demo中监听了Input的变化,主要用到的是watch
1. 监听单个对象:
<template> <div class="personal-center"> <input type="text" placeholder="请输入" v-model="inputVal"/> </div> </template> <script> export default { name: 'demo', data() { return { inputVal: '' } }, watch: { inputVal(val, oldVal) { console.log("inputVal = " + val + " , oldValue = " + oldVal) } } } </script>
具体页面展示:
修改input的值之前:

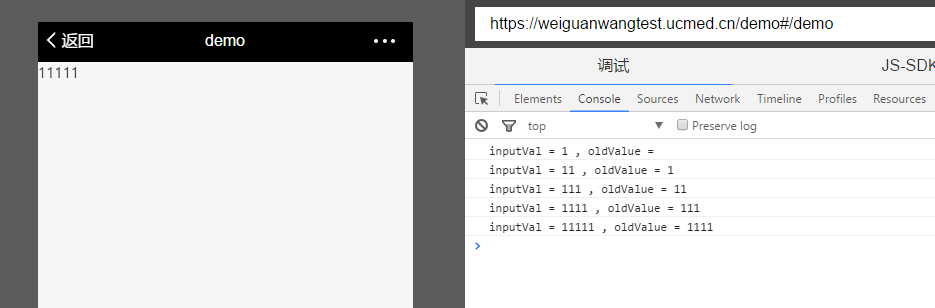
每一次修改input值都会监听到:

2. 监听多个对象:
data() { return { realName: '', idCard: '', isSubmit: false } }, computed: { submitElement() { const {realName, idCard} = this return { realName, idCard } } }, watch: { submitElement: { handler: function (val) { if (val.realName.trim().length > 0 && this.idCard.trim() > 0) { this.isSubmit = true } else { this.isSubmit = false } }, deep: true } }