WebKit.net是对WebKit的.Net封装,使用它.net程序可以非常方便的集成和使用webkit作为加载网页的容器。这里介绍一下怎么用它来显示一个网页这样的一个最简单的功能。
第一步:
下载WebKit.net 的bin文件。别小看这一步,你不一定能下载成功,原因你懂的。
WebKit.net 的主页是http://webkitdotnet.sourceforge.net/
直接下载0.5版本的windows bin文件地址为:https://sourceforge.net/projects/webkitdotnet/files/WebKit%20.NET%200.x/0.5/WebKit.NET-0.5-bin-cairo.zip/download
第二步:
新建一个WindowsForms工程。
然后把下载好的webkit.net bin目录下的所有文件复制到新建工程的bin/Debug/目录下。
添加引用,通过浏览添加对“WebKitBrowser.dll”的引用。
第三步:
来写写代码了。双击Form1的窗体进入代码,写下这几行代码:
private void Form1_Load(object sender, EventArgs e)
{
WebKit.WebKitBrowser browser = new WebKitBrowser();
browser.Dock = DockStyle.Fill;
this.Controls.Add(browser);
browser.Navigate("http://www.lixin.me");
}
运行看看效果:
与IE内核的WebBrowser对比:
非常简单的三步就完成了。可是话说回来了,时下都流行一步到位的,例如使用System.Windows.Forms.WebBrowser 。
使用.Net框架自带的,调用IE内核的WebBrowser来显示网页也许更简单些,只需要在新建的工程中写下这么几行代码便可:
private void Form1_Load(object sender, EventArgs e)
{
WebBrowser browser = new WebBrowser();
browser.Dock = DockStyle.Fill;
this.Controls.Add(browser);
browser.Navigate("http://www.lixin.me");
}
运行起来的效果看起来差不多,肉眼基本只能看出字体稍微不同而已:
既然都差不多,那为什么还不厌其烦的去下载几个M的dll来显示网页呢?这是因为如果使用IE内核的WebBrowser我们无法预知对网页的显示效果,例如你的电脑是xp,可能会调用ie6作为加载器,如果是win7,可能会调用ie8作为加载器,而他们的显示效果是不完全一样的。下面用一个例子来看看。
http://css3.zxq.net/doraemon/doraemon_css3.html 这个页面是用来测试浏览器对css3的支持程度的。现在我们分别用2个方法来显示这个页面。
private void Form1_Load(object sender, EventArgs e)
{
WebBrowser browser = new WebBrowser();
browser.Dock = DockStyle.Fill;
browser.Navigate("http://css3.zxq.net/doraemon/doraemon_css3.html");
splitContainer1.Panel1.Controls.Add(browser);
WebKit.WebKitBrowser kitBrowser = new WebKitBrowser();
kitBrowser.Dock = DockStyle.Fill;
kitBrowser.Navigate("http://css3.zxq.net/doraemon/doraemon_css3.html");
splitContainer1.Panel2.Controls.Add(kitBrowser);
}
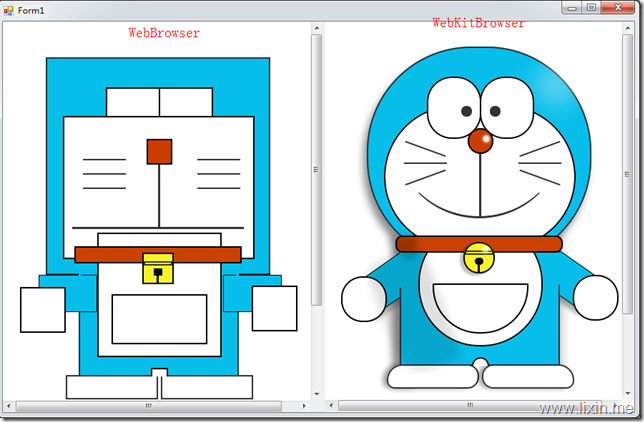
效果图如下:
本机的系统是win7+IE9,但是通过WebBrowser调用,估计仍然使用的是IE8内核,所以显示效果很差。
通过这样左右对比,可以看出多了一步麻烦,是有必要的。
from:http://www.cnblogs.com/linyijia/p/4045333.html
/***********************************************************************/
问:下载了一个第三方的内核浏览器插件webkit.net(版本是2011),调用网页中的js函数报错:对 COM 组件的调用返回了错误 HRESULT E_FAIL,不知道是因为缺少文件还是其他原因?webkit插件怎么调用网页上的js函数呢?拜托各位
答:花费了一些时间算是解决了总结一下结论,方便他人。
当需要在客户端显示网页时就要考虑用到浏览器插件,一个是MS的webbrowser,另一个好用的是webkit内核的第三方插件(webkit.net,google的open-webkit-sharp,做手机用的qtwebkit,Firefox的Geoko引擎的Windows Forms包装),webbrowser基本上可以满足需要,但是有一些问题不好解决,比如:IE6、7、8差异性大,用户不同的机器安装的IE内核不同,网页的兼容性,js脚本,不支持html5元素的网页等;令人开心的是老外分享有开源的第三方浏览器插件(下载地址:http://sourceforge.net/projects/webkitdotnet/ 一直没有更新最新版本2011),webkit.net可以很好的解决了上面的问题,使用跟webbrowser一样方便,提供的类方法也是很类似,减少学习成本可以很快的上手;其他的几个插件也是可以的,open-webkit-sharp目前更新版本3.0,完善和更新了bug,不过复杂的配置安装过程,全英文的文档,网上也有很多这方便的资料,有时间的或者有必要可以选择这个。
webkit.net调用js函数:
//webKitBrowser1.DocumentText =
// "<html><head><title>Test Page</title></head><body>" +
// "<p id="testelement" style="color: red">Hello, World!</p>" +
// "<div><p>A</p><p>B</p><p>C</p></div>" +
// "<script type="text/javascript">" +
// "function f() { window.open('http://www.google.com', 'myWindow'); }</script>" +
// "</body></html>";
webKitBrowser1.IsScriptingEnabled = true;//启用js函数调用
string str = webKitBrowser1.StringByEvaluatingJavaScriptFromString("Test()");//参数跟webbrowser有点不一样,方法名加括号,测试时不要直接alert,好像没显示出来
两句代码,js函数定义到需要调用的网页里面,或者直接嵌入一段js也可以,比如上面注释的部分。
from:http://q.cnblogs.com/q/50344/
/**********************************************************************************/
c#winform中使用WebKit传递js对象实现与网页交互
有个项目要使用WebBroswer控件,并且要能传递一个js对象供前台调用,用c#的WebBroswer控件很容易实现:
- private void Form1_Load(object sender, EventArgs e)
- {
- WebBrowser wb = new WebBrowser();
- wb.ObjectForScripting = new myClass();
- }
- private void Form1_Load(object sender, EventArgs e)
- {
- WebBrowser wb = new WebBrowser();
- wb.ObjectForScripting = new myClass();
- }
要传递的js对象必须使用[ComVisibleAttribute]标记为COM 可见:
- [System.Runtime.InteropServices.ComVisibleAttribute(true)]
- class myClass
- {
- public void Test()
- {
- System.Windows.Forms.MessageBox.Show("alert:Test");
- }
- }
- [System.Runtime.InteropServices.ComVisibleAttribute(true)]
- class myClass
- {
- public void Test()
- {
- System.Windows.Forms.MessageBox.Show("alert:Test");
- }
- }
这样前台就能使用window.external调用myClass的方法: window.external.Test();
如果就这样那就简单了 ,可偏偏项目使用的网站对IE的兼容性极差(吐槽下:个人觉得是IE太烂了,对标准的支持太差),无奈之下想找寻其他类似的WebBrowser控件,发现几个不错的替换控件:
- GeokoFx:一个Firefox的Geoko引擎的Windows Forms包装,google上的下载地址:http://code.google.com/p/geckofx/ 官网:http://www.geckofx.org/
- WebKit.NET:webkit的.NET封装,下载地址:http://sourceforge.net/projects/webkitdotnet/
本来决定使用GeokoFx,因为项目使用的网站用火狐打开是很快的,但是我找了几天资料也没发现怎么传递个js对象给控件,当发现Qt的webbroswer控件也是封装的WebKit控件时,遂决定使用WebKit,但WebKit.NET也没有直接提供传递对象的方法,后来发现又一个好东西:
- open-webkit-sharp:对webkit.net的又一次封装,提供了很多新功能。google上下载地址:http://code.google.com/p/open-webkit-sharp/
下面的使用就非常简单了,下载open-webkit-sharp后,把Core文件夹和References文件夹下所有文件拷贝到你的工程目录下,然后打开你的项目,添加引用OpenWebKitSharp.dll和WebKit.Interop.dll(如果你的项目运行在.NET Framework 2.0 或 3.5 引用 Binary_NET2文件夹下的这两个文件,NET4.0的话就引用Binary文件夹下的这两个dll);然后就是工具箱->选择项->选择OpenWebKitSharp.dll,然后从工具箱中把WebKitBrowser拖到你的窗体上.现在已经成功了一大步了,但是为了避免使用时遇到各种错误,我们需要先安装两个支持文件:
- Microsoft C++ 2005 Redistributable http://www.microsoft.com/download/en/details.aspx?id=26347Windows XP/Vista/7 32/64 Bit
- Apple QuickTime (Optional - for better HTML5 Support)
Ready!开始传递对象:
- private void Form1_Load(object sender, EventArgs e)
- {
- this.webKitBrowser1.Navigate("http://yourWebSiteUrl");
- this.webKitBrowser1.DocumentCompleted += new WebBrowserDocumentCompletedEventHandler(webKitBrowser1_DocumentCompleted);
- }
- void webKitBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
- {
- this.webKitBrowser1.GetScriptManager.ScriptObject = new myClass();
- }
- private void Form1_Load(object sender, EventArgs e)
- {
- this.webKitBrowser1.Navigate("http://yourWebSiteUrl");
- this.webKitBrowser1.DocumentCompleted += new WebBrowserDocumentCompletedEventHandler(webKitBrowser1_DocumentCompleted);
- }
- void webKitBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
- {
- this.webKitBrowser1.GetScriptManager.ScriptObject = new myClass();
- }
前台调用方式类似IE的webbroswer,也使用window.external调用,你也可以自己定义一个对象:
- this.webKitBrowser1.GetScriptManager.EvaluateScript("var obj=window.external;");
- this.webKitBrowser1.GetScriptManager.EvaluateScript("var obj=window.external;");
这样调用的时候就能用你自己定义的对象名访问了。
应该也有直接自己定义对象的方法,但是open-webkit-sharp中文的资料实在的不多,耐着性子看了几天老外的论坛,一水的全是吐槽,实际解决问题的不多。等有更好的方法,也请大家不吝赐教。