CSS3引入新的字体尺寸单位 rem ,可以简单记忆为root rm。
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
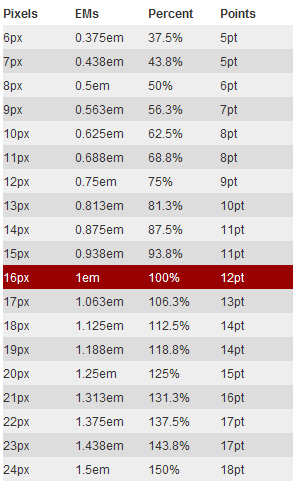
em单位是相对于父节点的font-size,会有一些组合的问题,而rem是相对于根节点(或者是html节点),意思就是说你可以在html节 点定义一个单独的字体大小,然后所有其他元素使用rem相对于这个字体的百分比进行设置,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设 置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:

我们来看一个简单的代码实例:
- html {
- font-size:62.5%;/*10 ÷ 16 × 100% = 62.5%*/
- }
- body {
- font-size:1.4rem;/*1.4 × 10px = 14px */
- }
- h1 {
- font-size:2.4rem;/*2.4 × 10px = 24px*/
- }
我在根元素中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还 是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8不支持。
不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,可你可考虑“px”和“rem”一起使用,用”px”来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果。