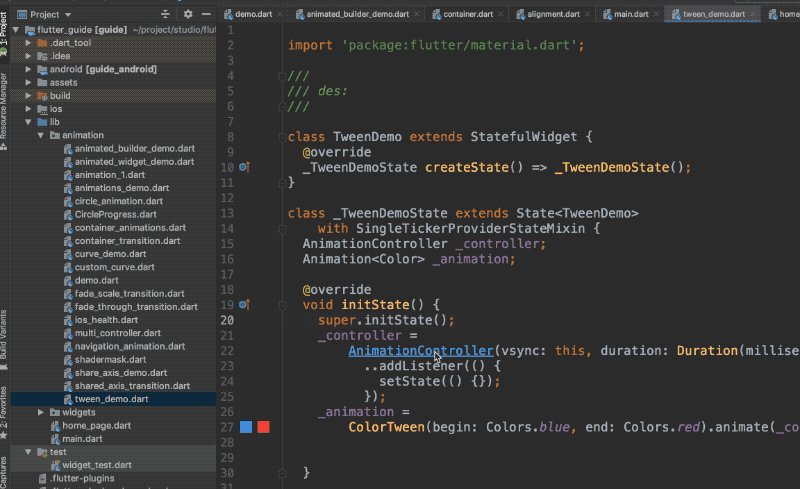
右侧进入一个代码文件时,左侧自定定位到此文件,在 project 标签 设置中勾选 Autoscroll to source 和 Autoscroll from source。

注意左侧 project 标签变化。

当前文件搜索
快捷键: command + F

全局搜索
快捷键:command + shift + F

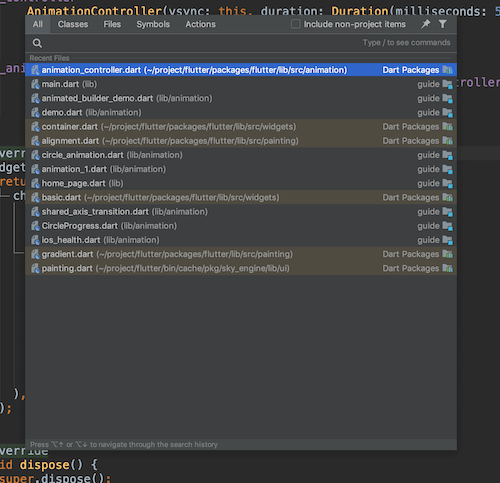
搜索文件:
快捷键:点击2次 shift

自动生成构造函数:
选中 final 参数,快捷键:option + 回车

添加父组件、变为子组件、删除子组件
快捷键: option+回车

可以给当前组件添加 Center、 Padding、Column 等父组件。
也可以选择组件进行删除、移动组件。
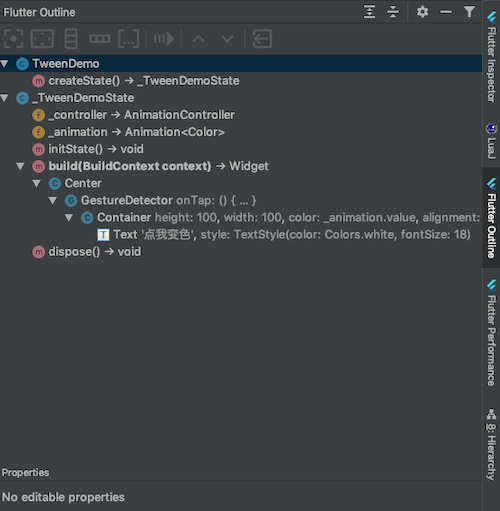
查看UI大纲
打开 Flutter Outline 标签

可以清楚的看清 UI 结构。
将代码提取到方法中
打开 Flutter Outline 标签,点击向右箭头的图标:

Flutter 资源网站
- 官网:https://flutter.dev/
- 中文网:https://flutterchina.club/
- Flutter 中文社区资源:https://flutter-io.cn/
- pub(国内):https://pub.flutter-io.cn/
- pub:https://pub.dev/
- DartPad:https://dartpad.dartlang.org/
- Dart 官网:https://dart.dev/
- CodePen:https://codepen.io/
- Json 转实体类:https://javiercbk.github.io/json_to_dart/
最后隆重推荐一下我的博客:http://laomengit.com/flutter/widgets/widgets_structure.html,包含了 330 个组件详细用法和 Flutter 实战系列文章。
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |