chrome浏览器有用的调试技巧
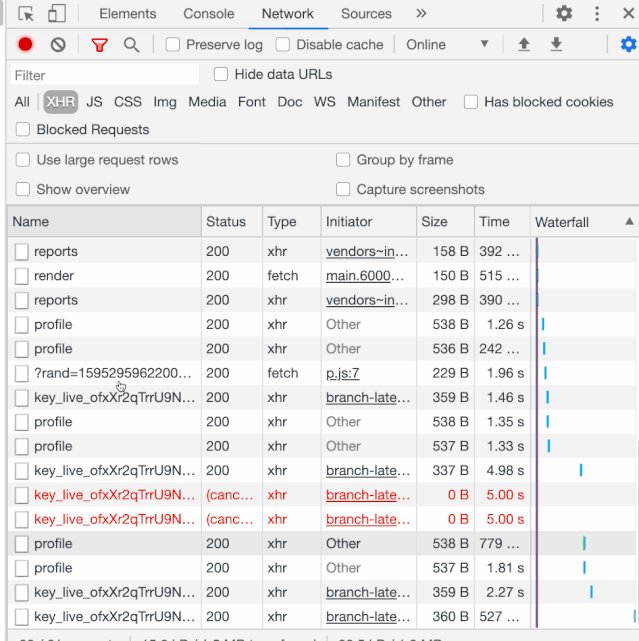
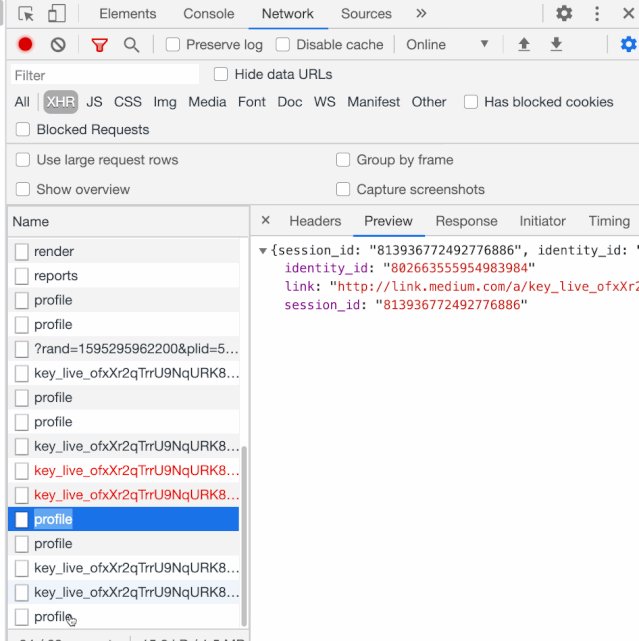
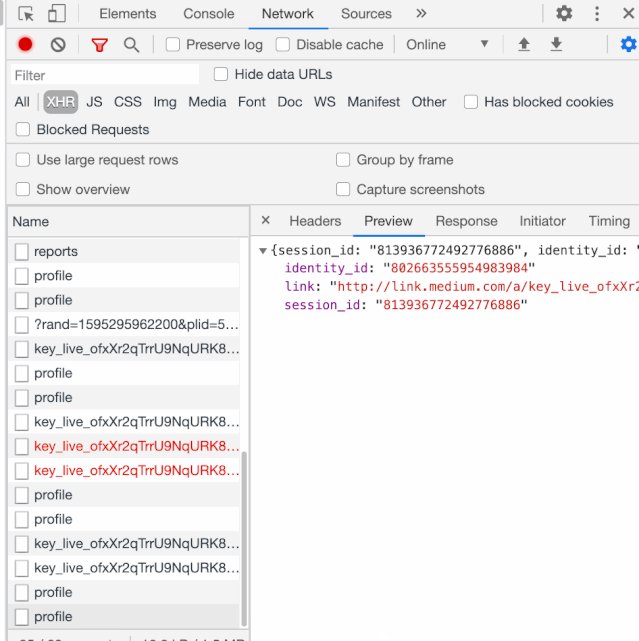
①重新发送XMLHttpRequest 网络请求
有时候我们调试网络请求的时候,这个请求需要我们点击页面很多步骤才能重新发送这个请求,现在通过下面这种方式,我们可以很方便的重新发送请求啦

②将控制台中的对象数据复制到剪贴板中
在 Chrome 浏览器中,有一个名为copy的函数可以帮助你实现这个功能。复制到剪贴板后,我们就可以方便的粘贴到任何地方啦。
下面示例中,我们希望将 location 对象数据从console控制台复制出来,使用copy函数直接在控制台复制location对象,然后json格式的数据就会被复制到剪贴板啦,之后我们随意粘贴数据到哪里都可以用啦

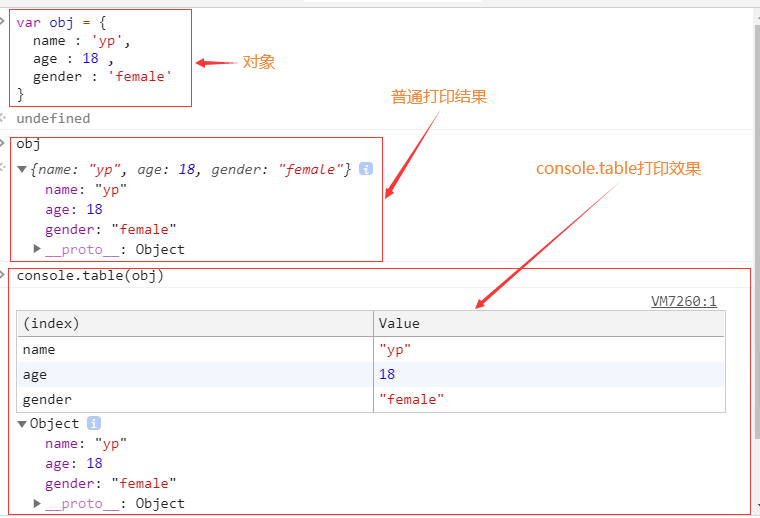
③更直观的打印对象

当数据量大的时候,以表格形式展示数据看起来会更方便。