在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了,解决方法如下:
注意:如果整体为空白,记得先改===》》》
1、记得改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。
module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: '/', productionSourceMap: true,
1.修改资源路径
在VUE +的WebPack项目中,项目打包后的CSS和JS的引用路径是绝对路径,项目部署后会将静态当成根目录,就造成了文件引用路径的错误,解决方法是通过修改配置文件,将绝对路径改为相对路径。
具体操作如下:
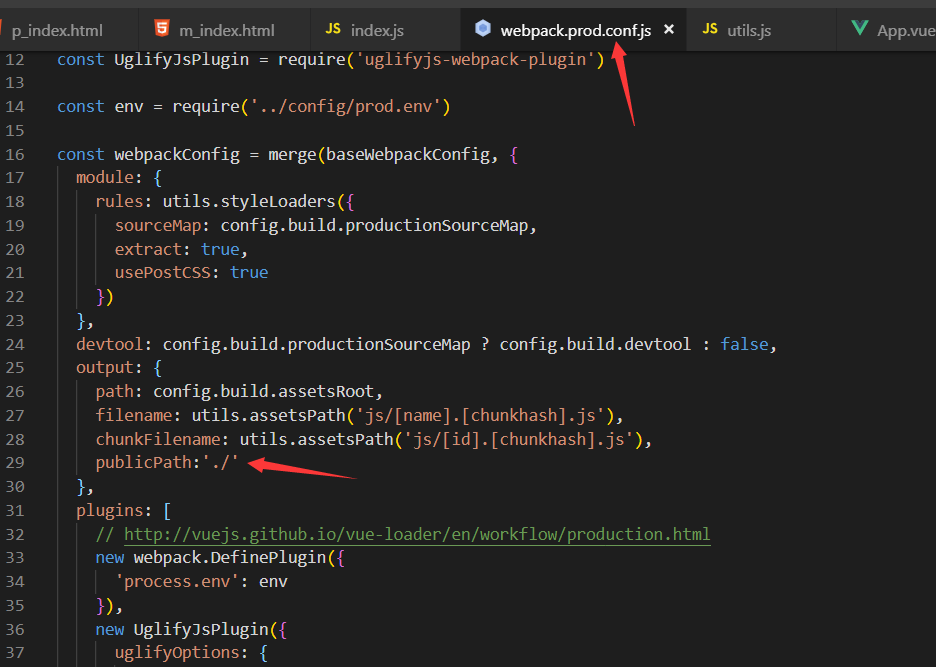
1.打开webpack.prod.conf.js;
2.在output模块中添加 publicPath: './' ,如下图所示:

2.修改打包后背景图片的引用路径
资源内的图片是通过css加载的,CSS代码如:background:url(../ assets / img-bg / buttonbg.png)no-repeat;
但是打包过后的CSS变成了背景:url(../../ static / img / buttonbg.68979b3.png)no-repeat;我们需要修改配置文件,是的CSS代码打包后,资源引用路径还是相对路径;
解决办法:
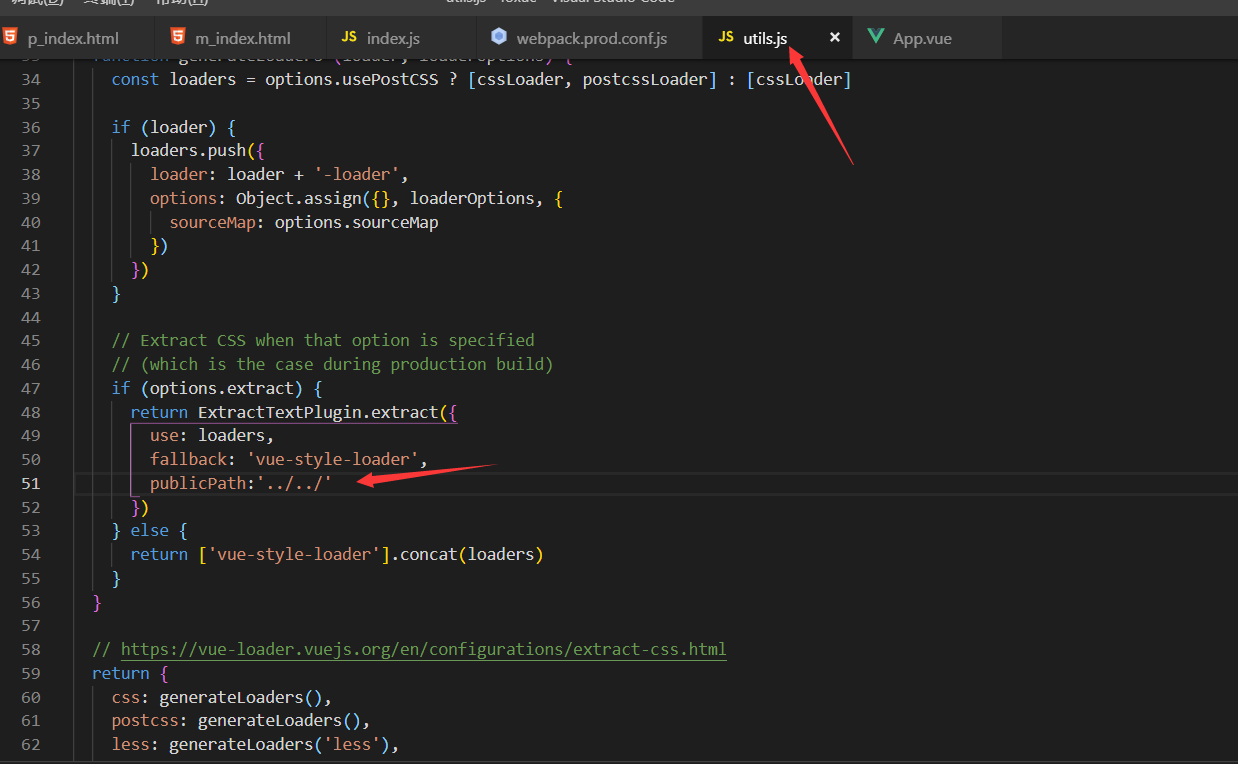
1.打开build文件夹下的utils.js ;
2.在下图位置添加 publicPath:” ../../

一:配置问题
当我们将项目打包为生产环境后,在dist文件夹下打开index.html,会发现页面为白色。
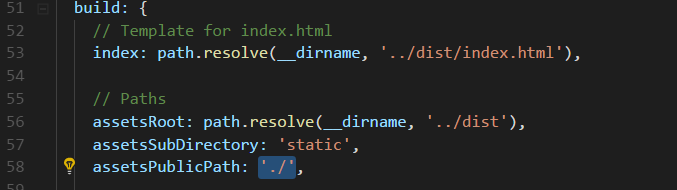
1:打开config>index.js
2:在build对象找到assetsPublicPath,值改为‘./’

通过以上配置,问题完美解决;