开发环境:python pyramid。
參考网址:http://developer.qiniu.com/docs/v6/sdk/python-sdk.html,http://my.oschina.net/duoduo3369/blog/174655
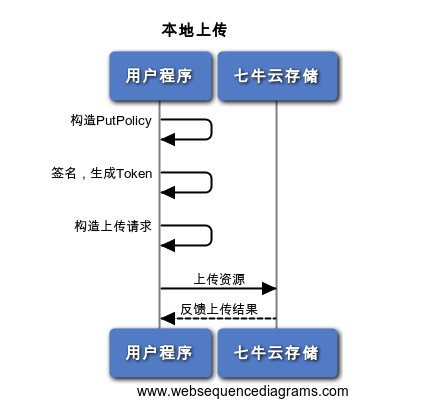
项目中要将ueditor集成到站点,可是图片上传有问题。于是採取client(终端用户) => 七牛 => 业务server的方式来处理图片。具体的流程这篇文章写的非常清楚:http://my.oschina.net/duoduo3369/blog/174655,只是是java的,并且也没做图片显示的处理。
整个流程例如以下:

下面是几个关键步骤:
签名生成token
配置项目服务端请求路径:/ueditor/uptoken用来生成uptoken。
@view_defaults(route_name='ueditor')
class UeditorView(object):
def __init__(self, request):
self.request = request
self.db = request.db
qiniu.conf.ACCESS_KEY = "your access_key"
qiniu.conf.SECRET_KEY = "your secret_key"
self.bucket_name="你的七牛空间名"
@view_config(renderer='jsonp', match_param=('action=uptoken'))
def uptoken(self):
policy = qiniu.rs.PutPolicy(self.bucket_name)
token= policy.token()
return dict(token=token)
@view_config(renderer='jsonp', match_param=('action=imgmanage'))
def imgmanage(self):
pass另一个/ueditor/imgmanage用来图片管理的,这个临时没做。使用前先用easy_install安装qiniu的包并import一下。配置ueditor上传请求
我用的版本号是ueditor1_2_6_1-jsp-utf8版本号。要修改的是dialogs/image/image.html文件:在body里面加入一个表单,用来向七牛server上传token:
<input id="qiniu_token" type="hidden" name="token" />
在javascript标签中增加下面代码用来向项目server获取uptoken:
$(function(){
$.get("/ueditor/uptoken", function(data) {
$("#qiniu_token").val(data["token"]);
});
});
然后在上传button点击事件 $G("upload").onclick中加入token參数:
var postParams = {
"dir":baidu.g("savePath").value,
"token":$("#qiniu_token").val()//for qiniu yun token
};window.UEDITOR_CONFIG = {
//为编辑器实例加入一个路径。这个不能被凝视
UEDITOR_HOME_URL : URL
//图片上传配置区
,imageUrl:"http://up.qiniu.com/" //图片上传提交地址
,imagePath:"http://shikeim.qiniudn.com/" //图片修正地址。这是七牛云应用空间的地址
,imageFieldName:"file"//七牛结合须要改成file这样图片就能够正常上传到七牛云server了。在ueditor中显示图片
调试了好久,发现image.html以下有个回调函数对象callbacks。这是上传成功的回调函数:// 单个文件上传完毕的回调
uploadCompleteCallback: function(data){
try{
var info = eval("(" + data.hash + ")");
info && imageUrls.push(info);
selectedImageCount--;
}catch(e){
console.log("excetion!up load failed...");
}
},但其实七牛云图片上传成功了,响应的却是uploadErrorCallback上传失败回调函数。于是将原来的uploadErrorCallback凝视掉,自己又一次写了个:
//qiniu yun 上传...
uploadErrorCallback: function(data){
try{
var info = eval("(" + data.info + ")");
imgurl={normal:info['hash'],small:info['hash']+'-small'};
imageUrls.push(imgurl);
// console.log(imageUrls);
selectedImageCount--;
}catch(e){
console.log("excetion!up load failed...");
}
},imgurl就是七牛云返回的server端图片文件名称。我在七牛云上做了配置上传的图片有原版normal。还有缩略图版small。这两个都返回了。便于编辑器处理。改完之后发现图片能插入了,可是无法正确显示,审查元素发现是图片名undefined。于是又看image.js的源代码,发现插入图片的是insertBatch函数,于是就该了下:
/**
* 插入多张图片
*/
function insertBatch() {
if (imageUrls.length < 1) return;
var imgObjs = [],
align = findFocus("localFloat", "name");
for (var i = 0, ci; ci = imageUrls[i++];) {
var tmpObj = {};
console.log(ci);
tmpObj.title = ci.title;
tmpObj.floatStyle = align;
//修正显示时候的地址数据,假设后台返回的是图片的绝对地址,那么此处无需修正
tmpObj._src = tmpObj.src = editor.options.imagePath + ci.small;//这里使用缩略图
imgObjs.push(tmpObj);
}
insertImage(imgObjs);
hideFlash();
}至此图片上传成功集成。只是另一些小细节须要完好。总结
有问题先网上查。查的目的不是找答案,而是找思路。明确思路后看文档,答案都在源代码中。