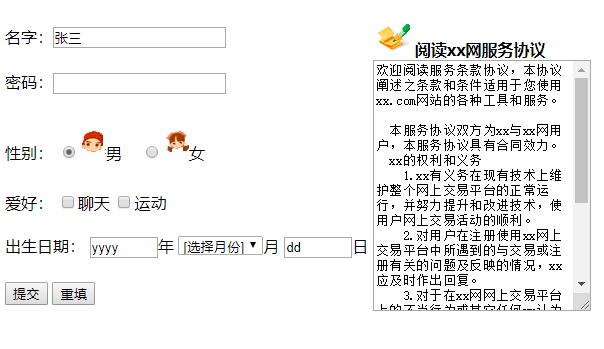
①——效果如下:

代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>tabel用户注册</title> 6 </head> 7 <body> 8 <table> 9 <tr> 10 <td> 11 名字:<input type="text" name="username" value="张三" size="20" maxlength="6"/> 12 </td> 13 <td style="font-weight: bold" rowspan="6"> 14 <img src="../image/阅读.png"> 15 阅读xx网服务协议<br/> 16 <textarea>欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用xx.com网站的各种工具和服务。 17 18 本服务协议双方为xx与xx网用户,本服务协议具有合同效力。 19 xx的权利和义务 20 1.xx有义务在现有技术上维护整个网上交易平台的正常运行,并努力提升和改进技术,使用户网上交易活动的顺利。 21 2.对用户在注册使用xx网上交易平台中所遇到的与交易或注册有关的问题及反映的情况,xx应及时作出回复。 22 3.对于在xx网网上交易平台上的不当行为或其它任何xx认为应当终止服务的情况,xx有权随时作出删除相关信息、终止服务提供等处理,而无须征得用户的同意。 23 4.因网上交易平台的特殊性,xx没有义务对所有用户的注册资料、所有的交易行为以及与交易有关的其他事项进行事先审查。 </textarea><br/> 24 </td> 25 </tr><br/> 26 <tr> 27 <td> 28 密码:<input type="password" name="password" value="" size="20" maxlength="10"/> 29 </td> 30 </tr><br/> 31 <tr> 32 <td> 33 性别: 34 <input type="radio" name="sex" value="nan" checked="checked" /><img src="../image/男.png">男 35 36 <input type="radio" name="sex" value="nv" /><img src="../image/女.png">女 37 </td> 38 </tr><br/> 39 <tr> 40 <td> 41 爱好: 42 <input type="checkbox" value="talk" name="hobby"/>聊天 43 <input type="checkbox" value="yundon" name="hobby"/>运动 44 </td> 45 </tr><br/> 46 <tr> 47 <td> 48 出生日期: 49 <input type="text" name="year" value="yyyy" size="5" />年 50 <select name="month" id="month"> 51 <option>[选择月份]</option> 52 <option value="1">1月</option> 53 <option value="2">2月</option> 54 <option value="3">3月</option> 55 <option value="4">4月</option> 56 <option value="5">5月</option> 57 <option value="6">6月</option> 58 <option value="7">7月</option> 59 <option value="8">8月</option> 60 <option value="9">9月</option> 61 <option value="10">10月</option> 62 <option value="11">11月</option> 63 <option value="12">12月</option> 64 </select>月 65 <input type="text" name="day" value="dd" size="5" />日 66 </td> 67 </tr><br/> 68 <tr> 69 <td> 70 <input type="submit" value="提交" /> 71 <input type="reset" value="重填" /> 72 </td> 73 </tr> 74 </table> 75 </body> 76 </html>
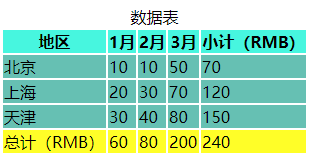
②——效果如下:

代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>数据表</title> 6 </head> 7 <body> 8 <table> 9 <tr> 10 <td colspan="5" style="text-align: center">数据表</td> 11 </tr> 12 <tr style="background: #85F2DC;font-weight: bold;text-align: center;" > 13 <td>地区</td> 14 <td>1月</td> 15 <td>2月</td> 16 <td>3月</td> 17 <td>小计(RMB)</td> 18 </tr> 19 <tr style="background: #80BFB2"> 20 <td>北京</td> 21 <td>10</td> 22 <td>10</td> 23 <td>50</td> 24 <td>70</td> 25 </tr> 26 <tr style="background: #80BFB2"> 27 <td>上海</td> 28 <td>20</td> 29 <td>30</td> 30 <td>70</td> 31 <td>120</td> 32 </tr> 33 <tr style="background: #80BFB2"> 34 <td>天津</td> 35 <td>30</td> 36 <td>40</td> 37 <td>80</td> 38 <td>150</td> 39 </tr> 40 <tr style="background: #FFFD08"> 41 <td>总计(RMB)</td> 42 <td>60</td> 43 <td>80</td> 44 <td>200</td> 45 <td>240</td> 46 </tr> 47 </table> 48 </body> 49 </html>
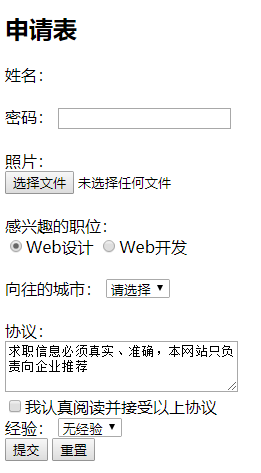
③——效果如下:

代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>简易求职表</title> 6 </head> 7 <body> 8 <h2>申请表</h2> 9 姓名: 10 <input type="hidden" name="username" value="姓名" size="20" maxlength="6"/><br/><br/> 11 密码: 12 <input type="password" name="password" value="" size="20" maxlength="10"/><br/><br/> 13 照片:<br/> 14 <input type="file" value="选择文件"/><br/><br/> 15 感兴趣的职位:<br/> 16 <input type="radio" name="job" value="sheji" checked="checked" />Web设计 17 <input type="radio" name="job" value="kaifa" />Web开发<br/><br/> 18 向往的城市: 19 <select name="city" id="city"> 20 <option>请选择</option> 21 <option value="1">北京</option> 22 <option value="2">上海</option> 23 </select><br/><br/> 24 协议: 25 <br/> 26 <textarea rows="3" cols="30">求职信息必须真实、准确,本网站只负责向企业推荐</textarea><br/> 27 <input type="checkbox" value="agree" name="hobby"/>我认真阅读并接受以上协议<br/> 28 经验: 29 <select name="jingyan" id="jingyan"> 30 <option value="1">无经验</option> 31 <option value="2">有经验</option> 32 </select><br/> 33 <input type="submit" value="提交" /> 34 <input type="reset" value="重置" /> 35 36 </body> 37 </html>