来源:http://www.imooc.com/learn/11 jQuery基础课程
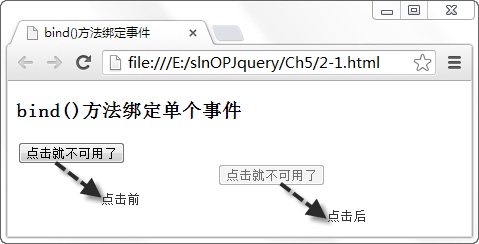
一、使用bind()方法绑定元素的事件
功能:
在ready()事件中绑定一个按钮的单击事件,使用bind()方法绑定单击(click)和鼠标移出(mouseout)这两个事件,触发这两个事件中,按钮将变为不可用。
<script type="text/javascript"> $(function () { $("#btntest").bind("click mouseout", function () { $(this).attr("disabled", "true"); }) }); </script>
结果:

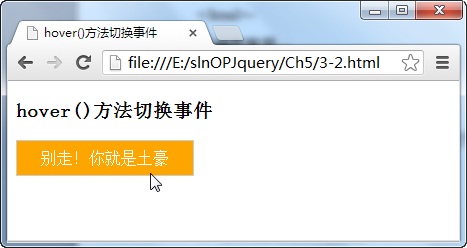
二、使用hover()方法切换事件
说明:使用hover()方法执行两个函数,当鼠标移在元素上时调用addClass()方法增加一个样式,移出时,调用removeClass()方法移除该样式。
<script type="text/javascript"> $(function () { $("div").hover( function () { $(this).addClass("orange"); }, function () { $(this).removeClass("orange") }) }); </script>

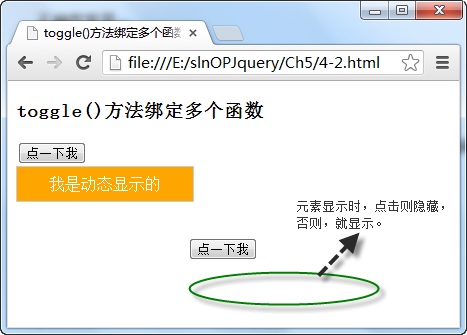
三、使用toggle()方法绑定多个函数
<script type="text/javascript"> $(function () { $("#btntest").bind("click", function () { $("div").toggle() }) }); </script>