随着科技的进步,“下载-安装-运行”这经典的三步曲已离我们远去。web应用的高速发展,改变了我们的思维和生活习惯,同时也使web方面的自动化测试越来越重要。今天,介绍一下我对web对象的识别,为以后的对象库编程打下基础。
Browser
Browser对象即浏览器对象,例如IE,FF,Chrome。Browser对象是所有web对象的父级对象,是金字塔的顶端,我在Description properties中对它也没有什么约束。使用Object Spy查看Browser对象


Properties中可以看到浏览器的相关属性,因为我现在测试的系统需要测试IE6的兼容性,大家看到我的IE版本还是6-_-! Operations列出了Browser对象可以使用的方法,下面介绍几个常用的方法(先将Browser对象加入对象库)。
1.SystemUtil.Run,打开浏览器,具体使用方式可以F1查看。
2.Sync,同步方法,意思是等待浏览器完全打开再进行下一步的操作。
3.Navigate,打开URL。
4.Close,关闭浏览器。
1 Systemutil.Run "iexplore.exe" 2 Browser("Browser").Sync 3 Browser("Browser").Navigate ("http://localhost/qtp/demo-login.php") 4 Browser("Browser").Close
tips:打开指定网址还可以用Systemutil.Run方法,上述代码可以简化为
1 Systemutil.Run "iexplore.exe","http://localhost/qtp/demo-login.php" 2 Browser("Browser").Close
Page
Page对象一般是Browser的子对象,每一个页面就是一个Page对象,Page对象的Name值是HTML标签中Title的值。Page对象的重要方法有Exist、Sync、Childobjects等。实际工作中对Browser和Page的操作很少,大多是一些打开关闭和同步的操作。
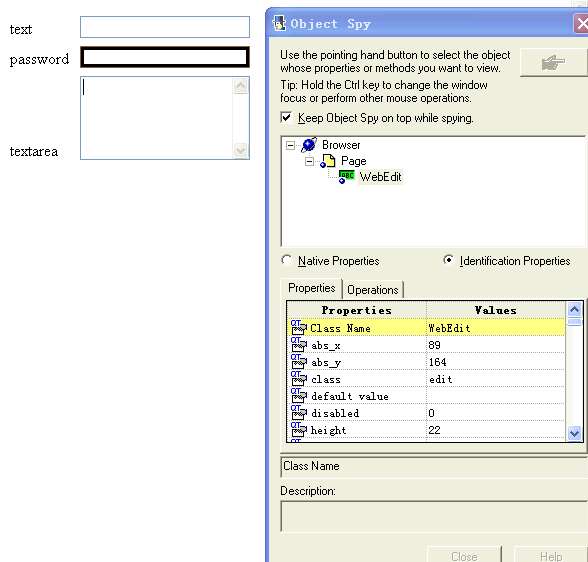
WebEdit
网页中的输入框可以被我识别为WebEdit对象,Operations里依然有很多方法,大家可以自行查看。

1 <html> 2 <head> 3 <title>web对象演示</title> 4 <meta http-equiv="Content-type" content="text/html" charset="utf-8"> 5 <style> 6 .content{ 7 width:260px; 8 height:30px; 9 } 10 .edit{ 11 width:170px; 12 } 13 span{ 14 width:70px; 15 } 16 </style> 17 </head> 18 <body> 19 <form action="" method="POST"> 20 <div class="content"> 21 <span>text</span><input type="text" name="web" class="edit"> 22 </div> 23 <div class="content"> 24 <span>password</span><input type="password" name="web" class="edit"> 25 </div> 26 <div class="content"> 27 <span>textarea</span><textarea rows="5" cols="20" class="edit"></textarea> 28 </div> 29 </form> 30 </body> 31 </html>
WebEdit中使用较多的set和GetROProperty方法,set用来设置输入框中的值,GetROProperty获取运行时对象的值。
Browser("web对象演示").Page("web对象演示").WebEdit("text").Set "111" Browser("web对象演示").Page("web对象演示").WebEdit("password").Set "222" Browser("web对象演示").Page("web对象演示").WebEdit("textarea").Set "333" a=Browser("web对象演示").Page("web对象演示").WebEdit("text").GetROProperty("value") b=Browser("web对象演示").Page("web对象演示").WebEdit("password").GetROProperty("value") c=Browser("web对象演示").Page("web对象演示").WebEdit("textarea").GetROProperty("value") msgbox "text="+a+";password="+b+";textarea="+c
运行后输出如下

Link
顾名思义,Link是网页中的链接,我们在刚才的网页中加入如下代码
<div class="content"> <span>link</span><a href="http://www.baidu.com">点这里跳转到百度</a> </div>

对Link对象的操作主要有Click、CheckProperty。CheckProperty方法是检查Link对象的url属性是否正确,click就是点击操作,运行下方代码,页面会自动跳转至百度。
'检查url属性是否正确 Browser("web对象演示").Page("web对象演示").Link("点这里跳转到百度")_ .CheckProperty "url","http://www.baidu.com/" '如果正确执行Click方法 If Reporter.RunStatus=Pass Then Browser("web对象演示").Page("web对象演示").Link("点这里跳转到百度").Click End If
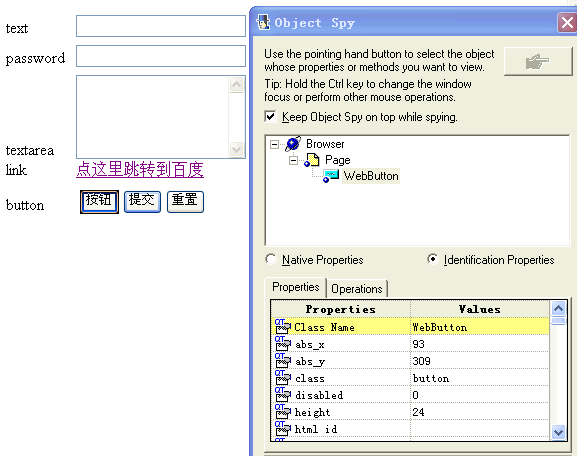
WebButton
WebButton对象就是页面中各式各样的按钮啦,主要操作就是Click:)

WebElement
WebElement主要是页面中的div,span,p等标签包涵的内容,一般用来验证数据的正确性,例如上面例子中的span标签。

If Browser("web对象演示").Page("web对象演示")_ .WebElement("password").GetROProperty("innerhtml")="password" then msgbox "ok" end if
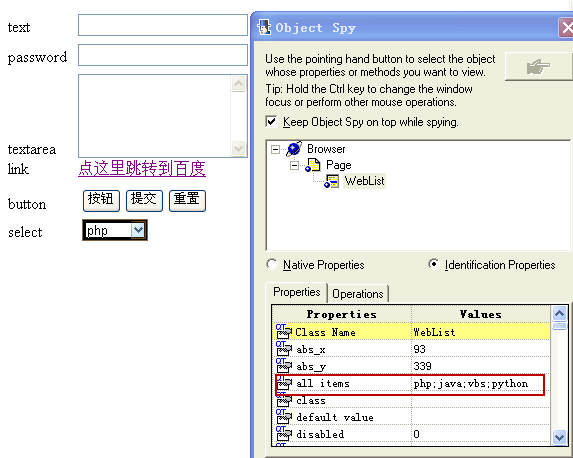
WebList
我将页面中的下拉框识别为WebList对象,在我们的演示网页中加入以下代码。
1 <div class="content"> 2 <span>select</span> 3 <select> 4 <option value ="php">php</option> 5 <option value ="java">java</option> 6 <option value="vbs">vbs</option> 7 <option value="python">python</option> 8 </select> 9 </div>

注意Properties中的all items属性,它包括了list中的所有选项,选择WebList中的选项用的是Select方法,用法和set方法一样。
WebRadioGroup && WebCheckBox
WebRadioGroup单选框对象,WebCheckBox复选框对象,加入如下代码。
1 <div class="content"> 2 <span>radio</span> 3 <input type="radio" name="sex" value="boy" checked="checked">男 4 <input type="radio" name="sex" value="girl">女 5 </div> 6 <div class="content"> 7 <span>checkbox</span> 8 <input type="checkbox" name="swim" value="swim" id="swim">游泳 9 <input type="checkbox" name="game" value="game" id="game">游戏 10 <input type="checkbox" name="read" value="read" id="read">阅读 11 </div>


选择单选框和复选框的代码如下
Browser("web对象演示").Page("web对象演示").WebRadioGroup("sex").Select "girl" Browser("web对象演示").Page("web对象演示").WebCheckBox("read").Set "ON" Browser("web对象演示").Page("web对象演示").WebCheckBox("swim").Set "ON"
WebTable
WebTable对象是网页控件中的重点与难点,在网页布局中table一般用于数据的展示,这也是我们测试的重点所在。老样子,现在网页中创建table控件,加入以下代码。
<table> <tr><td>text1</td><td>textarea1</td><td>sex1</td><td>hobby1</td></tr> <tr><td>text2</td><td>textarea2</td><td>sex2</td><td>hobby2</td></tr> <tr><td>text3</td><td>textarea3</td><td>sex3</td><td>hobby3</td></tr> </table>
并在style标签中加入
table{ border: 1px solid black; padding:0; margin:0 auto; border-collapse: collapse; } td{ border: 1px solid black; font-size:12px; padding: 3px 3px 3px 8px; color: black; }

从图中可以看到,我将td中识别为WebElement对象,将td的父级元素即table识别为WebTable对象。WebTable对象的方法有很多,这里列举几个常用的方法,参考下面的代码。
1 '获取列数 2 col=Browser("web对象演示").Page("web对象演示").WebTable("table").ColumnCount(1) 3 '获取行数 4 row=Browser("web对象演示").Page("web对象演示").WebTable("table").RowCount 5 '获取指定单元格的值 6 info=Browser("web对象演示").Page("web对象演示").WebTable("table").GetCellData(1,1) 7 '得到指定单元格内的测试对象的数目 8 Dim obj 9 obj=Browser("web对象演示").Page("web对象演示").WebTable("table").ChildItemCount(1,1,"WebEdit") 10 msgbox "列数="+CStr(col)+" 行数="+CStr(row)+" 第一行第一列="+info+_ 11 "有"+CStr(obj)+"个WebEdit对象"
运行结果如下

对于WebTable对象大部分情况下使用描述性编程,至于什么是描述性编程,那又是另一个故事了。