作者:蒋宇捷(hfahe)
版权声明:原创作品,欢迎转载,转载时请务必以超链接形式标明文章原始出处 、作者信息和本声明。
10月21日补充
解决Ajax跨域的方法
可通过新浪提供的JS SDK解决,详情參考http://open.t.sina.com.cn/wiki/index.php/JS-SDK,须要在server嵌入xd.html文件。
简单介绍
新浪微博开放平台的体系參考了Twitter,两者很相似,包含接口、參数的定义,请求方式等等,假设熟悉Twitter的API,基本能够相同的适用到新浪微博开放平台上,同一时候此文档技术部分的信息也能够相同适用于Twitter。
新浪微博开放平台的站点为http://open.t.sina.com.cn/,眼下仅仅部分页面对匿名用户开放。新浪微博开放平台的官方微博为http://t.sina.com.cn/openapi,能够在此申请API试用权限。
注冊
在开放平台登录后能够看到的界面例如以下所看到的:

能够选择创建一个应用,须要设置应用名称、应用地址等。
创建后能够在“我的应用”菜单里看到该应用和使用用户数,系统会为此应用分配一个APP KEY和APP SECRET,这两个字串很重要,将会在以后认证或者信息交互时用到。

某应用的具体信息页面
应用分为多个授权级别,分别为普通授权、中级授权、高级授权、合作伙伴授权,能够在http://open.t.sina.com.cn/wiki/index.php/Rate-limiting这里看到具体的权限信息。使用合作伙伴授权是没有请求限制的,而普通授权可能一不小心就会Server Limit了。
认证
开放平台有两种认证方式,一种是Basic Auth,一种是OAuth。
1、Basic Auth(HTTP Auth)
Basic Auth简单点说明就是每次请求API时都提供用户的username和password。比如:
“curl -u user:password -d "source=10001&status=api test" http://api.t.sina.com.cn/update.xml”
。这样的方式长处和缺点都非常明显。
长处:
u 使用很easy,
u 开发和调试工作简单,
u 没有复杂的页面跳转逻辑和交互过程;
u 更利于发起方控制;
缺点:
u 安全性低,每次都须要传递username和password,username和password非常大程度上存在被监听盗取的可能;
u 同一时候应用本地还须要保存username和password,在应用本身的安全性来说,也存在非常大问题;
u 开放平台服务商出于自身安全性的考虑(第三方能够得到该服务商用户的账号password,对于服务商来说是一种安全隐患),未来也会限制此认证方式(Twitter就计划在6月份停止Basic Auth的支持)
u 用户假设更改了username和password,还须要又一次进行password校验的过程。
2、OAuth
OAuth为用户资源的授权提供了一个安全、开放的标准,将会是以后开发平台普遍遵守的,眼下Twitter、Sina微博、豆瓣、Google等都提供对它的支持。它分为几个交互过程:
1)应用用APP KEY和APP SECRET换取OAuth_token;
2)应用将用户引导到服务商的页面对该OAuth_token进行授权(可能须要输入username和password);
3)服务商的页面跳转回应用,应用再依据參数去服务商获得Access Token;
4)使用这个Access Token就能够訪问API了。
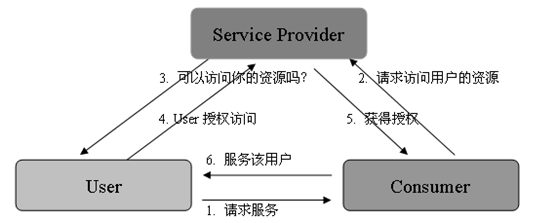
上述步骤例如以下图所看到的:

OAuth认证过程
OAuth的长处:
u 安全性高,用户的账户和password仅仅须要提供一次,并且是在服务商的页面上提供,防止了Basic Auth重复传输password带来的安全隐患;
u Access Token訪问权限仅限于应用,被窃取不会影响用户在该服务商的其它服务;
u Access Token即使被监听丢失了随时能够撤销,不像password丢失可能就被别人篡改了;
u 用户改动了password也不会影响该应用的正常使用。
详细OAuth的分析详见这篇文章:http://blog.csdn.net/hereweare2009/archive/2009/03/08/3968582.aspx,标准文档见http://docs.google.com/View?id=dcmnpkqd_2wxwfwrdg。
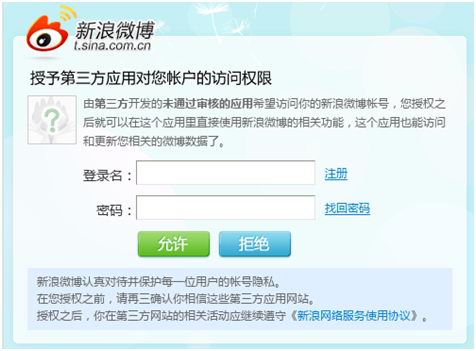
新浪微博开放平台提供了多种类型的认证页面,比如以下的图:

标准的授权页面

弹出窗体类型的授权页面
开发
开放平台的API接口基本都是以RESTFUl的方式给出,有统一的參数和响应格式。
实际开发的样例,Basic Auth我将採用PHP和Perl两种方式,OAuth我将採用PHP和Javascript两种方式,另外结合命令行来给予全面的说明。
1、Basic Auth之用户认证
用户认证的接口是Account/verify credentials,json数据訪问的方式为“curl -u uid:password http://api.t.sina.com.cn/account/verify_credentials.json?source=appkey”。uid能够是用户在新浪的username,也能够是用户编号。
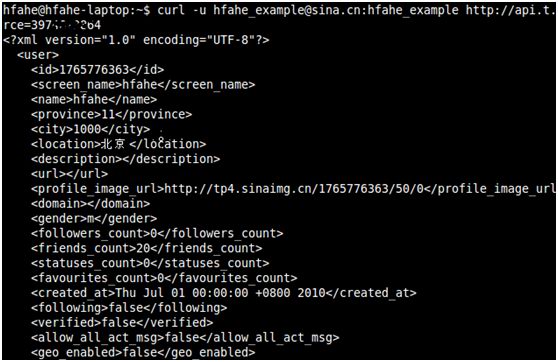
通过命令行运行的结果例如以下所看到的:

命令行请求用户验证接口
以下为PHP用curl方式请求此接口的代码演示样例:
$username = $_POST['username'];
$password = $_POST['password'];
// param validate
// …
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, "http://api.t.sina.com.cn/account/verify_credentials.json?source=xxxxxxx");
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_USERPWD, "$username:$password");
$data = curl_exec($curl);
curl_close($curl);
假设用Perl的方式来实现,能够试试Perl的LWP::Curl和WWW::Curl模块,或者简单用运行系统命令方式实现,代码例如以下:
my $json = `curl -u $username:$password -d count=3 -d since_id=$since_id http://api.t.sina.com.cn/account/verify_credentials.json?source=xxxxxxx`;
假设认证成功,返回的是用户个人信息,假设认证失败,将返回错误信息,比如:
<?xml version="1.0" encoding="UTF-8"?><hash><request>/account/verify_credentials.xml</request><error_code>400</error_code><error>Error: source paramter(appkey) is missing</error></hash>
2、Basic Auth之好友消息获取
好友消息获取是一个最经常使用的功能,可以取得所关注用户的最新消息列表。API主要參数包含since_id、max_id、count、page。经常使用到的是count和since_id。count表示取的消息数量,而since_id表示从哪条消息開始取,假设要做增量更新功能,就行记录每一次最新一条消息的id,然后下一次将这一条消息的id作为since_id去请求接口。
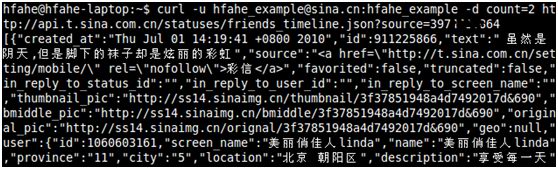
通过命令行请求此接口例如以下图所看到的:

命令行请求好友消息接口
从返回的json数据里取得一条消息的内容、发表时间、用户昵称、用户头像等信息,Perl能够採用例如以下的代码:
my $statuses = JSON::from_json($json);
if(@$statuses[0]) { # must have new messages
for my $status ( @$statuses ) {
my $name = $status->{user}{screen_name};
my $text = $status->{text};
my $create_at = $status->{created_at};
my $id = $status->{id};
my $img = $status->{user}->{profile_image_url};
}
}
3、Basic Auth之用户未读消息获取
用户未读消息获取的接口是Statuses/unread,json数据訪问方式为“curl -u uid:password http://api.t.sina.com.cn/statuses/unread.json?source=appkey”。接口将返回用户未读消息数,包含@我的,新评论,新私信,新粉丝数。
返回的结果例如以下所看到的:
{"followers":5,"dm":0,"mentions":1,"comments":2}
4、OAuth方式
用PHP开发OAuth方式的新浪微博应用事实上比較简单,由于开放平台提供了SDK供开发者使用,地址见http://code.google.com/p/libweibo/,可是在演示样例里index.php里用$_SERVER[‘SCRIPT_URI’]有可能出现故障,须要用HTTP_HOST和REQUEST_URI构造完整路径。
这里我主要想介绍的是用本地应用方式,基于HTML和Javascript的方式实现新浪微博的应用,以实现一个傲游浏览器的插件为例。
首先要解决几个问题。
第一,Ajax跨域问题:我们从本地通过Javascript请求新浪微博API时,都是跨域的。解决方案非常多,1、使用PHP做一个本域的訪问代理,当然用这样的方式就算不上纯本地应用了;2、使用Ajax跨域方法,比如动态的Script标签;3、假设是傲游的插件,这算不上是一个问题,由于浏览器的插件能够跨域訪问远程地址。
第二,加密算法问题:OAuth的请求须要进行签名,须要算法的支持。新浪微博开放平台的文档建议採用HMAC-SHA1方式。js有一个sha1的类库,里面实现了经常使用的SHA1加密算法。使用里面的b64_hmac_sha1方法就能够得到符合格式的签名。
第三,页面跳转问题:在OAuth流程里,有一步是从新浪用户授权页面跳转到应用的callback页面,这一个过程在本地应用来说,是有问题的。以傲游浏览器为例,打开页面都是以本地文件的方式(file:///),此页面不存在一个网络上的地址,所以,将file:///开头的地址作为callback地址给新浪用户授权页面时,通过后台跳转的它无法解析此页面的地址,也无法跳转到对应的本地页面(就是说此页面必须有在一个确定的域名下)。这个问题是非常难解决的,而从浏览器端进行修改代价太大,幸好新浪微博授权API为不方便訪问Web页面的应用提供了oauth_callback的json方式,正好帮助我们解决问题。
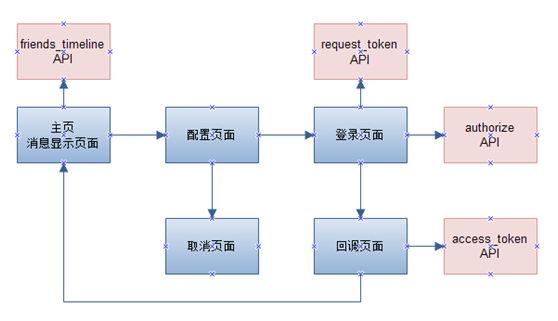
应用的结构例如以下图所看到的:

本地应用的系统结构
配置页面用于账户授权或者取消授权。点击账户授权跳转到登录页面。登录页面首先要从request_token API获得未经授权的token,然后在用户输入username和password后将參数都提交到authorize API获得verifier,然后跳转到回调页面,回调页面依据verifier和token去access_token API获得经过授权的token,认证过程完毕。token保存在本地(cookies、本地文件、浏览器账户配置等方式),以后每次获取消息或者发表消息都须要使用此token。消息显示页面能够通过Ajax增量更新或者定时刷新页面的方式来更新用户信息。以下是获取request_token的核心代码。
function get_request_token() {
var param_arr = ["oauth_consumer_key=" + oauth_consumer_key,
"oauth_nonce=" + oauth_nonce,
"oauth_signature_method=" + oauth_signature_method,
"oauth_timestamp=" + oauth_timestamp,
"oauth_version=" + oauth_version];
base_string = oauth_method + "&" + encodeURIComponent(request_token_api) + "&" + encodeURIComponent(param_arr.join("&"));
oauth_signature = b64_hmac_sha1(app_secret + "&", base_string) + "=";
args = "oauth_consumer_key=" + encodeURIComponent(oauth_consumer_key)
+ "&oauth_nonce=" + encodeURIComponent(oauth_nonce)
+ "&oauth_timestamp=" + encodeURIComponent(oauth_timestamp)
+ "&oauth_signature_method=" + encodeURIComponent(oauth_signature_method)
+ "&oauth_signature=" + encodeURIComponent(oauth_signature)
+ "&oauth_version=" + encodeURIComponent(oauth_version);
Lite.IO.ajaxGet(request_token_proxy, args, set_oauth_token_callback);
}
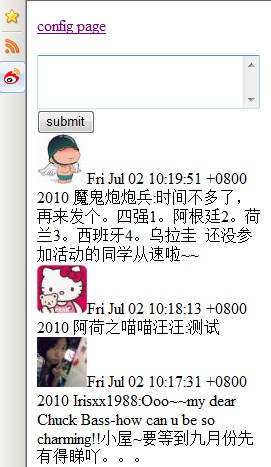
傲游浏览器插件的一个简单效果图例如以下图所看到的:

新浪微博开放平台应用-傲游浏览器插件示意图
推送与抓取
上述的解决方式都是基于应用自身抓取的方式,须要定时进行。而实现新浪微博到应用的推送功能据新浪内部消息,此接口正在开发中。
而实现应用从server端到client的推送,眼下比較好的解决方式有基于Java的Comet,另外Nginx也有一个模块NGINX_HTTP_Push_Module能够用作server端的推送,配置和使用都比較方便,可是缺点是此模块并不完好,仅仅能实现一次推送,推送完成后长链接就会关闭。此外一个简单的推送办法是利用HTTP协议的multipart/x-mixed-replace头,能够实现简单的server端推送(眼下仅支持firefox和webkit浏览器)。用PHP实现的话能够调用一个现成的类库- http://www.google.cn/codesearch/p?hl=zh-CN#CAa88S9-H3Q/saf/lib/CGI/Cookie.php&q=serverpush%20php&d=3,然后用例如以下的代码就能够看到server端推送的效果了。
<?php
$spush = new ServerPush ('replace');
// display the message "Hello, how are you today?" one word at a time
// with a two second delay between words.
$spush->rotate (array (
'Hello,',
'how',
'are',
'you',
'today?',
), 2);
?>
其它
我非常好奇的研究了Chrome的插件Sina Twitter,惊奇的发现它并没有使用新浪的不论什么API,全然是基于页面抓取实现的,这也是从另外一个实现新浪微博插件的思路。
至于要实现Twitter的应用,能够使用一个叫class.twitter.php的类库,已经封装了非常多功能(可是另一些不完好的地方,我个人也对它进行了一些改进)。
附:新浪微博开放API一览
获取下行数据集(timeline)接口
- statuses/public_timeline 获取最新更新的公共微博消息
- statuses/friends_timeline 获取当前用户所关注用户的最新微博信息 (别名: statuses/home_timeline)
- statuses/user_timeline 获取用户公布的微博信息列表
- statuses/mentions 获取@当前用户的微博列表
- statuses/comments_timeline 获取当前用户发送及收到的评论列表
- statuses/comments_by_me 获取当前用户发出的评论
- statuses/comments 获取指定微博的评论列表
- statuses/counts 批量获取一组微博的评论数及转发数
- statuses/unread 获取当前用户未读消息数
微博訪问接口
- statuses/show 依据ID获取单条微博信息内容
- user/status/id 依据微博ID和用户ID跳转到单条微博页面
- statuses/update 公布一条微博信息
- statuses/upload 上传图片并公布一条微博信息
- statuses/destroy 删除一条微博信息
- statuses/repost 转发一条微博信息(可加评论)
- statuses/comment 对一条微博信息进行评论
- statuses/comment_destroy 删除当前用户的微博评论信息
- statuses/reply 回复微博评论信息
用户接口
- users/show 依据用户ID获取用户资料(授权用户)
- statuses/friends 获取当前用户关注对象列表及最新一条微博信息
- statuses/followers 获取当前用户粉丝列表及最新一条微博信息
私信接口
- direct_messages 获取当前用户最新私信列表
- direct_messages/sent 获取当前用户发送的最新私信列表
- direct_messages/new 发送一条私信
- direct_messages/destroy 删除一条私信
关注接口
- friendships/create 关注某用户
- friendships/destroy 取消关注
- friendships/exists 是否关注某用户(推荐使用friendships/show)
- friendships/show 获取两个用户关系的具体情况
Social Graph接口
- friends/ids 获取用户关注对象uid列表
- followers/ids 获取用户粉丝对象uid列表
账号接口
- account/verify_credentials 验证当前用户身份是否合法
- account/rate_limit_status 获取当前用户API訪问频率限制
- account/end_session 当前用户退出登录
- account/update_profile_image 更改头像
- account/update_profile 更改资料
- account/register 注冊新浪微博帐号
收藏接口
- favorites 获取当前用户的收藏列表
- favorites/create 加入收藏
- favorites/destroy 删除当前用户收藏的微博信息
登录/OAuth接口
- oauth OAuth授权方式介绍
- oauth/request_token 获取未授权的Request Token
- oauth/authorize 请求用户授权Token
- oauth/access_token 获取授权过的Access Token
重要字段说明
- status 微博信息内容
- user 用户资料信息
- comment 评论信息描写叙述
- direct_message 私信信息
- 省份城市编码表
取自"http://open.t.sina.com.cn/wiki/index.php/Rest_API"