目标:
能够知道有哪些模块化的相关规范
能够使用webpack
能够使用Vue单文件组件
目录:
模块化相关规范
webpack用法
Vue单文件组件
1、模块化相关规范
1.1、模块化概述
传统开发模式的主要问题
命名冲突
文件依赖
通过模块化解决上述问题
模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块。
模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护。
1.2、浏览器端模块化规范
AMD
Require.js(http://www.require.cn/)
CMD
Sea.js(https://seajs.github.io/seajs/docs/)
1.3、服务器端模块化规范
CommonJS
模块分为单文件模块与包
模块成员导出:module.exports和exports
模块成员导入:require('模块标识符')
1.4、大一统的模块化规范-ES6模块化
在ES6模块化规范诞生之前,JavaScript社区已经尝试提出了AMD、CMD、CommonJS等模块化规范。
但是,这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
AMD和CMD适用于浏览器端的JavaScript模块化
CommonJS适用于服务器端的JavaScript模块化
因此,ES6语法规范中,在语言层面上定义了ES6模块化规范,式浏览器与服务器通用的模块化开发规范。
ES6模块化规范中定义:
每个js文件都是一个独立的模块
导入模块化成员使用import关键字
暴露模块化成员使用export关键字
1.5、ES6模块化的基本语法
默认导出与默认导入
默认导出语法export default默认导出的成员
//当前文件模块为ml.js //定义私有成员a和c let a = 10 let c = 20 //外界访问不到变量d,因为它没有暴露出去 let d = 30 function show(){} //将模块中的私有成员暴露出去,供其他模块使用 export default{ a, c, show }
默认导入语法import 接收名称 from '模块标识符'
//导入模块成员 import ml from './ml.js' console.log(ml) //打印输出结果为: //{a:10,c:20,show:[Function:show]}
注意:每个模块中,只允许使用唯一的一次export default,否则会报错!
按需导入与按需导出
按需导出语法export let s1 = 10
//当前文件模块为m1.js //向外按需导出变量s1 export let s1 = 'aaa' //向外按需导出变量s2 export let s2 = 'ccc' //向外按需导出方法say export function say = function(){}
按需导入语法import {s1} from '模块标识符'
//导入模块成员,可以通过as给导入的成员起别名 import {s1,s2 as ss2,say} from './m1.js' console.log(s1)//打印出aaa console.log(ss2)//打印出ccc console.log(say)//打印出{Function:say}
注意:每个模块中,可以使用多次按需导出
直接导入并执行模块代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码
//当前文件模块为m2.js //在当前模块中执行一个for循环操作 for(let i = 0;i<3;i++){ console.log(i) } //直接导入并执行模块代码 import './m2.js'
2、webpack
2.1、当前web开发面临的困境
文件依赖关系错综复杂
静态资源请求效率低
模块化支持不友好
浏览器对高级JavaScript特性兼容程度较低
......
2.2、webpack概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。
2.3、webpack的基本使用
创建列表隔行变色项目
1、新建项目空目录,并运行npm init -y命令,初始化包管理配置文件package.json
2、新建src源代码目录
3、新建src->index.html首页
4、初始化首页基本的结构
5、运行npm install jquery -s命令,安装jQuery
6、通过模块化的形式,实现列表隔行变色效果
在项目中安装和配置webpack
1、运行npm install webpack webpack-cli -D命令,安装webpack相关的包
2、在项目目录中,创建名为webpack.config.js的webpack配置文件
3、在webpack的配置文件中,初始化如下基本配置:
4、在package.json配置文件中的script节点下,新增dev脚本如下:
"script":{ "dev":"webpack"//script节点下的脚本,可以通过npm run执行 }
5、在终端中运行npm run dev命令,启动webpack进行项目打包
配置打包的入口与出口
1、webpack的4.x版本中默认约定:
2、打包的入口文件为src -> index.js
3、打包的输出文件为dist -> main.js
4、如果要修改打包的入口与出口,可以在webpack.config.js中增加如下配置信息:
const path = require('path')//导入node.js中专门操作路劲的模块
module.export = {
entry:path.join(_dirname,'./src/index.js'),//打包入口文件的路径
output:{
path:path.join(_dirname,'./dist'),//输出文件的存放路径
filename:'bundle.js'//输出文件名称
}
}
配置webpack的自动打包功能
1、运行npm install webpack-dev-server -D命令,安装支持项目自动打包的工具
2、修改package.json -> scripts中的dev命令如下:
"scripts":{ "dev":"webpack-dev-server" }
3、将src -> index.html中,script脚本的引用路径,修改为"/buldle.js"
4、运行npm run dev命令,重新进行打包
5、在浏览器中访问http://localhost:8080地址,查看自动打包效果
注意:
webpack-dev-server会启动一个实时打包的http服务器
webpack-dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
配置html-webpack-plugin生成预览页面
1、运行npm install html-webpack-plugin -D命令,安装生成预览页面插件
2、修改webpack.config.js文件头部区域,添加如下配置信息:
//导入生成预览页面的插件,得到一个构造函数 const HtmlWebpackPlugin = require('html-webpack-plugin') //创建插件的实例对象 const htmlPlugin = new HtmlWebpackPlugin({ template:'./src/index.html',//指定要用到的模板文件 filename:'index.html'//指定生成的文件名称,该文件存在于内存中,在目录中不显示 })
3、修改webpack.config.js文件中向外暴露的配置对象,新增如下配置节点:
module.exports = { plugins:[htmlPlugin]//plugins数组是webpack打包期间会用到的一些插件列表 }
配置自动打包相关的参数
//package.json中的配置 //--open打包完成后自动打开浏览器页面 //--host配置ip信息 //--port配置端口 "scripts":{ "dev":"webpack-dev-server --open --host 127.0.0.1 --port 8888" },
2.4、webpack中的加载器
通过loader打包非js模块
在实际开发过程中,webpack只能打包处理以.js后缀名结尾的模块,其它非.js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器可以协助webpack打包处理特定的文件模块,比如:
less-loader可以打包处理.less相关的文件
sass-loader可以打包处理.scss相关的文件
url-loader可以打包处理css中与url路径相关的文件
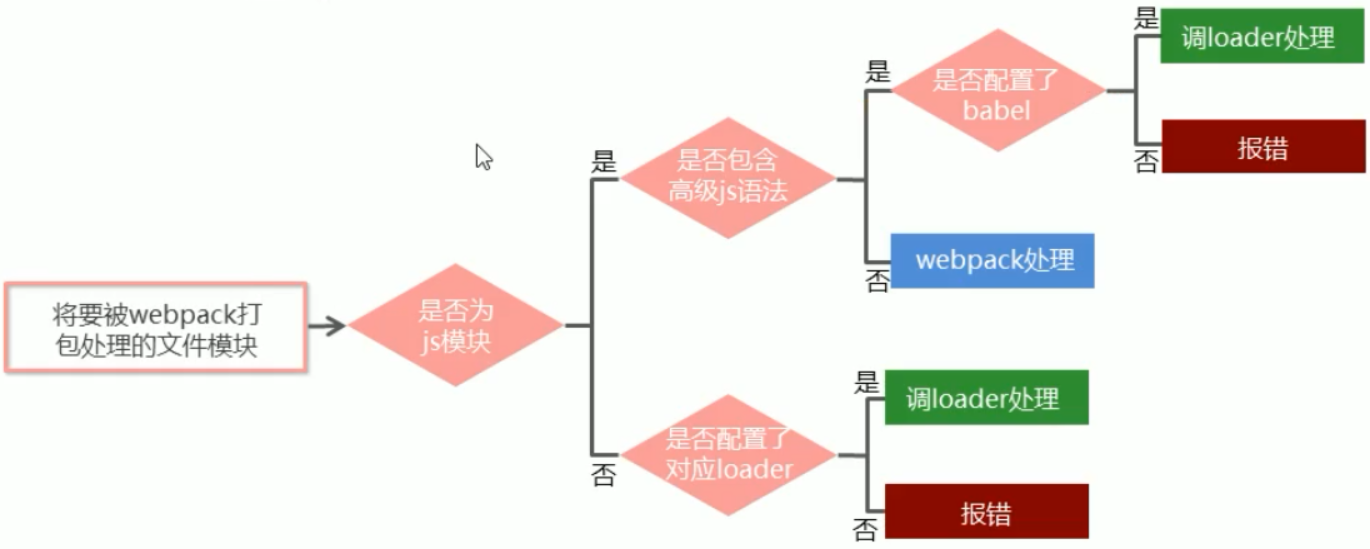
loader的调用过程如图所示:
2.5、webpack中加载器的基本使用
css、LESS、scss、PostCSS、JavaScript、Image/Font、Vue
打包处理css文件
1、运行npm i style-loader css-loader -D命令,安装处理css文件的loader
2、在webpack.config.js的module->rules数组中,添加loader规则如下:
//所有第三方文件模块的匹配规则 module:{ rules:[ {test:/.css$/,use:['style-loader','css-loader'] ] }
其中,test表示匹配的文件类型,use表示对应要调用的loader
注意:
use数组中指定的loader顺序是固定的
多个loader的调用顺序是从后往前调用的
打包处理less文件
1、运行npm i less-loader less -D命令
2、在webpack.config.js的module->rules数组中,添加loader规则如下:
//所有第三方文件模块的匹配规则 module:{ rules:[ {test:/.less$/,use:['style-loader','css-loader','less-loader'] ] }
打包处理scss文件
1、运行npm i sass-loader node-sass -D命令
2、在webpack.config.js的module->rules数组中,添加loader规则如下:
//所有第三方文件模块的匹配规则 module:{ rules:[ {test:/.scss$/,use:['style-loader','css-loader','sass-loader'] ] }
配置postCSS自动添加css的兼容前缀
1、运行npm i postcss-loader autoprefixer -D命令
2、在项目根目录中创建postcss的配置文件postcss.config.js,并初始化如下配置:
const autoprefixer = require('autoprefixer')//导入自动添加前缀的插件
module.exports = {
plugins:[autoprefixer]//挂载插件
}
3、在webpack.config.js的module->rules数组中,修改css的loader规则如下:
//所有第三方文件模块的匹配规则 module:{ rules:[ {test:/.css$/,use:['style-loader','css-loader','postcss-loader'] ] }
打包样式表中的图片和字体文件
运行npm i url-loader file-loader -D命令
在webpack.config.js的module->rules数组中,添加loader规则如下:
module:{ rules:[ { test:/.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use:'url-loader?limit=16940' } ] }
其中?之后是loader的参数项。
limit用来指定图片的大小,单位是字节(byte),只有小于limit大小的图片,才会被转为base64图片。
打包处理js文件中的高级语法
1、安装babel转化器相关的包:npm i babel-loader @babel/core @babel/runtime -D
2、安装babel语法插件相关的包:npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
3、在项目根目录中,创建babel配置文件babel.config.js并初始化基本配置如下:
module.export = { presets:['@babel/preset-env'], plugins:['@babel/plugin-transform-runtime','@babel/plugin-proposal-class-properties'] }
4、在webpack.config.js的module->rules数组中,添加loader规则如下:
//exclude为排除项,表示babel-loader不需要处理node_modules中的js文件 {test:/.js$/,use:'babel-loader',exclude://node_modules}
3、Vue单文件组件
3.1、传统组件的问题和解决方案
问题:
全局定义的组件必须保证组件名称不重复
字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的
不支持CSS意味着当HTML和JavaScript组件化时,CSS明显被遗漏
没有构建步骤限制,只能使用HTML和ES5 JavaScript,而不能使用预处理器(如:Babel)
解决方案:
争对传统组件问题,Vue提供了一个解决方案——使用Vue单文件组件。
3.2、Vue单文件组件的基本用法
单文件组件的组成结构
template:组件的模板区域
script:业务逻辑区域
style:样式区域
示例:
<template> //这里用于定义Vue组件的模板内容 </template> <script> //这里用于定义Vue组件的业务逻辑 export default{ data:(){return {}},//私有数据 methods:{}//处理函数 //...其他业务逻辑 } </script> <style scoped> //这里用于定义组件的样式 </style>
3.3、webpack中配置vue组件的加载器
1、运行npm i vue-loader vue-template-compiler -D命令
2、在webpack.config.js配置文件中,添加vue-loader的配置项如下:
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.export = {
module:{
rules:[
//...其他规则
{test:/.vue$/,loader:'vue-loader'}
]
},
plugins:[
//...其他插件
new VueLoaderPluign()//请确保引入这个插件
]
}
3.4、在webpack项目中使用vue
1、运行npm i vue -S安装vue
2、在src->index.js入口文件中,通过import Vue from 'vue'来导入vue构造函数
3、创建vue的实例对象,并指定要控制的el区域
4、通过render函数渲染App根组件
示例:
//1、导入Vue构造函数 import Vue from 'vue' //2、导入App根组件 import App from './components/App.vue' const vm = new Vue({ //3、指定vm实例要控制的页面区域 el:'#app', //4、通过render函数,把指定的组件渲染到el区域中 render:h=>h(App) })
3.5、webpack打包发布
上线之前需要通过webpack将应用进行整体打包,可以通过package.json文件配置打包命令:
//在package.json文件中配置webpack打包命令 //该命令默认加载项目根目录中的webpack.config.js配置文件 "scripts":{ //用于打包的命令 "build":"webpack -p", //用于开发调试的命令 "dev":"webpack-dev-server --open --host 127.0.0.1 --port 3000", },