1. 场景描述
不知道你有没有这样的经历,下拉框的选项很多,上万个选项甚至更多,这个时候如果全部把数据放到下拉框中渲染出来,浏览器会卡死,体验会特别不好
用人会说element-ui的select有一个remote-method,支持远程搜索,我们让服务端支持一下不就可以了,当然这是一种解决的方案。但是有时候这种方法有时候不一定适用
(1)有时候服务端数据是经过计算返回给我们的,可能返回不是特别快,体验不是很好
(2)有时候数据可能只有几千条,全部渲染又不太合适,一直掉接口不是特别好
(3)仅仅通过前端能不能解决,如果能解决,岂不是减轻了服务端的工作和压力
2.解决办法
提示:element-ui的select有一个fildter-method方法,我们可以通过这个方法来进行过滤下拉项
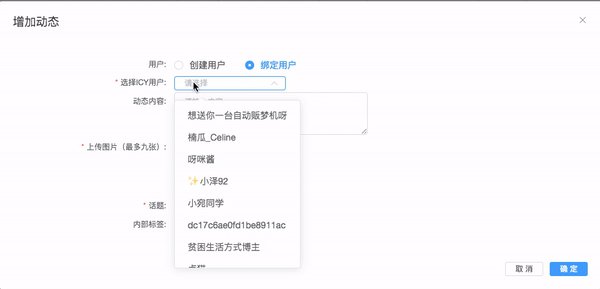
假设我们有个下拉框是用来选择用户的
<el-select v-model="userId" filterable :filter-method="userFilter" clearable> <el-option v-for="item in userList" :key="item.userId" :label="item.username" :value="item.userId" ></el-option> </el-select>
userFilter(query = '') { let arr = this.allUserList.filter((item) => { return item.username.includes(query) || item.userId.includes(query) }) if (arr.length > 50) { this.userList = arr.slice(0, 50) } else { this.userList = arr } }, getUserWhiteList() { HttpRequest.post("/api/admin/community/getUserWhiteList").then( response => { this.allUserList = response.data.list; this.userFilter() } ); },
如上所示,我们从后台获取用户列表,经过我们自己的过滤,我们每次只渲染50条数据,无论有多少数据,对我们来说也支持一个变量,占个内存。当然数据越多,数组的遍历也会相应的慢,但是这个影响不大。
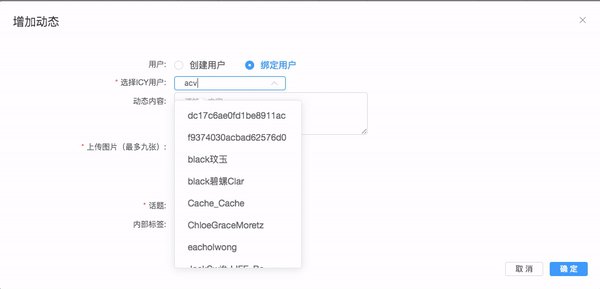
我们不仅能过滤名字,还可以对我们制定的任一项进行过滤
优化:上面的代码我们还可以适当优化下,只有发现了数组长度超过了50项,我们就停止遍历
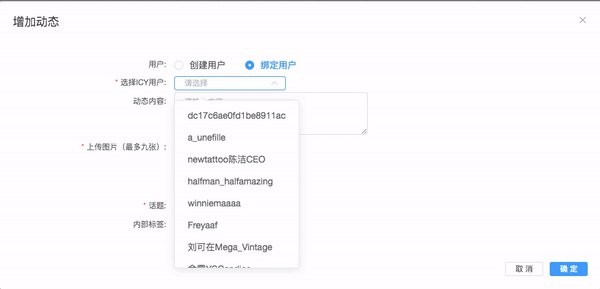
3.效果图

如上图所示,我的用户数据大概是2万条,可以看出响应的特别快。