不知从何时开始,Echarts已经不再提供地图下载。 ~_~ 要离线使用Map,那该怎么办呢?
经过一些摸索,我找到了一个方法,能够获取在线的json数据,把json数据调整后保存为js文件,可以为离线时使用,下面请看我是如何做的:
一、建立js模板:
1 (function (root, factory) { 2 if (typeof define === 'function' && define.amd) { 3 // AMD. Register as an anonymous module. 4 define(['exports', 'echarts'], factory); 5 } else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') { 6 // CommonJS 7 factory(exports, require('echarts')); 8 } else { 9 // Browser globals 10 factory({}, root.echarts); 11 } 12 }(this, function (exports, echarts) { 13 var log = function (msg) { 14 if (typeof console !== 'undefined') { 15 console && console.error && console.error(msg); 16 } 17 } 18 if (!echarts) { 19 log('ECharts is not Loaded'); 20 return; 21 } 22 if (!echarts.registerMap) { 23 log('ECharts Map is not loaded') 24 return; 25 } 26 echarts.registerMap( 27 'xiamen', //地图名称,以英文或拼音来写 28 {"type": "FeatureCollection", "features": [ 29 {"type":"Feature","properties":{"name":"名称1"},"geometry":{"type":"MultiPolygon","coordinates":[[[ /*填写点坐标集, 坐标以方括号括起来: [x1,y1],[x2,y2]...[xn,yn] */ ]]]}}, 30 {"type":"Feature","properties":{"name":"名称2"},"geometry":{"type":"MultiPolygon","coordinates":[[[ /*填写点坐标集, 坐标以方括号括起来: [x1,y1],[x2,y2]...[xn,yn] */ ]]]}} 31 ]} 32 );
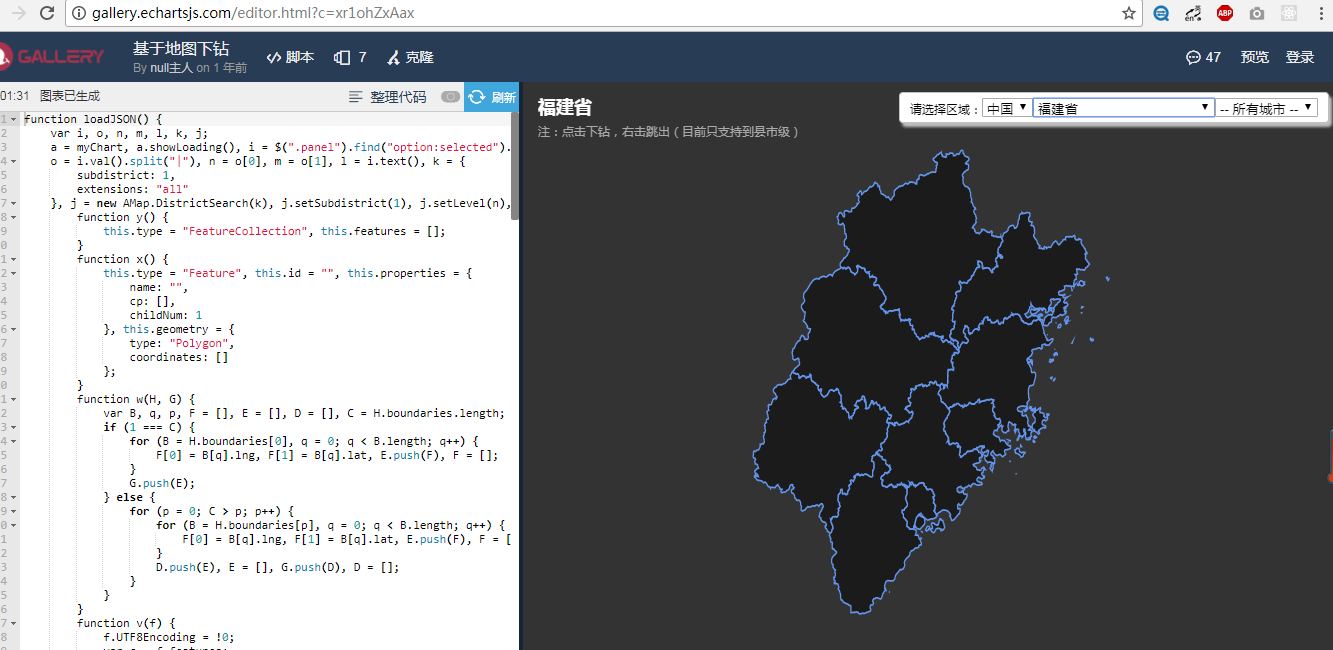
二、获取JSon数据:从这个网址获取数据 http://gallery.echartsjs.com/editor.html?c=xr1ohZxAax
使用Chrome来查看后台返回的数据,以福建省厦门市为例,讲解一下
1、打开网址,选择福建省,

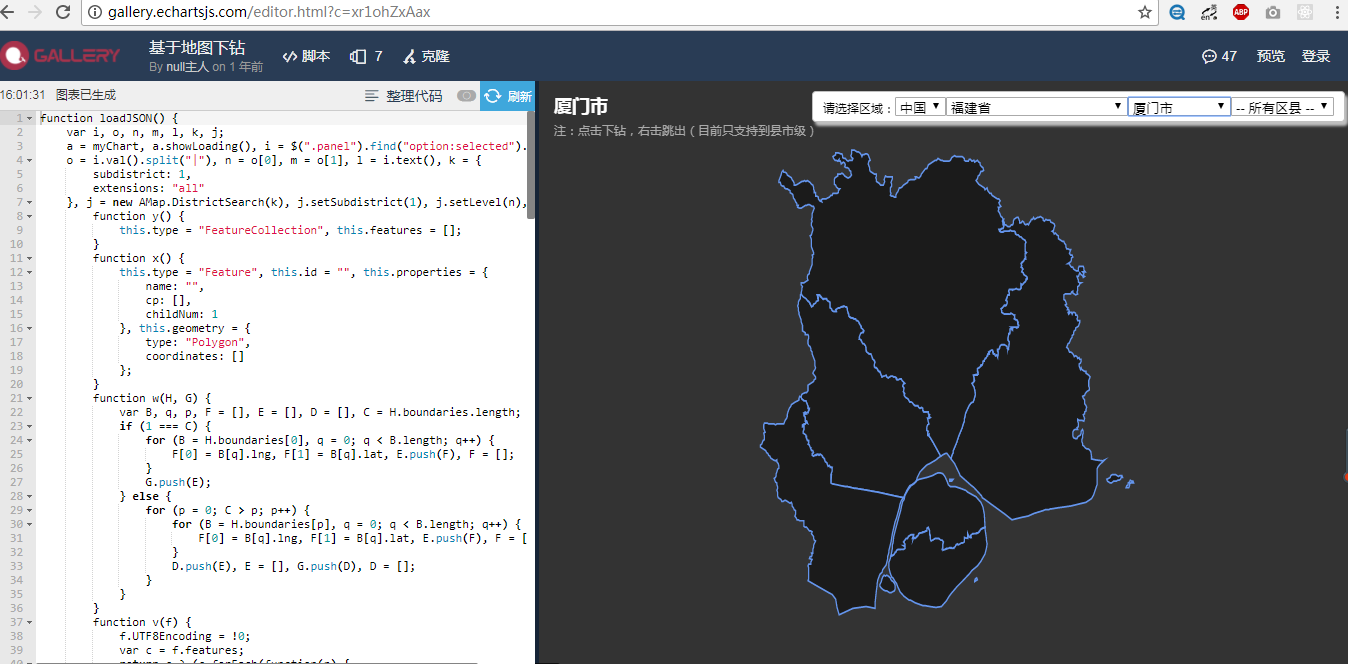
2、按F12快捷键,然后在选择“厦门市”:

F12出来的开发工具中选择"Network",看到所有选择厦门市之后的http响应信息。

选择第一行响应信息:

3、点击"Preview",打开各个节点,直到找到“polyline”节点,该节点的数据即为厦门市行政区划界线的坐标点集合。
复制该节点的信息,打开记事本或其他文本编辑工具,做下面操作
a. 去掉数据中的引号"
b. 然后把分号;替换为],[
c. 给数据最前面加上[
d. 给数据最后面加上]
e. 查找|,然后替换为],[
f. 模板js中"name"数据修改为对应的行政区划名称
g. 用处理后的数据替换模板js文件中的/*填写点坐标集, 坐标以方括号括起来: [x1,y1],[x2,y2]...[xn,yn] */位置,替换好以后建议把当前行的数据拷贝出来,使用json校验器校验一下,如果通过校验了,则该行数据可以正常使用了。(推荐使用https://www.sojson.com/来校验)
4、以此类推,把其他区域的数据也按照上面步骤处理下,每行数据之间用逗号分隔,最后一行不需要逗号,所有做好之后,js文件就可以给Echart使用了。
5、使用数据的js文件中引用该数据js文件,例如: <script type="text/javascript" src="js/xiamen.js"></script>
Echarts插件引用地图,按下面代码使用数据
name: '厦门市', type: 'map', mapType: 'xiamen' //与数据js中registerMap的名称对应
->使用离线数据js文件加载行政区划数据完成!!! ^-^