前端时间因为公司需要研究 了一下百度的教程
然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情
高德地图WEB开发(key申请、api)简约教程
1.首先我们需要去“高德地图开发平台”
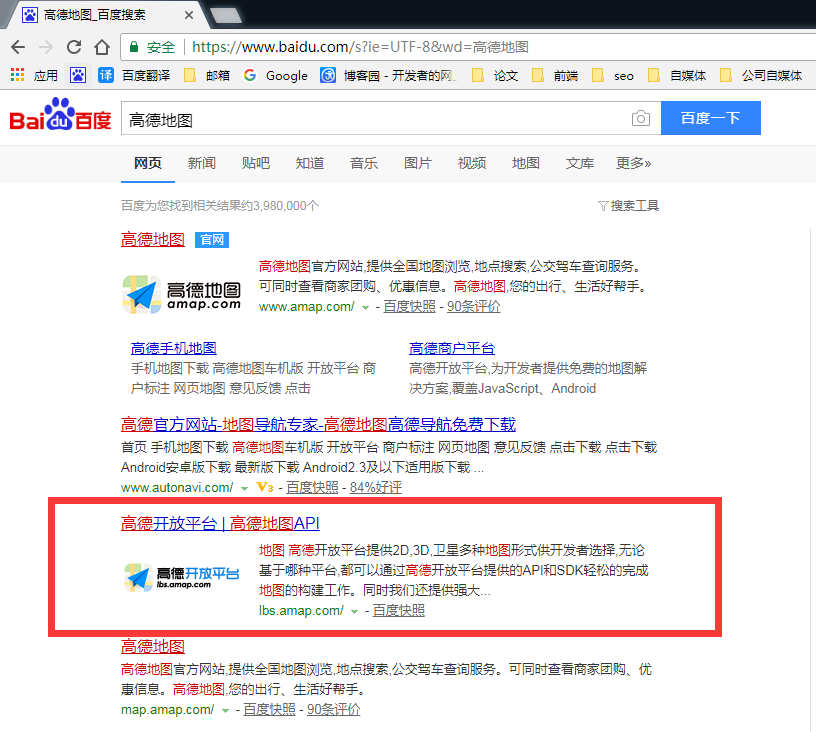
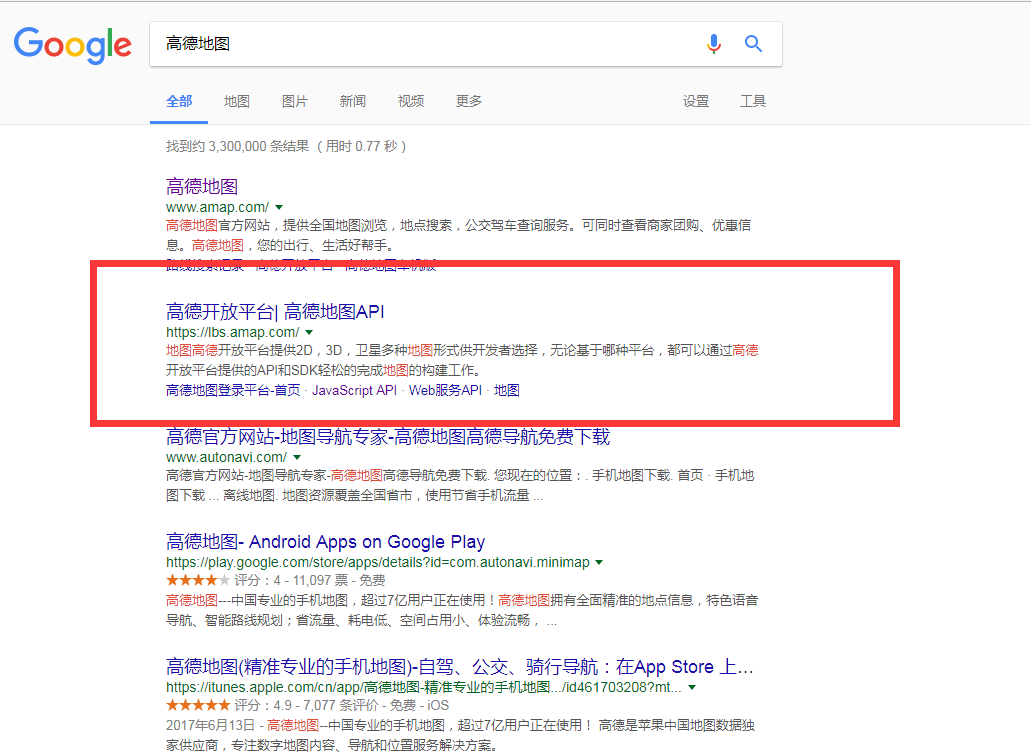
通过“百度搜索 ”或者“谷歌搜索 ” 高德地图然后会有一个高德开发平台|高德地图apl


2.登录高德开发平台
这是高德开发平台的官网,然后点击登录,没有注册就好

3.进入控制台创建新应用
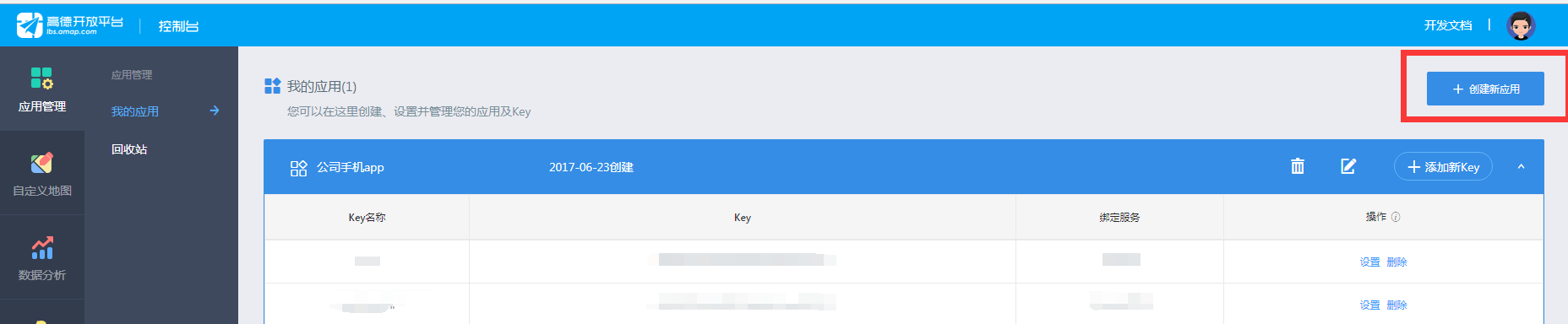
进入控制台之后选择“应用管理”然后点击创建新应用,一定要记得这一步哟


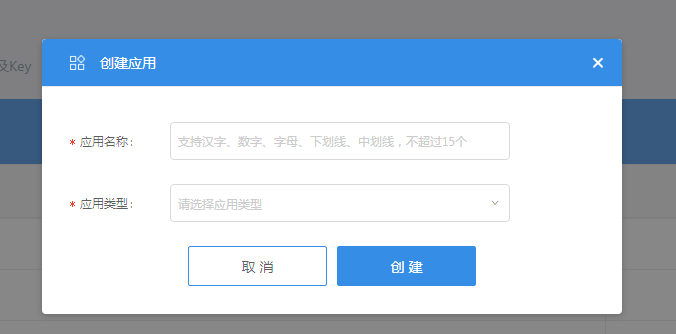
应用的名称和类型更具自己的实际情况选择

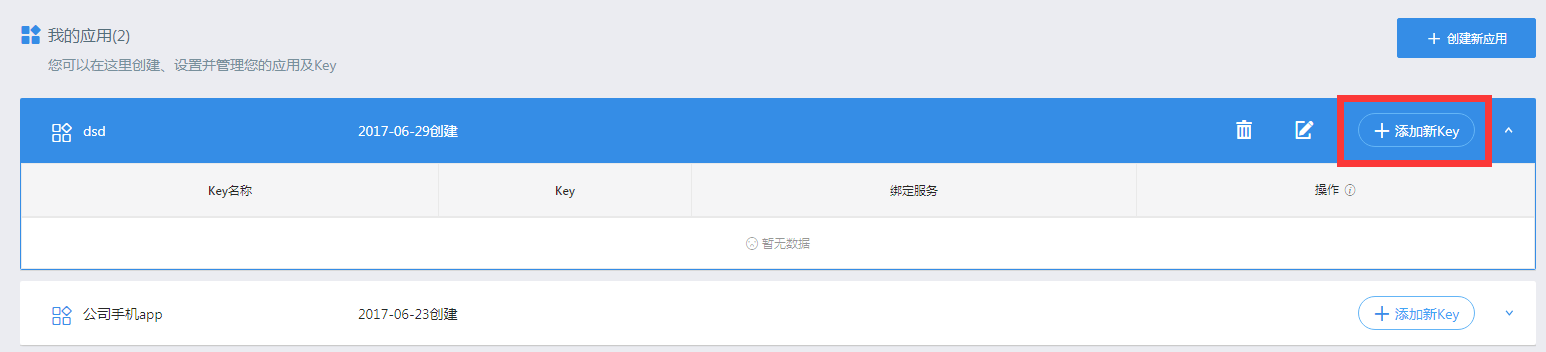
创建好之后就会有一个新的应用了,然后点击添加key

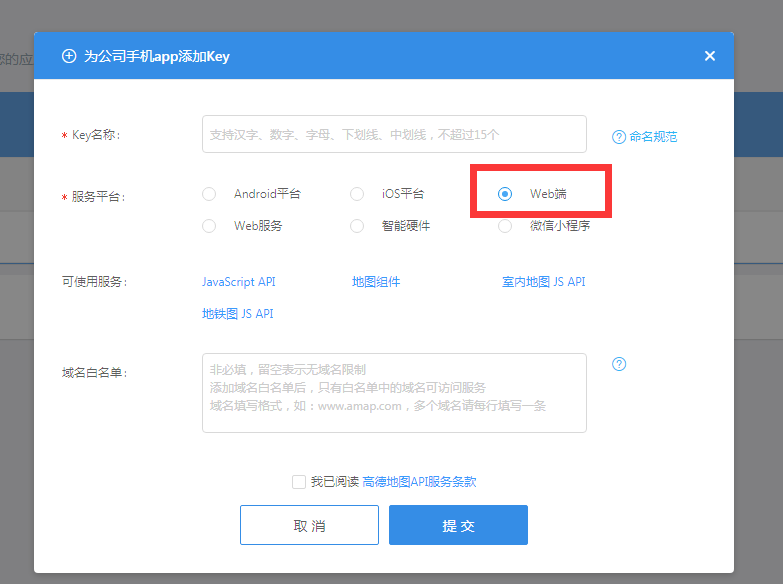
在这里填写好key名称之后选择服务平台,如果你是手机端就算对应的 andriod/ios,然后因为我是做的web端所以选择的是“web端”
每个服务平台可以使用的服务是不一样的,注意看哟
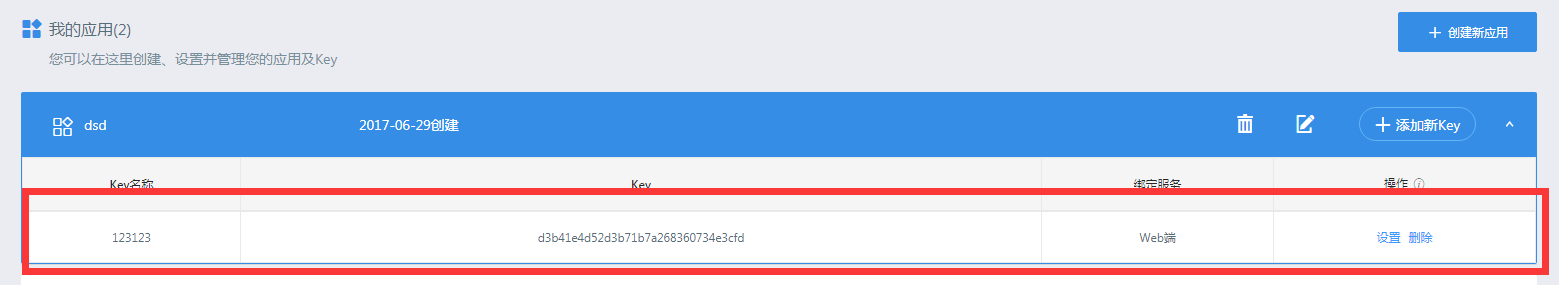
然后点击提交就有了一个key了

4.key的使用以及api的使用
得到了key,那么怎么使用高德地图呢,当然是看他的api了
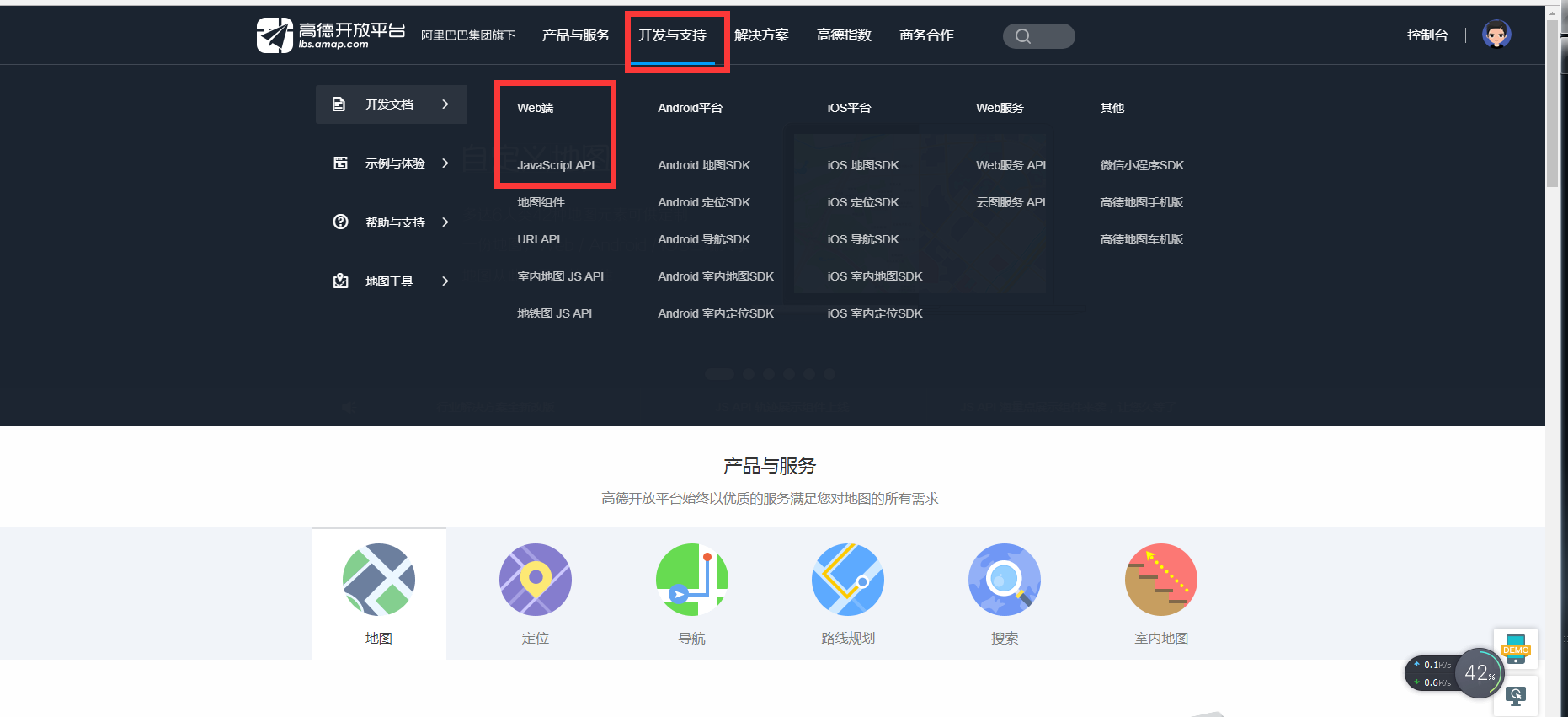
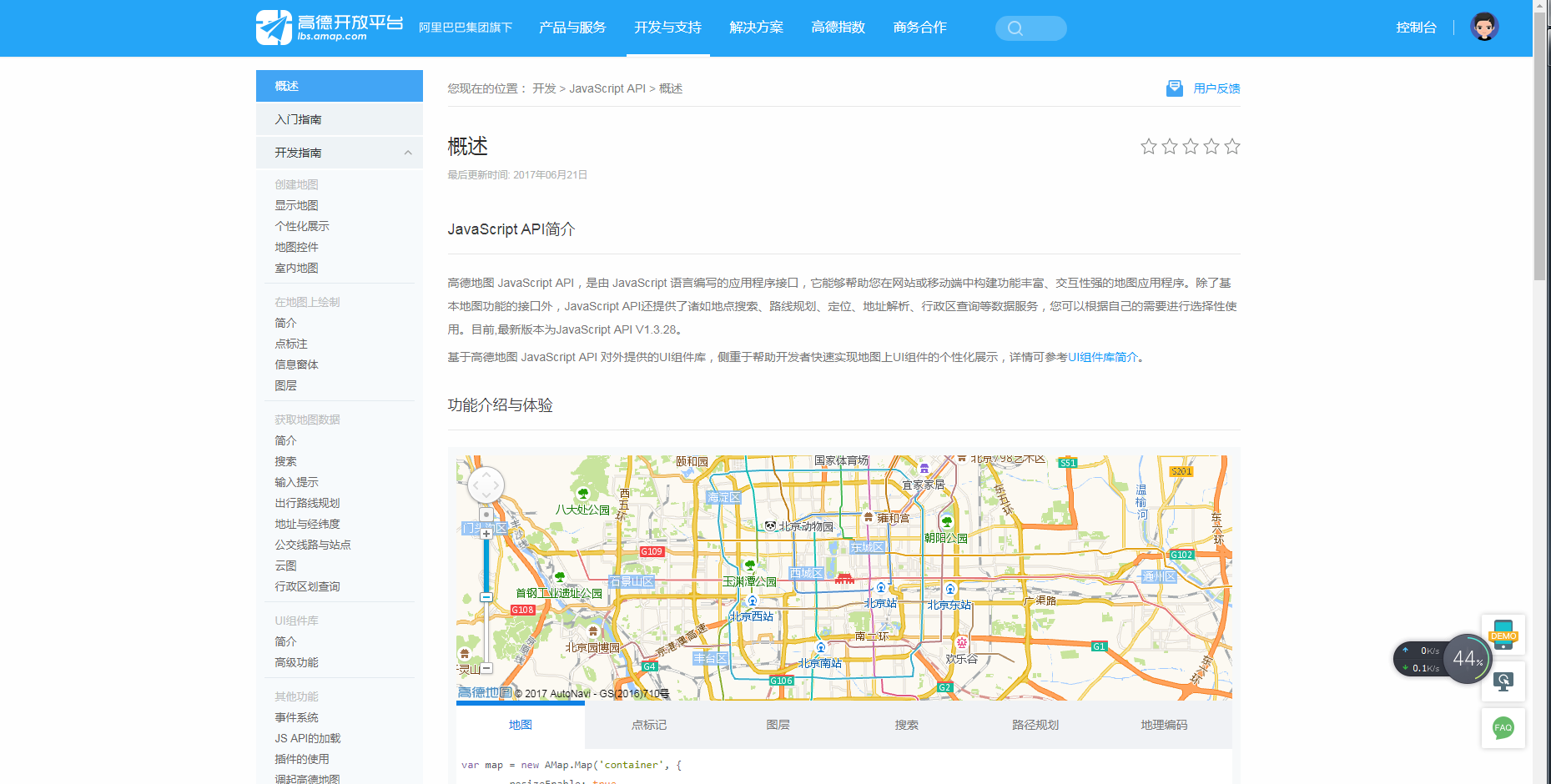
通过首页的“开发与支持”下的开发文档web端 JavaScript api就能看到


上图就是api的页面了,这个还是比较全面的,如果你不熟悉感觉还是不知道怎么调用我们直接看他的实例,直接用代码展示如何调用
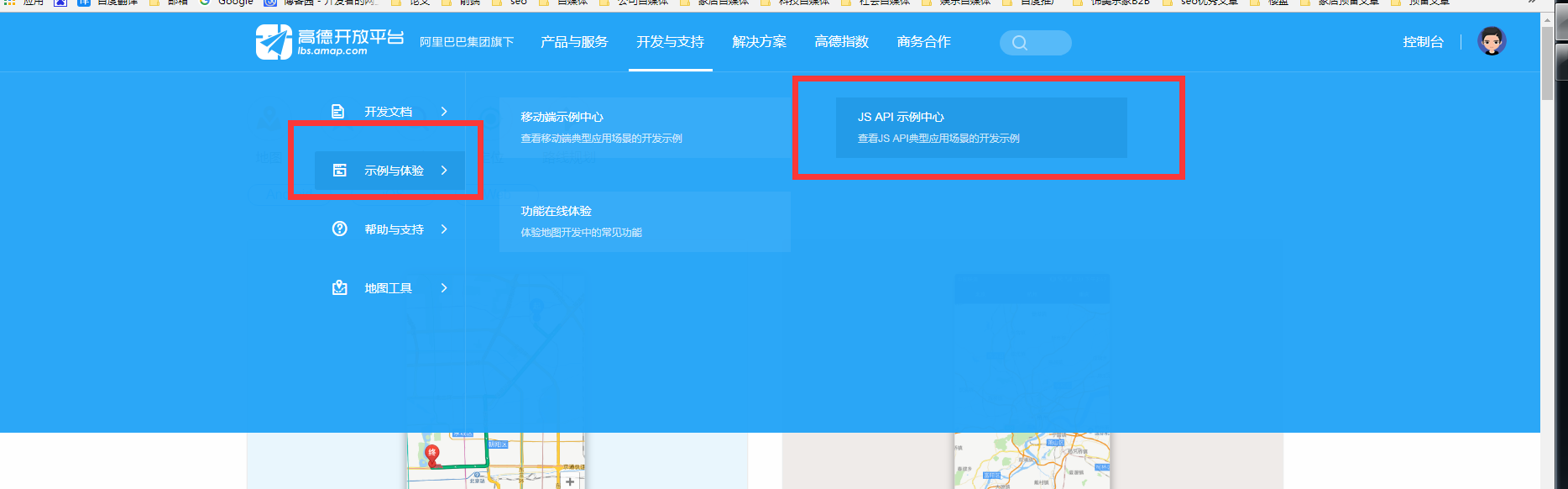
在菜单的“开发与支持”示例与体验中的JS API 示例中心

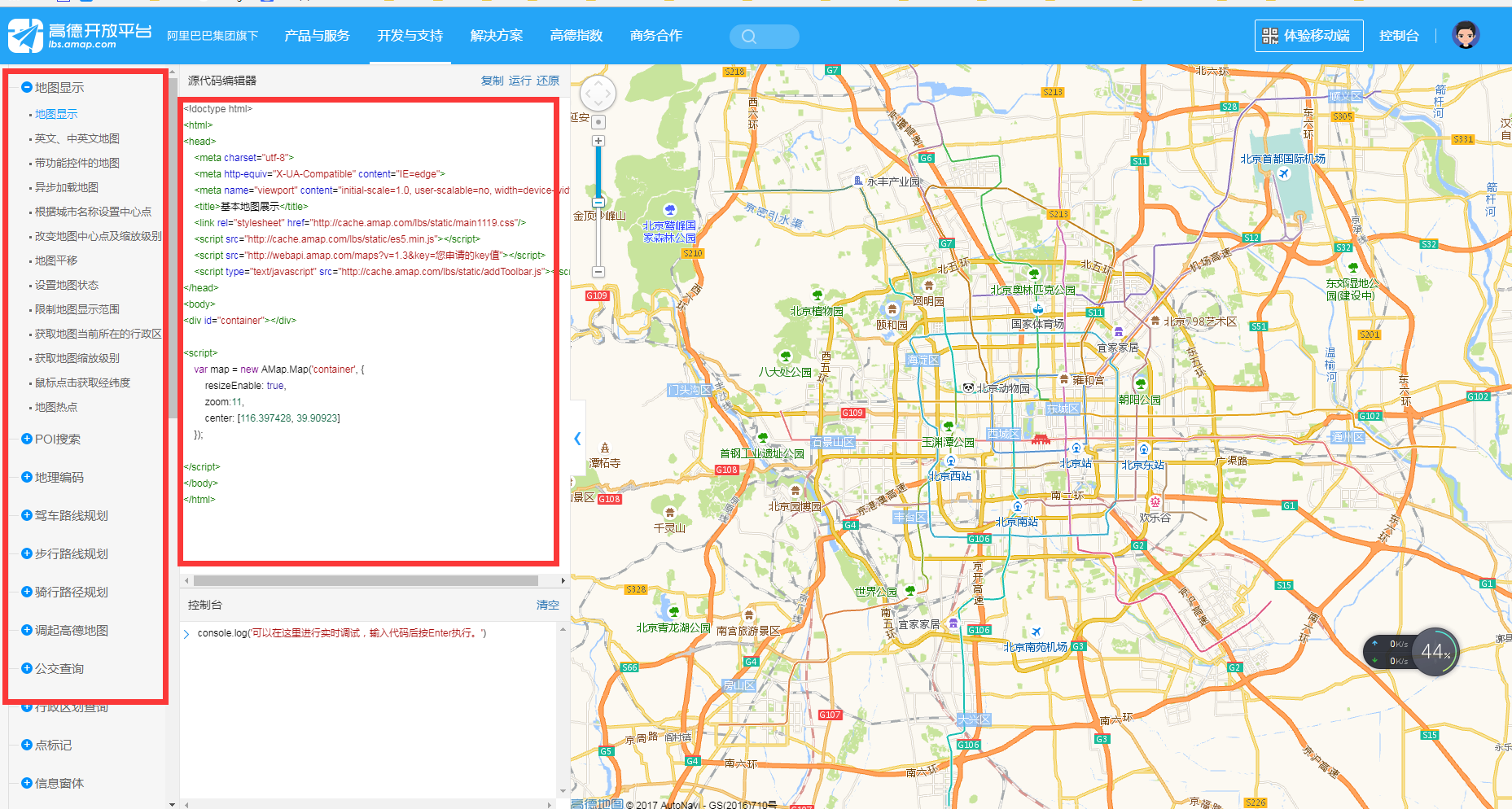
这里就十分的明了了,当然这里只是部分演示,很多类以及方法都是没有写出来的,可以去api自己查看详细,但是这里介绍了基本的地图使用以及各种功能的调用

5.高的地图API的使用
这里简单的介绍一下使用的方法
1.高德地图js以及css的调用 其中第四行需要的key是刚才上面添加应用得到的key
1 <title>基本地图展示</title> 2 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 3 <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> 4 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script> 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
2.高德地图js实例化启动地图
1 var map = new AMap.Map('container', { 2 resizeEnable: true, 3 zoom:11, 4 center: [116.397428, 39.90923] 5 });
3.完整的基础地图展示(代码来源于高德地图AI)
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>基本地图展示</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> 10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script> 11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 12 </head> 13 <body> 14 <div id="container"></div> 15 16 <script> 17 var map = new AMap.Map('container', { 18 resizeEnable: true, 19 zoom:11, 20 center: [116.397428, 39.90923] 21 }); 22 23 </script> 24 </body> 25 </html>
4.关键字搜索
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>关键字检索</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <style type="text/css"> 10 #panel { 11 position: absolute; 12 background-color: white; 13 max-height: 90%; 14 overflow-y: auto; 15 top: 10px; 16 right: 10px; 17 width: 280px; 18 } 19 </style> 20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script> 21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 22 </head> 23 <body> 24 <div id="container"></div> 25 <div id="panel"></div> 26 <script type="text/javascript"> 27 var map = new AMap.Map("container", { 28 resizeEnable: true 29 }); 30 AMap.service(["AMap.PlaceSearch"], function() { 31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类 32 pageSize: 5, 33 pageIndex: 1, 34 city: "010", //城市 35 map: map, 36 panel: "panel" 37 }); 38 //关键字查询 39 placeSearch.search('北京大学'); 40 }); 41 </script> 42 </body> 43 </html>
5.驾车路线规划(根据起点终点)
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>按起终点经纬度规划路线</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <style type="text/css"> 10 #panel { 11 position: fixed; 12 background-color: white; 13 max-height: 90%; 14 overflow-y: auto; 15 top: 10px; 16 right: 10px; 17 width: 280px; 18 } 19 </style> 20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script> 21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 22 </head> 23 <body> 24 <div id="container"></div> 25 <div id="panel"></div> 26 <script type="text/javascript"> 27 //基本地图加载 28 var map = new AMap.Map("container", { 29 resizeEnable: true, 30 center: [116.397428, 39.90923],//地图中心点 31 zoom: 13 //地图显示的缩放级别 32 }); 33 //构造路线导航类 34 var driving = new AMap.Driving({ 35 map: map, 36 panel: "panel" 37 }); 38 // 根据起终点经纬度规划驾车导航路线 39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719)); 40 </script> 41 </body> 42 </html>
6.实时路况
1 <body> 2 <div id="container"></div> 3 <div class="button-group"> 4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/> 5 </div> 6 <script> 7 var map = new AMap.Map('container', { 8 resizeEnable: true, 9 center: [116.397428, 39.90923], 10 zoom: 13 11 }); 12 //实时路况图层 13 var trafficLayer = new AMap.TileLayer.Traffic({ 14 zIndex: 10 15 }); 16 trafficLayer.setMap(map); 17 18 var isVisible = true; 19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() { 20 if (isVisible) { 21 trafficLayer.hide(); 22 isVisible = false; 23 } else { 24 trafficLayer.show(); 25 isVisible = true; 26 } 27 }, false); 28 </script> 29 </body>
7.3d楼层
1 <body> 2 <div id="container"></div> 3 <div id="tip"></div> 4 <script> 5 var map = new AMap.Map("container", { 6 resizeEnable: true, 7 center: [121.498586, 31.239637], 8 zoom: 17 9 }); 10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) { 11 // 实例化3D楼块图层 12 var buildings = new AMap.Buildings(); 13 // 在map中添加3D楼块图层 14 buildings.setMap(map); 15 } else { 16 document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!"; 17 } 18 </script> 19 </body>
8.卫星图
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>卫星图</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script> 10 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 11 </head> 12 <body> 13 <div id="container"></div> 14 <script> 15 var map = new AMap.Map('container', { 16 center: [116.397428, 39.90923], 17 layers: [new AMap.TileLayer.Satellite()], 18 zoom: 13 19 }); 20 </script> 21 </body> 22 </html>
功能还有很多,这里就不一一叙述了,大家可以去高德地图开发平台查看