遇到错误的袭击,
错误出现,使用jquery中ajax进行查询数据时执行完以后,需要把数据封装成为JSON类型的数据,并传递到前台去的时候出现Invalid JSON 错误,经查找后发现是在使用textarea文本域进行数据获取并插入到数据库的时候插入了一个回车符号,在获取到以后进行了传递,但是 JSON传值的时候,如果有回车符就会挂掉,需要对其进行处理
JSON 处

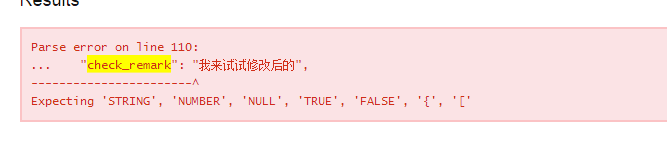
使用到的工具jsonlint可以检测出json数据是否正确。

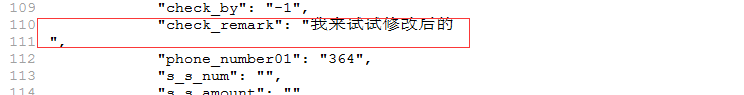
经检测后返现在这里出现了换行动作。
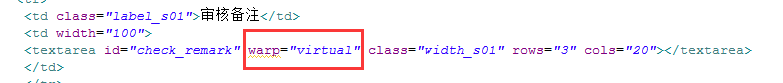
追溯到根源,在使用textarea时没有设置 虚拟换行属性 在输入时导致把换行符录入到数据库中,从而使数据再次查出并使用JSON传递时出现了格式错误的问题。
问题处理:
把已坏的数据进行手工处理,并在textarea中添加上wrap属性。
后又经过测试,textarea 的属性warp="virtual" 这个属性并没有想象中的那么强大,当遇到用户自己手动输入回车/r/n的时候其实还是会挂掉的:
1.首先对于包含 的数据提交可以使用post方法进行提交,这样可以不影响提交时内容的解析,使用get方式会有问题,本身也不提倡使用get方式发送请求,如果非要用get,请使用escape进行处理
2.对于包含 字符串的显示和读取的处理办法,最简单的办法,使用xml方式进行解析,就不会存在任何问题,包括一些特殊字符的问题,如果不使用xml方式进行解析,而使用json解析,虚拟回车换行不经任何处理是没有任何问题的,但人为的包含 的内容就会产生问题,此时的解决办法比较麻烦。。。。
$.post(url, { }, function(data,status){ if(status=="success"){ data = data.replace(/^[ s]*|[ s]*$/g, "");// 表示去掉开头和结尾的回车、换行和空格 data = data.replace(/[ ]/g, "<br>");//将json中的所有回车换行替换为<br> } } )
data = data.replace(/^[ s]*|[ s]*$/g, "");// 表示去掉开头和结尾的回车、换行和空格
data = data.replace(/[ ]/g, "<br>");//将json中的所有回车换行替换为<br>
$("#YL").val(obj.yl.replace(/<br>/g, " "));//在为文本域赋值时,再将<br>替换回来
如果直接在页面上显示内容,则无需替换回来,但不要加pre预处理标签了。。。。。。。。。。
如果本身的json字符串就包含正常的回车换行,也会被替换掉,所以回传的json字符串不能包含为了阅读方便而在程序中认为添加的回车换行