目前,未接电话个数也要获取到。存在的问题就是如何在电话图标右上角显示未接电话个数?
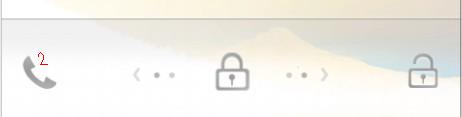
电话图标是控件MultiWaveView上的图标,该类是系统已经定义好的。我想通过直接集成View来自定义自己的View,然后在OnDraw函数通过Canvas和paint,指定坐标来画。但始终是没有显示出来。自定义view的OnDraw函数也有跑到。请指教要实现这效果,该怎样是画未接个数呢?效果图:
我是在自定义的handler中调用构造函数。每10s就会handler处理。
private final Handler mUpdateMissCallNum = new Handler() {
@Override
public void handleMessage(Message msg) {
Log.i(TAG, "mUpdateMissCallNum");
switch (msg.what) {
case UPDATESTART:
Log.i(TAG, "UPDATESTART");
sNewMissedCallCount = getMissedCallCount(mContext);
if (sNewMissedCallCount != sTempMissedCallCount)
{
Log.i(TAG, "sNewMissedCallCount != sTempMissedCallCount");
new Thread(new Runnable()
{
public void run()
{
Log.i(TAG, "sNewMissedCallCount is:"+sNewMissedCallCount);
Log.i(TAG, "sTempMissedCallCount is:"+sTempMissedCallCount);
sTempMissedCallCount = sNewMissedCallCount;
mMissedCallView=new MissedCallView(mContext,sTempMissedCallCount);
Log.i(TAG, "sTempMissedCallCount is:"+sTempMissedCallCount);
}
}
).start();
}
break;
default:
break;
}
}
}
mMissedCallView=new MissedCallView(mContext,sTempMissedCallCount);这就是我调用自定义view的地方。通过直接用坐标和canvas,paint画,不要再在xml文件里去写吧。
锁屏用到的xml文件:Keyguardscreentabunlock.xml (framework\base\core\res\res\layout)该文件中用系统自定义的波纹锁屏
<com.android.internal.widget.multiwaveview.MultiWaveView
android:id="@+id/unlockwidget"
android:orientation="horizontal"
android:layoutwidth="matchparent"
android:layoutheight="matchparent"
android:layout_alignParentBottom="true"
android:targetDrawables="@array/lockscreen_targets_with_camera"
android:targetDescriptions="@array/lockscreen_target_descriptions_with_camera"
android:directionDescriptions="@array/lockscreen_direction_descriptions"
android:handleDrawable="@drawable/ic_lockscreen_handle"
android:waveDrawable="@drawable/ic_lockscreen_outerring"
android:outerRadius="@dimen/multiwaveview_target_placement_radius"
android:snapMargin="@dimen/multiwaveview_snap_margin"
android:hitRadius="@dimen/multiwaveview_hit_radius"
android:rightChevronDrawable="@drawable/ic_lockscreen_chevron_right"
android:horizontalOffset="0dip"
android:verticalOffset="60dip"
android:feedbackCount="3"
android:vibrationDuration="20"
/>
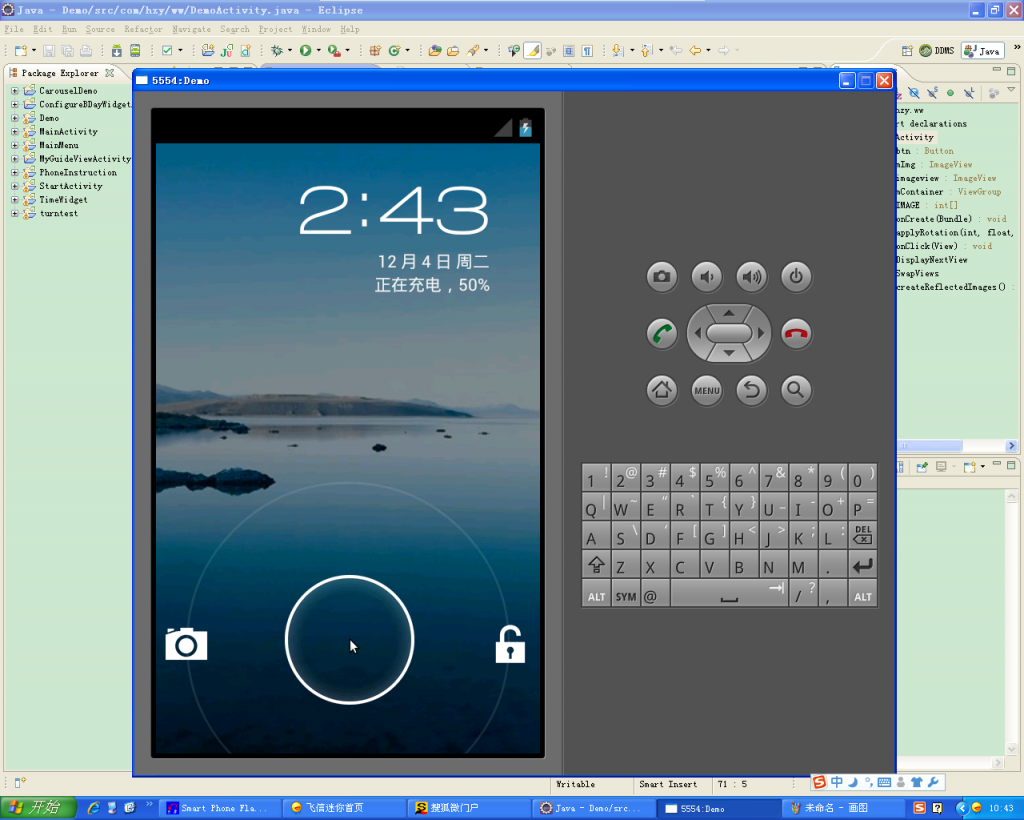
效果图:
我们只是把相机改成了拨号,就是在这拨号图标上打算画上未接电话数。请指教,谢谢!
这个类存放位置:framework\base\core\java\com\android\internal\widget\multiwaveview\MissedCallView.java
public class MissedCallView extends View {
private static final String TAG = "MissedCallViews";
public static final int UPDATESTART = 10;
private static final int DELAYTIME = 10000;
private int sTempMissedCallCount=-1;
Context mContext;
Canvas mCanvas;
public MissedCallView(Context context)
{
super(context);
Log.i(TAG, "MissedCallView1");
mCanvas=new Canvas();
}
public MissedCallView(Context context, AttributeSet attrs)
{
super(context, attrs);
Log.i(TAG, "MissedCallView2");
mCanvas=new Canvas();
}
public MissedCallView(Context context,int missedCallNum) {
super(context);
sTempMissedCallCount=missedCallNum;
Log.i(TAG, "MissedCallView3");
mCanvas=new Canvas();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(sTempMissedCallCount>0)
{
Paint paint=new Paint(Paint.ANTIALIASFLAG);
paint.setColor(Color.RED); Log.i(TAG,"Integer.toString(sTempMissedCallCount)is:"+Integer.toString(sTempMissedCallCount)); canvas.drawText(Integer.toString(sTempMissedCallCount),40,310,paint);//50 invalidate();
Log.i(TAG, "invalidate");
}
}
}
这是自定义view。只跑了 这个构造函数MissedCallView(Context context,int missedCallNum)。是在我定义的public class MissCallObserver extends ContentObserver监听未接电话个数类中调用的。为什么没有跑onDraw函数?请指教。未接电话个数获取是正确的。关键是显示了。