因为之前用过上述的组合完成过很多系统,而这一次是为了实现一个帮助系统的静态网页发布。因为很久不写,重点说遇到的几个坑:
1、库版本的问题
比如mysql连接数据库一直报错,因为系统重装过,所以重新安装了最新的Node和Mysql,结果死活连接不上,折腾了半天最后发现需要升级一个node-mysql,错误信息:
Error: ER_ACCESS_DENIED_ERROR: Access denied for user 'root'@'localhost'
参考链接:http://cnodejs.org/topic/5312077f17f534371d0558ef使用的express是3.X,没有升到最新的4.x,导致做图片上传的时候一直报错,最后的处理办法
// http://www.520ued.com/article/53e9863c3306f77043840c80 npm install connect-multiparty
// http://stackoverflow.com/questions/24610996/how-to-get-uploaded-file-in-node-js-express-app-using-angular-file-upload
// app.use(express.bodyParser());
// 替换成下面的三行
app.use(express.json());
app.use(express.urlencoded());
app.use(require('connect-multiparty')());
2、百度UEditor的坑
a) 下载的坑:
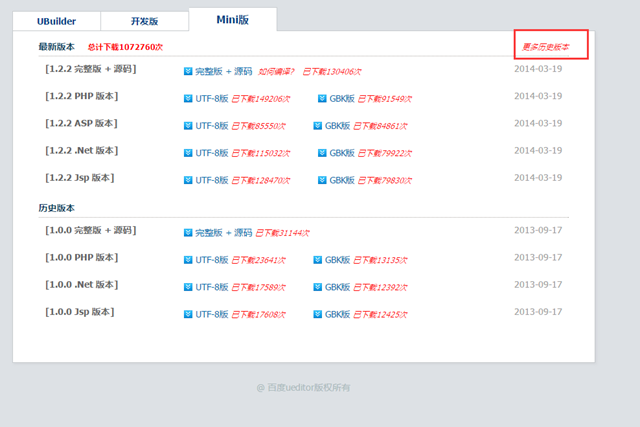
因为需要使用的功能极其简单,所以用的是umeditor,http://ueditor.baidu.com/website/umeditor.html
下载链接跳转过去的,Mini版界面所有链接点击会显示403(禁止访问),好在右上角‘更多历史版本’可以前往百度云进行下载

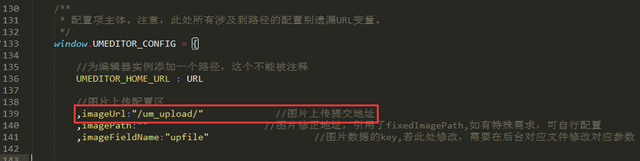
将解压后的文件,统一放至umeditor文件夹,然后copy至工程的public目录中,然后对umeditor.config.js进行修改
b) 代码的坑

反正这种命名我是觉得有点不友好,上传,你带一个imageUploadUrl这样跟下面二个参数有所区分,我第一眼瞅这个代码的时候真的有点懵逼的感觉。
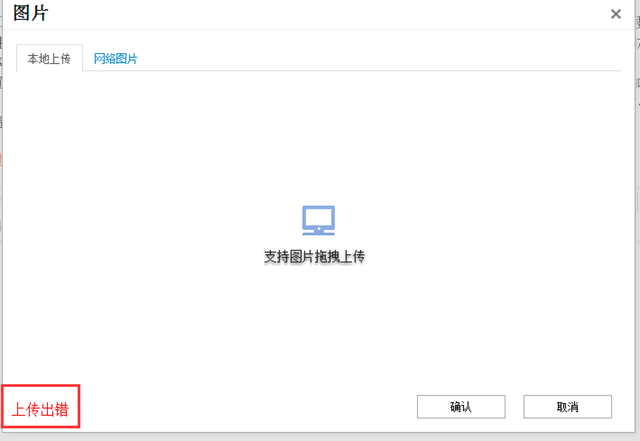
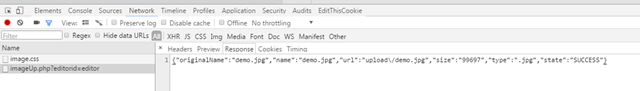
上传用的iframe提交,但是chrome下会默认在前面加上<pre后面加上<audio,导致无法正常解析出json格式(官方网站的上传示例也有此问题),以下为官方界面的截图


后台返回也没有问题啊,哪里出问题了, 我找到image.js这个源码后发现这个开源的代码质量确认不能算高,在chrome下时不时会有一些异常抛出。来看第186行的代码:
uploadComplete: function(r){
var me = this;
try {
var json = eval('('+r+')');
Base.callback(me.editor, me.dialog, json.url, json.state);
} catch (e){
var lang = me.editor.getLang('image');
Base.callback(me.editor, me.dialog, '', (lang && lang.uploadError) || 'Error!');
}
},
直接用eval来解析后端返回的json,外层套了一个try catch,具体报什么错也没有详细的描述。改进方法暂时就是用正则对{}前后替换为空字符串。
c) 上传
网上搜索的很多,比如busbody、multiparty、formidable我一个都没顺利跑起来,最后自己撸了一个,有需要的童鞋可以参考一下
function uploadImageHandler(req, res) {
var uploadPath = process.cwd() + "/public/uploads/";
var fileItem = req.files.upfile;
var tempPath = fileItem.path;
var fileName = fileItem.name;
var fileSize = fileItem.size;
var ext = path.extname(fileName);
var newFilename = (new Date() - 0) + ext;
var inputStream = fs.createReadStream(tempPath);
var outputStream = fs.createWriteStream(uploadPath + newFilename);
inputStream.on('end', function() {
fs.unlinkSync(tempPath);
res.end(JSON.stringify({
"originalName": fileName,
"name": newFilename,
"url": '/uploads/' + newFilename,
"type": ext,
"size": fileSize,
"state": "SUCCESS"
}));
});
inputStream.pipe(outputStream);
}
对Express做的开发做个简单的小结:
1、参数获取
路由上的参数,比如:test,通过req.params.test获取
url上的参数,比如:http://xxx.com?from=x 通过req.query.from便可获取参数from的值
post提交的参数,通过req.body.paramName可以获取指定的paramName的值
2、ejs,暂时习惯用ejs还不太习惯jade
<%=%>取值,不要写<%%>不然会导致死循环,last few gcs
3、随着node的版本升级,buffer有几个方法已经废弃了 https://nodejs.org/api/buffer.html