1. $(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
$(document).ready(function() { 内容 });
1.jQuery对象与DOM对象
jQuery对象与DOM对象是不一样的
普通处理,通过标准JavaScript处理:
var p = document.getElementById('imooc');
p.innerHTML = '您好!通过慕课网学习jQuery才是最佳的途径';
p.style.color = 'red';
jQuery的处理:
var $p = $('#imooc');
$p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');
$p.html('您好!通过慕课网学习jQuery才是最佳的途径').css('color','red');
通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
2.如何把jQuery对象转成DOM对象?
var $div = $('div') //jQuery对象
var div = $div[0] //转化成DOM对象
var div = $div[0] //转化成DOM对象
div.style.color = 'red' //操作dom对象的属性
3.DOM对象转化成jQuery对象
var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div); //jQuery对象
var $first = $div.first(); //找到第一个div元素
var $div = $(div); //jQuery对象
var $first = $div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色
4.jQuery选择器之id选择器】
$( "#id" )
5.jQuery选择器之类选择器
$( ".class" )
6.jQuery选择器之元素选择器
$( "element" )
7.jQuery选择器之全选择器(*选择器)
$( "*" )
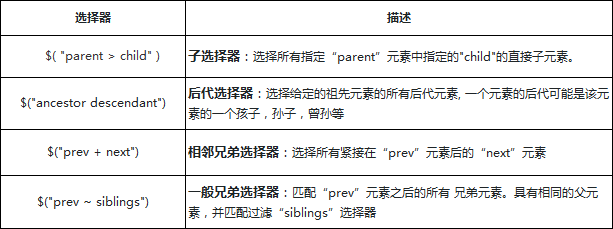
8.jQuery选择器之层级选择器

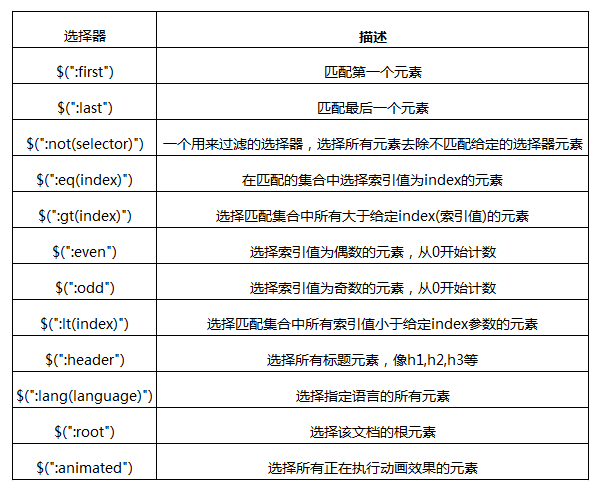
9.jQuery选择器之基本筛选选择器

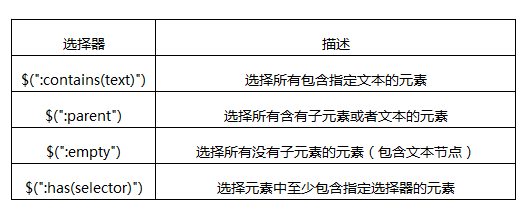
10.jQuery选择器之内容筛选选择器

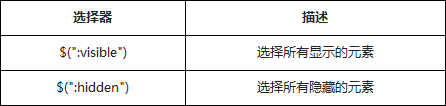
11.jQuery选择器之可见性筛选选择器

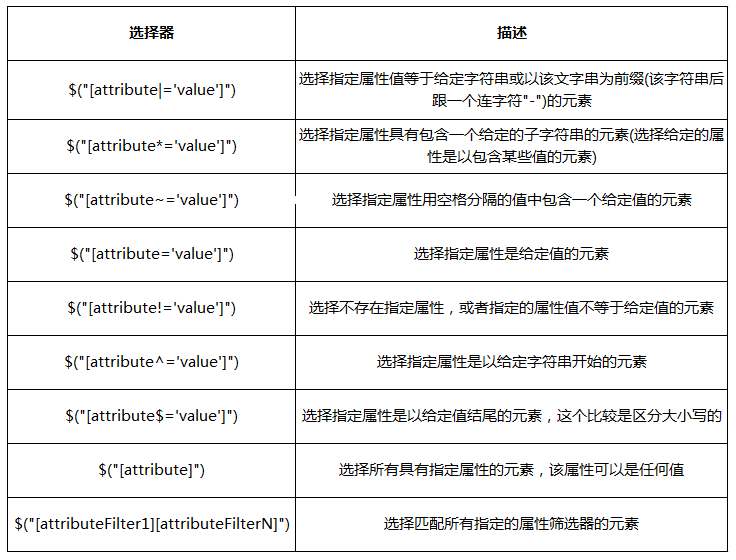
12.jQuery选择器之属性筛选选择器

13.jQuery选择器之特殊选择器this
换成jQuery的做法:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
14.jQuery的属性与样式之.attr()与.removeAttr()
attr()有4个表达式
- attr(传入属性名):获取属性的值
- attr(属性名, 属性值):设置属性的值
- attr(属性名,函数值):设置属性的函数值
- attr(attributes):给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }
removeAttr()删除方法
.removeAttr( attributeName ) : 为匹配的元素集合中的每个元素中移除一个属性(attribute)
15.jQuery的属性与样式之html()及.text()
.html()方法
获取集合中第一个匹配元素的HTML内容 或 设置每一个匹配元素的html内容,具体有3种用法:
- .html() 不传入值,就是获取集合中第一个匹配元素的HTML内容
- .html( htmlString ) 设置每一个匹配元素的html内容
- .html( function(index, oldhtml) ) 用来返回设置HTML内容的一个函数
.text()方法
得到匹配元素集合中每个元素的文本内容结合,包括他们的后代,或设置匹配元素集合中每个元素的文本内容为指定的文本内容。,具体有3种用法:
- .text() 得到匹配元素集合中每个元素的合并文本,包括他们的后代
- .text( textString ) 用于设置匹配元素内容的文本
- .text( function(index, text) ) 用来返回设置文本内容的一个函数
16.jQuery的属性与样式之.val()
jQuery中有一个.val()方法主要是用于处理表单元素的值,比如 input, select 和 textarea。
- .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
.val()方法
- .val()无参数,获取匹配的元素集合中第一个元素的当前值
- .val( value ),设置匹配的元素集合中每个元素的值
- .val( function ) ,一个用来返回设置值的函数
注意事项:
- 通过.val()处理select元素, 当没有选择项被选中,它返回null
- .val()方法多用来设置表单的字段的值
- 如果select元素有multiple(多选)属性,并且至少一个选择项被选中, .val()方法返回一个数组,这个数组包含每个选中选择项的值
17.jQuery的属性与样式之增加样式.addClass()
.addClass( className )方法
- .addClass( className ) : 为每个匹配元素所要增加的一个或多个样式名
- .addClass( function(index, currentClass) ) : 这个函数返回一个或更多用空格隔开的要增加的样式名
注意事项:
.addClass()方法不会替换一个样式类名。它只是简单的添加一个样式类名到元素上
18.jQuery的属性与样式之删除样式.removeClass()
.removeClass( )方法
- .removeClass( [className ] ):每个匹配元素移除的一个或多个用空格隔开的样式名
- .removeClass( function(index, class) ) : 一个函数,返回一个或多个将要被移除的样式名
19.jQuery的属性与样式之切换样式.toggleClass()
.toggleClass( )方法:在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
- .toggleClass( className ):在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名
- .toggleClass( className, switch ):一个布尔值,用于判断样式是否应该被添加或移除
- .toggleClass( [switch ] ):一个用来判断样式类添加还是移除的 布尔值
- .toggleClass( function(index, class, switch) [, switch ] ):用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。接收元素的索引位置和元素旧的样式类作为参数
注意事项:
- toggleClass是一个互斥的逻辑,也就是通过判断对应的元素上是否存在指定的Class名,如果有就删除,如果没有就增加
- toggleClass会保留原有的Class名后新增,通过空格隔开
20.jQuery的属性与样式之样式操作.css()
.css() 方法:获取元素样式属性的计算值或者设置元素的CSS属性
获取:
- .css( propertyName ) :获取匹配元素集合中的第一个元素的样式属性的计算值
- .css( propertyNames ):传递一组数组,返回一个对象结果
设置:
- .css(propertyName, value ):设置CSS
- .css( propertyName, function ):可以传入一个回调函数,返回取到对应的值进行处理
- .css( properties ):可以传一个对象,同时设置多个样式
注意事项:
- 浏览器属性获取方式不同,在获取某些值的时候都jQuery采用统一的处理,比如颜色采用RBG,尺寸采用px
- .css()方法支持驼峰写法与大小写混搭的写法,内部做了容错的处理
- 当一个数只被作为值(value)的时候, jQuery会将其转换为一个字符串,并添在字符串的结尾处添加px,例如 .css("width",50}) 与 .css("width","50px"})一样
//合并设置,通过对象传设置多个样式
$('.seventh').css({
'font-size' :"15px",
"background-color" :"#40E0D0",
"border":"1px solid red"
})
21.jQuery的属性与样式之.css()与.addClass()设置样式的区别
可维护性:
.addClass()的本质是通过定义个class类的样式规则,给元素添加一个或多个类。css方法是通过JavaScript大量代码进行改变元素的样式
通过.addClass()我们可以批量的给相同的元素设置统一规则,变动起来比较方便,可以统一修改删除。如果通过.css()方法就需要指定每一个元素是一一的修改,日后维护也要一一的修改,比较麻烦
灵活性:
通过.css()方式可以很容易动态的去改变一个样式的属性,不需要在去繁琐的定义个class类的规则。一般来说在不确定开始布局规则,通过动态生成的HTML代码结构中,都是通过.css()方法处理的
样式值:
.addClass()本质只是针对class的类的增加删除,不能获取到指定样式的属性的值,.css()可以获取到指定的样式值。
样式的优先级:
css的样式是有优先级的,当外部样式、内部样式和内联样式同一样式规则同时应用于同一个元素的时候,优先级如下
外部样式 < 内部样式 < 内联样式
- .addClass()方法是通过增加class名的方式,那么这个样式是在外部文件或者内部样式中先定义好的,等到需要的时候在附加到元素上
- 通过.css()方法处理的是内联样式,直接通过元素的style属性附加到元素上的
通过.css方法设置的样式属性优先级要高于.addClass方法
总结:
.addClass与.css方法各有利弊,一般是静态的结构,都确定了布局的规则,可以用addClass的方法,增加统一的类规则
如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式
如果是动态的HTML结构,在不确定规则,或者经常变化的情况下,一般多考虑.css()方式
22.jQuery的属性与样式之元素的数据存储
jQuery提供的存储接口
jQuery.data( element, key, value ) //静态接口,存数据
jQuery.data( element, key ) //静态接口,取数据
.data( key, value ) //实例接口,存数据
.data( key ) //实例接口,存数据
2个方法在使用上存取都是通一个接口,传递元素,键值数据。在jQuery的官方文档中,建议用.data()方法来代替。
我们把DOM可以看作一个对象,那么我们往对象上是可以存在基本类型,引用类型的数据的,但是这里会引发一个问题,可能会存在循环引用的内存泄漏风险
通过jQuery提供的数据接口,就很好的处理了这个问题了,我们不需要关心它底层是如何实现,只需要按照对应的data方法使用就行了
同样的也提供2个对应的删除接口,使用上与data方法其实是一致的,只不过是一个是增加一个是删除罢了
jQuery.removeData( element [, name ] )
.removeData( [name ] )