这篇文章不是太多深奥的东西,只是一个简单的搜索配置,假设你已经有了,请跳过这篇文章。
行,输入信息,大家都知道,搜索SharePoint一个主要特征。下列,我们在搜索中心创建个人资料。
1、创建Search子网站,作为一个搜索中心网站(创建过程相对简单,板记得选择企业搜索网站略过),例如以下图:
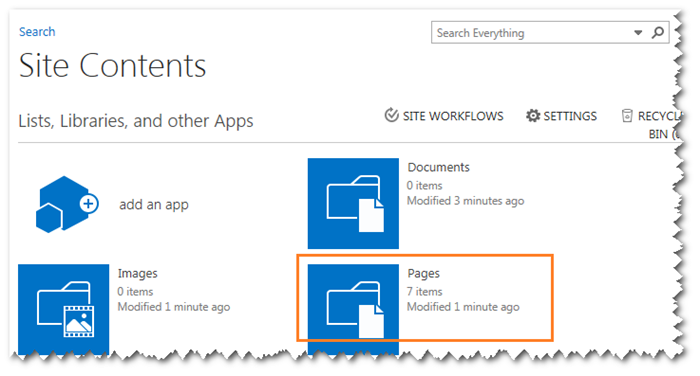
2、假设使用Search自带的results.aspx作为搜索结果页也能够。否则进入站点内容 - 页面库,例如以下图:
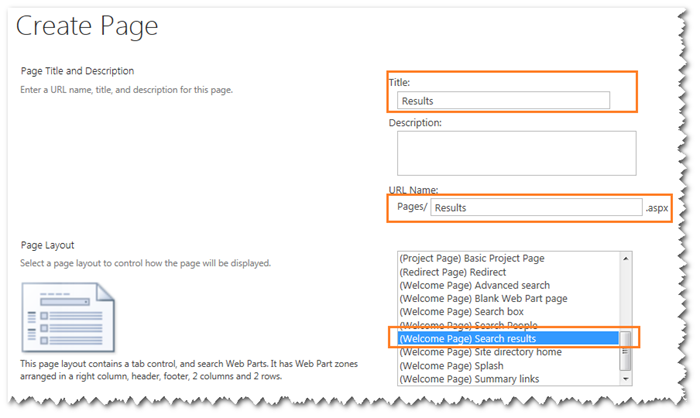
3、创建搜索结果页面,选择搜索结果页面布局。例如以下图:
4、众所周知,SharePoint母版页上的搜索框(例如以下图),是链接到公布页面上显示结果,这样很不方便我们进行配置;
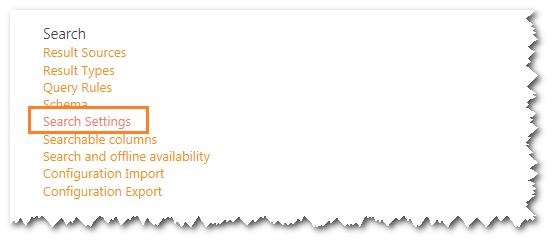
5、进入站点设置 - 搜索 - 搜索设置,例如以下图:
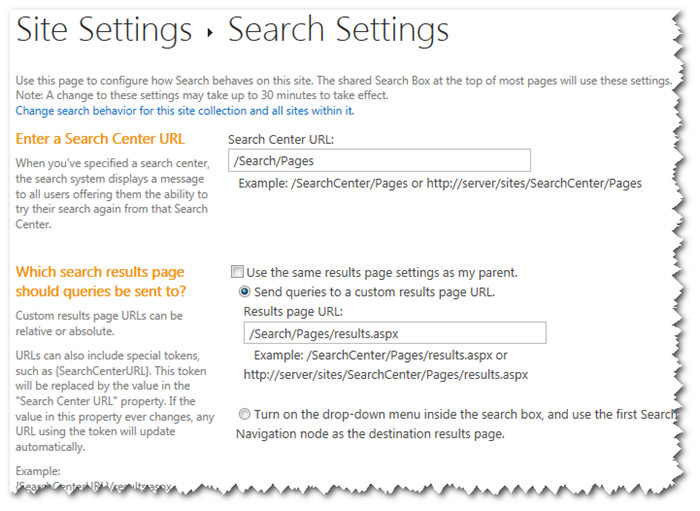
6、设置搜索中心的Url和搜索结果页面,例如以下图:
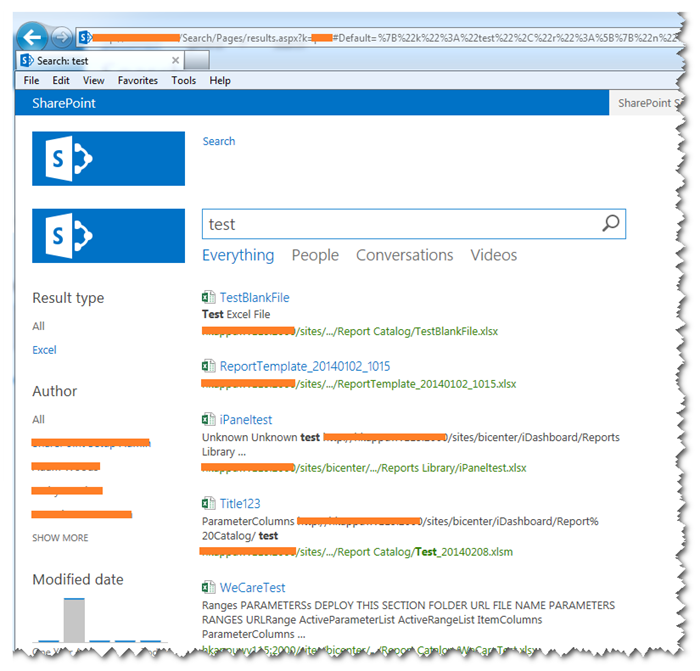
7、再次在母版页的搜索框。尝试搜索,进入我们配置的搜索页面中显示结果了,例如以下图:
总 结
本文比較简单,就是介绍了搜索的基本设置。希望给须要的人一个參考。当然,搜索核心结果的部件还有更复杂的设置,包含相关度或者改动时间排序。搜索结果xml改动进行不相同式展示等,以后有机会一一介绍给大家,呵呵,今天就到这里。
假设想要了解SharePoint 2013其它方面搜索配置,请參考博主其它相关博文。谢谢!
其它參考
SharePoint 2013 搜索配置总结
http://www.cnblogs.com/jianyus/p/3328471.html
版权声明:本文博客原创文章。博客,未经同意,不得转载。