最近在学习制作移动端页面时,遇到了一个平时没想过的问题,就是当我们在给一个盒子设置样式时,不设置width而设置max-width,会发生什么?盒子会有宽度吗?我们看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
max- 540px;
min- 320px;
margin: 0 auto;
background:#f2f2f2;
}
</style>
</head>
<body>
123
</body>
</html>
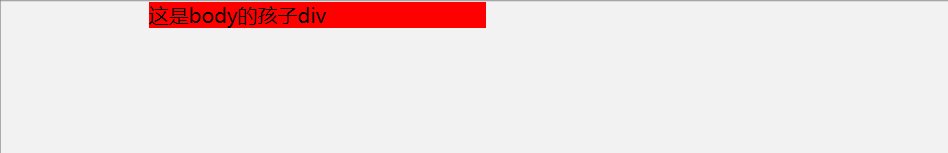
再看一下控制台

我们看到这个上面会有宽度,也许这样你还看不出来,我们再跟着这上面的代码再接着来。
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
max- 540px;
min- 320px;
margin: 0 auto;
background: #f2f2f2;
}
div{
50%;
background-color: red;
}
}
</style>
</head>
<body>
<div>这是body的孩子div</div>
</body>
</html>
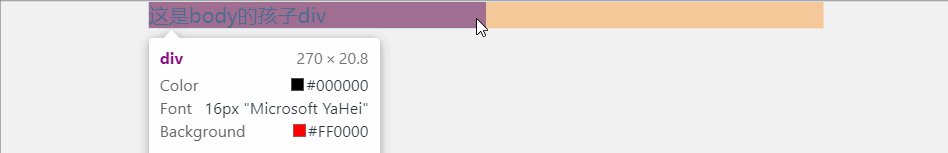
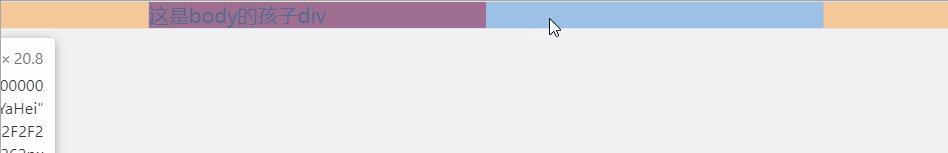
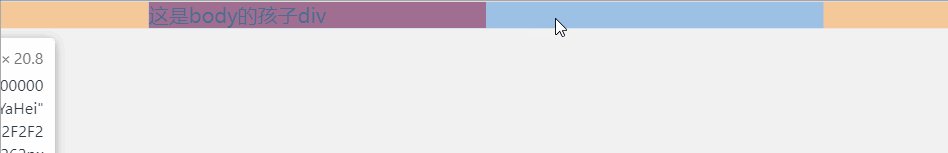
再看控制台

我们可以看到,这里的宽度就是max-width的一半,说明上面那个body盒子宽度就为max-width,
所以到这里我就总结了一下,当没设置width而设置max-width时,盒子宽度为max-width。
如有错误,麻烦指出