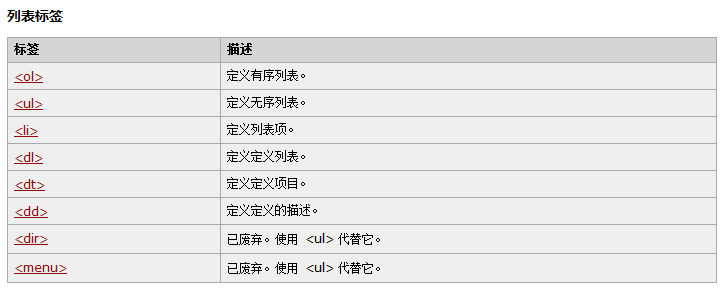
HTML 列表
HTML 支持有序、无序和定义列表
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:
- Coffee
- Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表
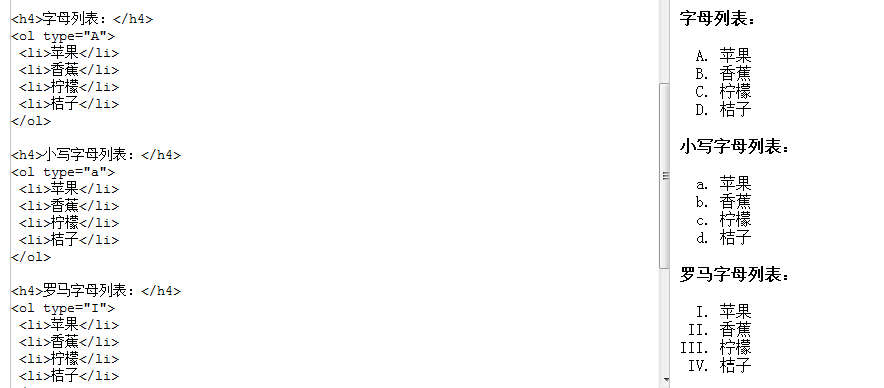
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
浏览器显示如下:
- Coffee
- Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
浏览器显示如下:
- Coffee
- Black hot drink
- Milk
- White cold drink
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
更多实例
- 不同类型的无序列表
- 本例演示一个无序列表。

- 不同类型的有序列表
- 本例演示不同类型的有序列表。

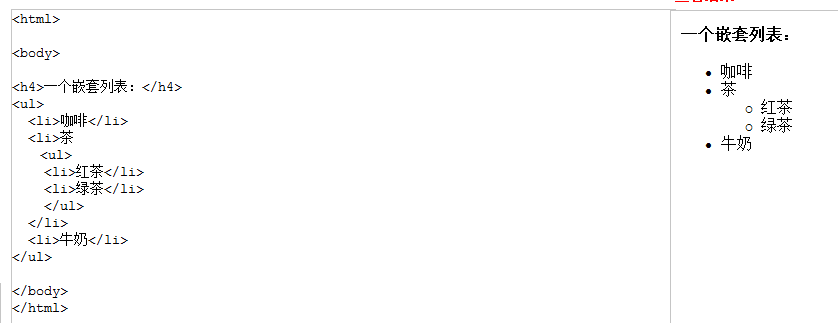
- 嵌套列表
- 本例演示如何嵌套列表。

- 嵌套列表 2
- 本例演示更复杂的嵌套列表。

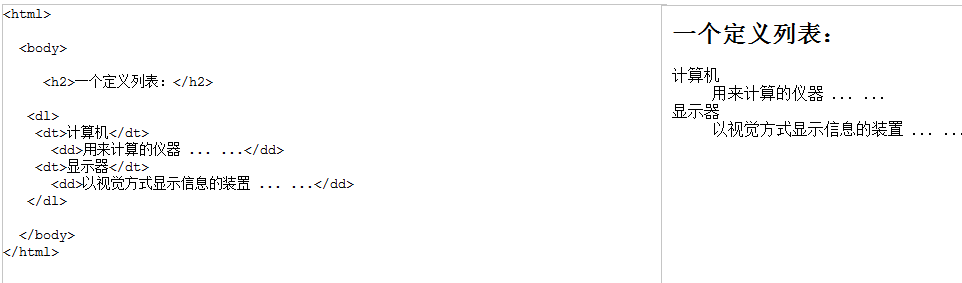
- 定义列表
- 本例演示一个定义列表。

-
可以通过 <div> 和 <span> 将 HTML 元素组合起来。

HTML 块元素
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML 布局
网页布局对改善网站的外观非常重要。
请慎重设计您的网页布局。
亲自试一试 - 实例
- 使用 <div> 元素的网页布局
- 如何使用 <div> 元素添加布局。
- 使用 <table> 元素的网页布局
- 如何使用 <table> 元素添加布局。
网站布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
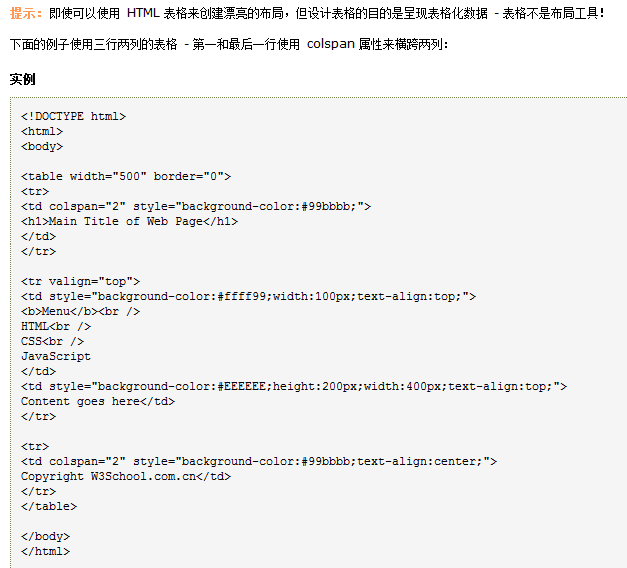
提示:即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具!
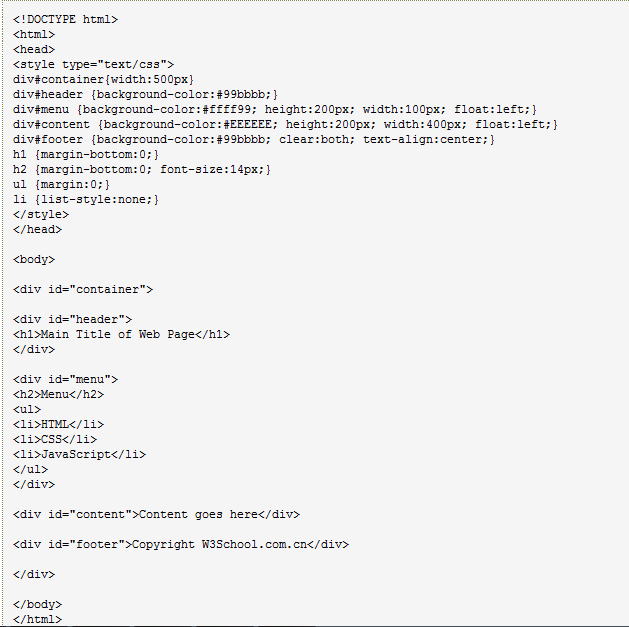
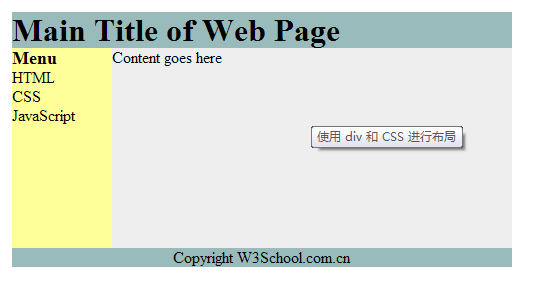
HTML 布局 - 使用 <div> 元素
div 元素是用于分组 HTML 元素的块级元素。
下面的例子使用五个 div 元素来创建多列布局