本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处!
上次介绍MediaPlayer的时候略微介绍了SurfaceView,SurfaceView因为能够直接从内存或者DMA等硬件接口取得图像数据,因此是个非常重要的画图容器,这次我就用两篇文章来介绍SurfaceView的使用方法。网上介绍SurfaceView的使用方法有非常多,写法也层出不同,比如继承SurfaceView类,或者继承SurfaceHolder.Callback类等,这个能够依据功能实际须要自己选择,我这里就直接在普通的用户界面调用SurfaceHolder的lockCanvas和unlockCanvasAndPost。
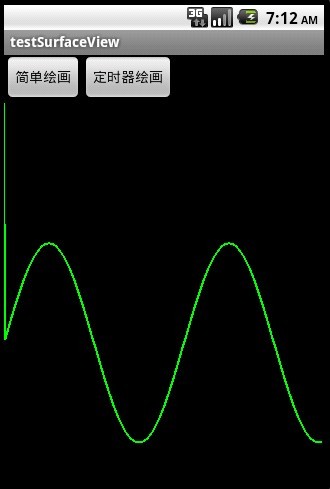
先来看看程序执行的截图:

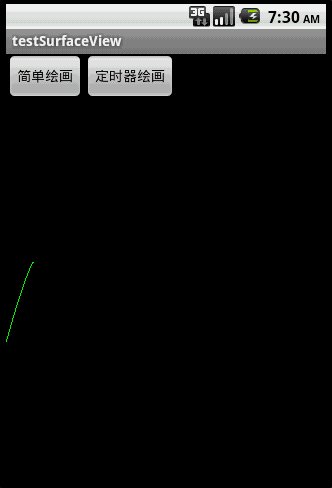
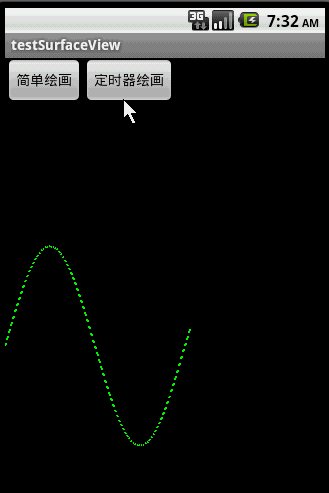
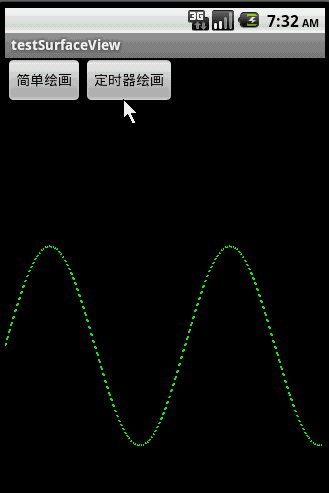
截图1主要演示了直接把正弦波绘画在SurfaceView上


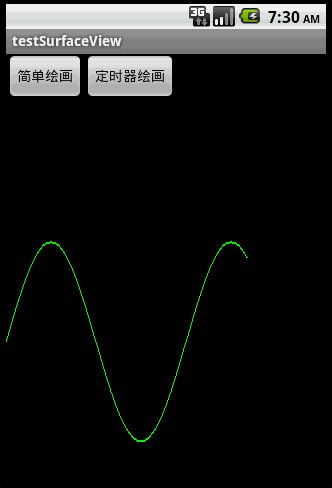
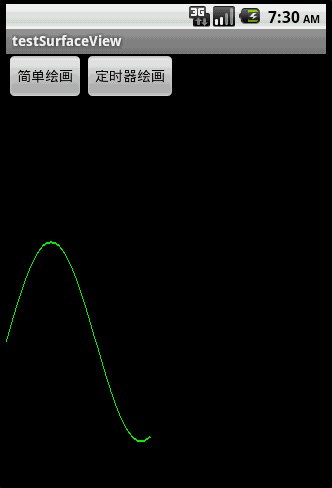
对照上面的左右两图,右图用.lockCanvas(null),而左图用.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight())),对照一下两个效果,因为左图是按指定Rect绘画,所以效率会比右图的全控件绘画高些,而且在清屏之后(canvas.drawColor(Color.BLACK))不会留有上次绘画的残留。
接下来贴出main.xml的源代码:
接下来贴出程序源代码:
注意一下 for (int i = oldX + 1; i < length; i++) {// 绘画正弦波 这句,在.lockCanvas()指定Rect内降低循环画线的次数,能够提高画图效率。