-
需要安装的扩展 C/C++

如果是远程 Linux上开发还需要安装 Remote Development

-
创建工作目录后,代码远程克隆... 省略..
-
创建项目配置文件,主要的作用是代码智能提示,错误分析等等...
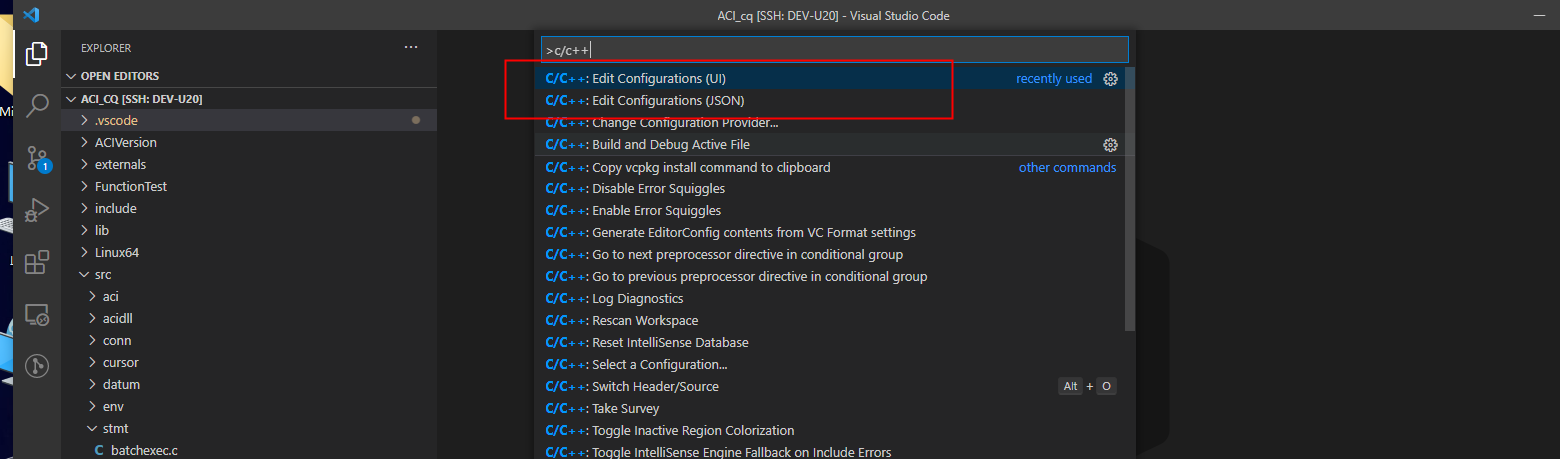
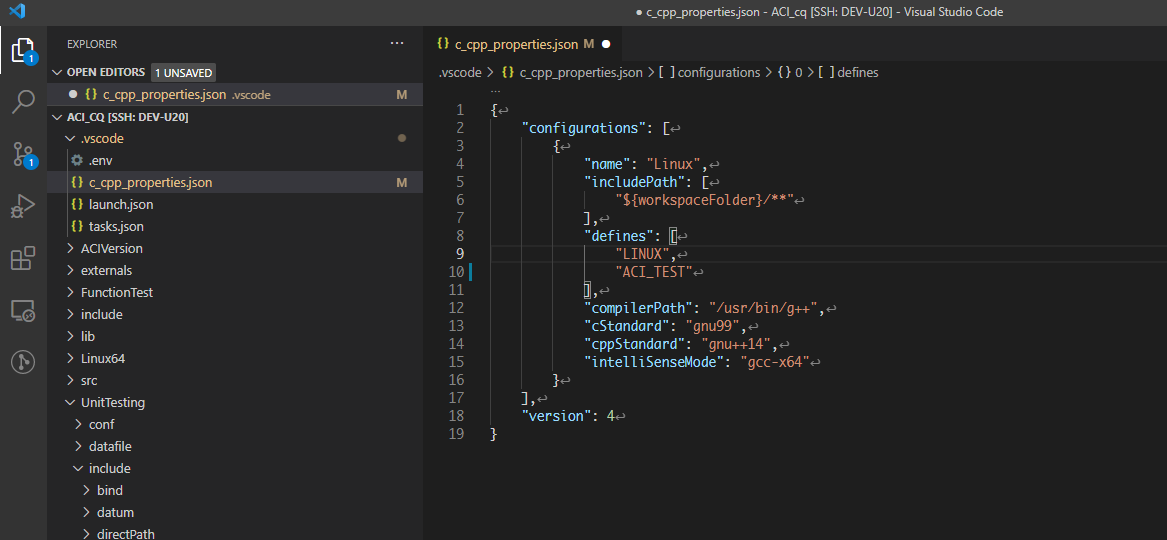
按F1,输入 C/C++ 选择 编辑配置UI或者json 这个操作会生成 .vscode/c_cpp_properties.json 配置文件

修改相关的参数,如头文件路径,预定义参数,编译器等

{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/**" // 包含了当前工作下所有头文件,如果没有在该目录下需要引入
],
"defines": [ // 这里是项目中需要的预定义 LINUX环境通常需要加LINUX
"LINUX",
"ACI_TEST"
],
"compilerPath": "/usr/bin/g++", // 编译器程序
"cStandard": "gnu99",
"cppStandard": "gnu++14",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}
(注意) 这个配置文件与编译和执行没有任何关系,它仅仅用于代码提示和错误提示
- 代码编译和调试配置
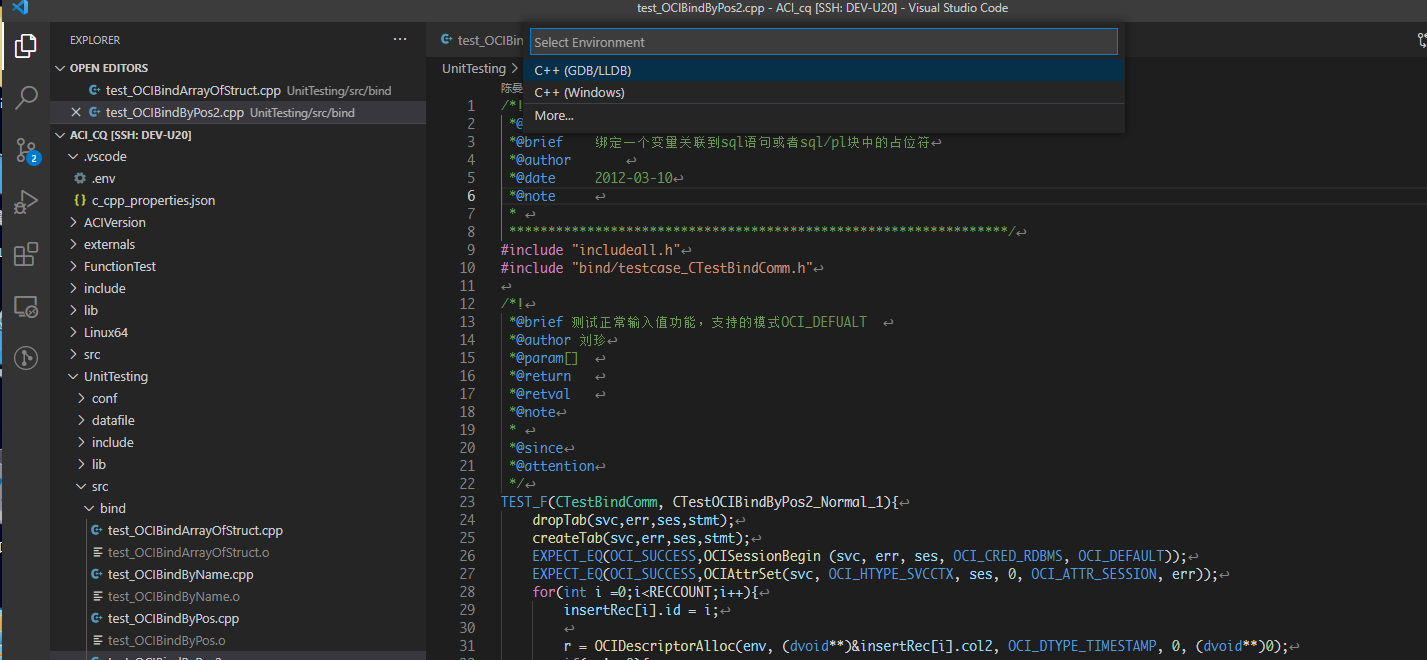
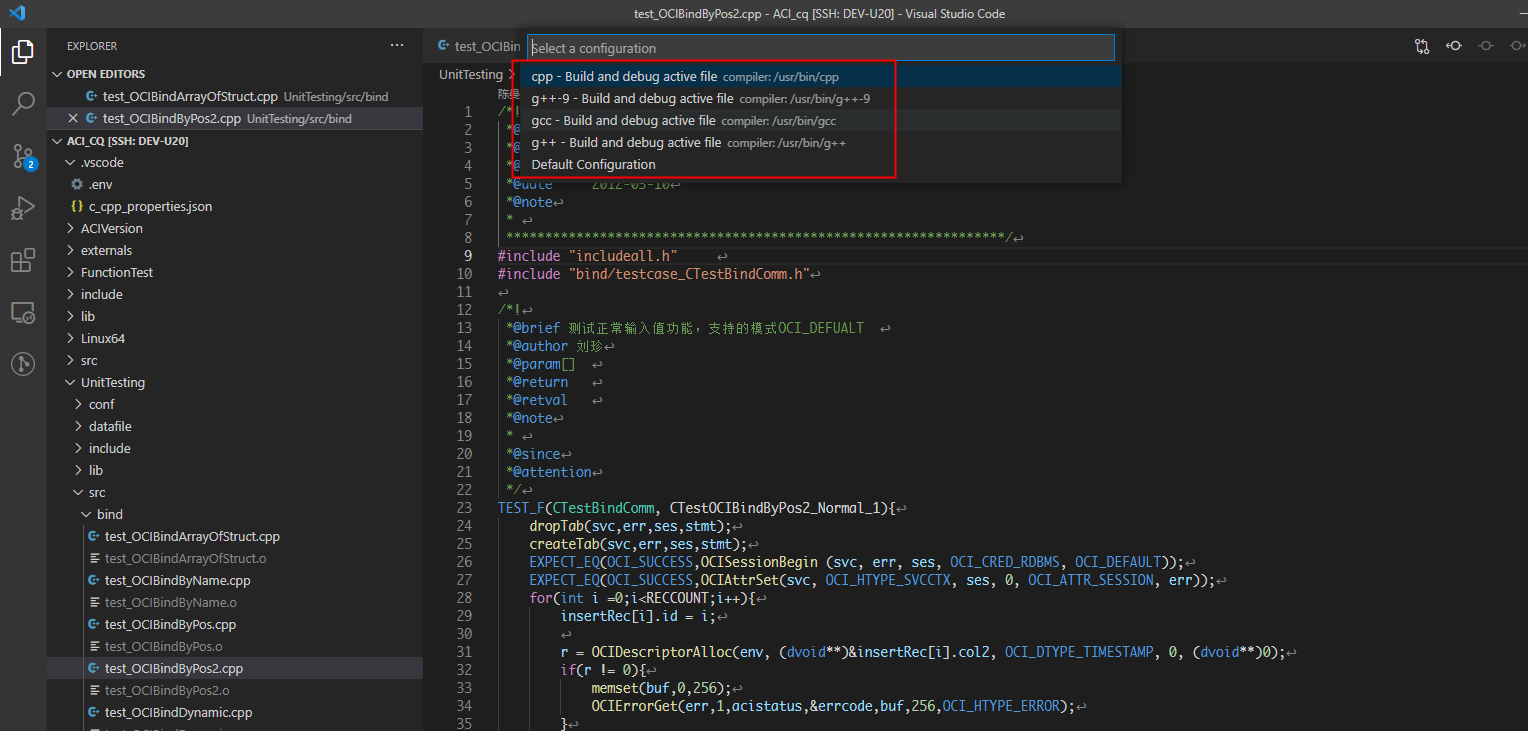
选中打开一个.c 或者 .cpp 文件,按F5 选择 环境 和 编译器


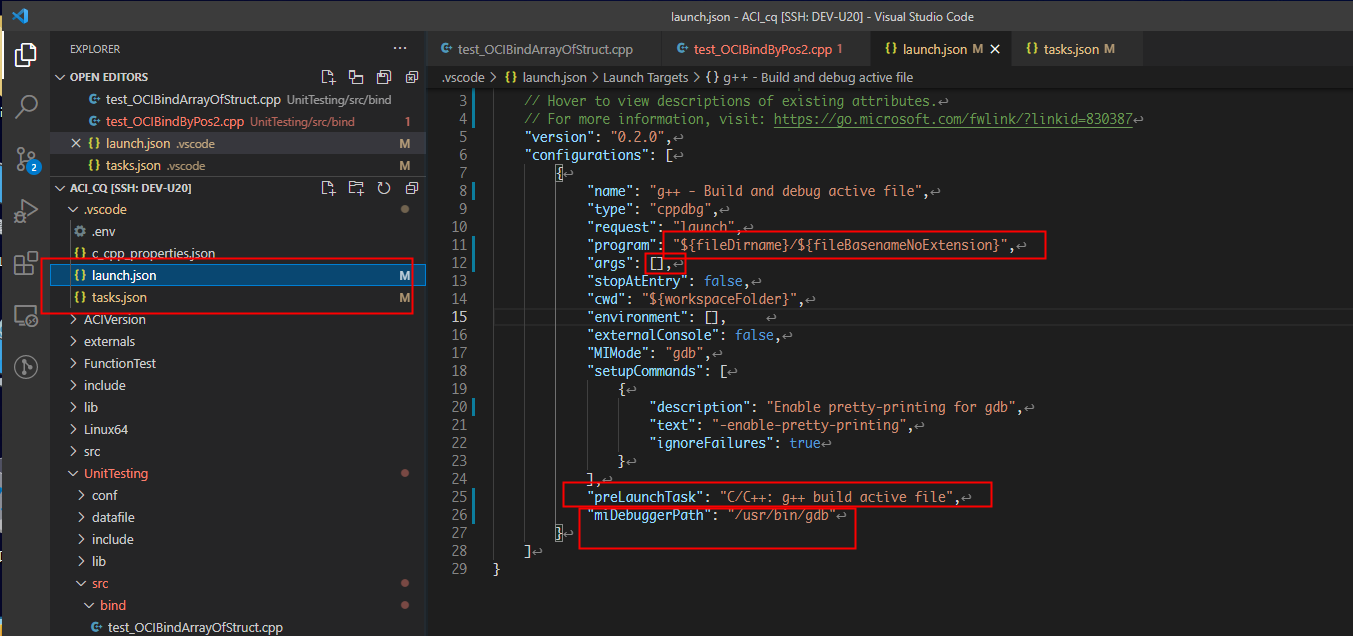
生成了2个文件

.vscode/launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}", // 需要调试的程序路径,如 ${workspaceFolder}/test
"args": [], // 调试程序需要接收的参数,如 test -c => "args": ["-c"]
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file", // 在调试之前需要做什么, 就是当你按下f5, 首先会去不如编译程序... make 或者 gcc ,g++ 编译上面路径的程序,
// "C/C++: g++ build active file" 只是一个名称,它会去 tasks.json 中找这个名称, 执行 这个任务之后开始调试
"miDebuggerPath": "/usr/bin/gdb", // 调试的gdb ,要确保环境已经安装了gdb, sudo apt install gdb
"envFile": "${workspaceFolder}/.env" // 配置环境变量的文件路径,下面会继续说明用处.
}
]
}
.vscode/tasks.json
{
"tasks": [
{
"type": "cppbuild", // shell 类型...
"label": "C/C++: g++ build active file", // preLaunchTask 的名称
"command": "/usr/bin/g++", // 编译器
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
],
"version": "2.0.0"
}
这个文件就是怎么去编译你的程序,没什么可说 , make 或者 gcc g++ 编译
贴一个我的项目 tasks 用make 编译
{
"tasks": [
{
"type": "shell",
"label": "make_1",
"command":"make -j6 -f makefile_local.mk 2>build_error.log",
"options": {
"cwd": "${workspaceFolder}/UnitTesting/"
},
"problemMatcher": []
},
{
"type": "shell",
"label": "make_2",
"command":"make -j6 -f makefile_local.mk 2>build_error.log",
"options": {
"cwd": "${workspaceFolder}/"
},
"problemMatcher": []
},
{
"type": "shell",
"label": "build",
"dependsOrder": "sequence",
"dependsOn": [
"make_2",
"make_1"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": []
}
],
"version": "2.0.0"
}
- 环境变量配置, 上面launch.json 中配置了.env 文件的路径
.env
LD_LIBRARY_PATH=./lib:/lib64
用途是: 如果我的程序需要依赖某个动态库,比如,工作目录下lib和lib64里面是需要的动态库,可以在这里加入环境变量,可以是相对路径,或者绝对路径.
当前你也可以在系统环境变量里面设置
以上是 C/C++ 使用VScode的方法,如果对你有帮助,请点一个支持吧 _