上一篇介绍了如何使用cocos creator开发游戏,此篇是详细介绍功能点以及如何部署打包至微信小游戏体验。
欢迎关注我们的公众号:Web前端Talk。前端文章持续更新。
资源管理制作
1、准备工具
cocos creatorv2.0.5官方最新版本、sublime tetx3或vscode、texturePackerGUI、微信小程序开发工具
2、sprite,图集资源制作
(1)图集列表类似于UI里的瀑布流图,将所有的.png .jpg .jpeg图片合并压缩为一个图集资源。
(2)使用texturePackerGUI工具,打开工具,将本机示例图片文件夹下所有.jpg拖入至左处empty...
左图为未拖入图片的,右图为已拖入图片

Data file是设置cocos图集.plist文件保存路径,texture file是.png保存路径,max size是设置最大尺寸

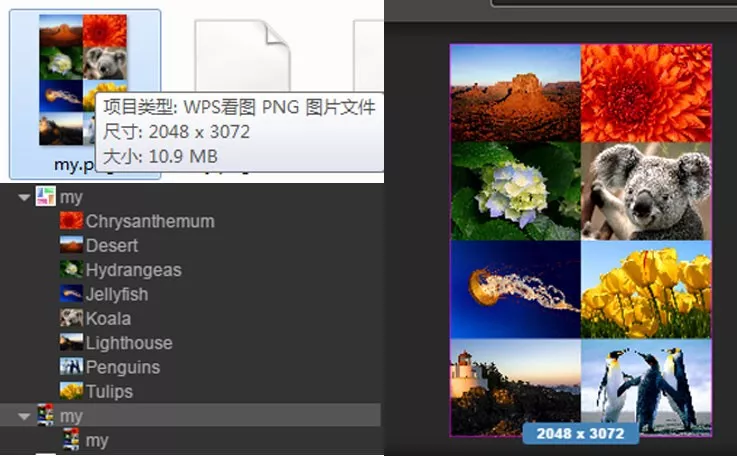
点击publish sprite sheet保存文件,由于系统的图片较大,max size设置为3072之后才能publish,生成后的.png文件巨大,不建议每个图片文件超过100kb以上进行合并。再从cocos creator工具中查看,图集atlas制作完毕

3、动画animationClip制作
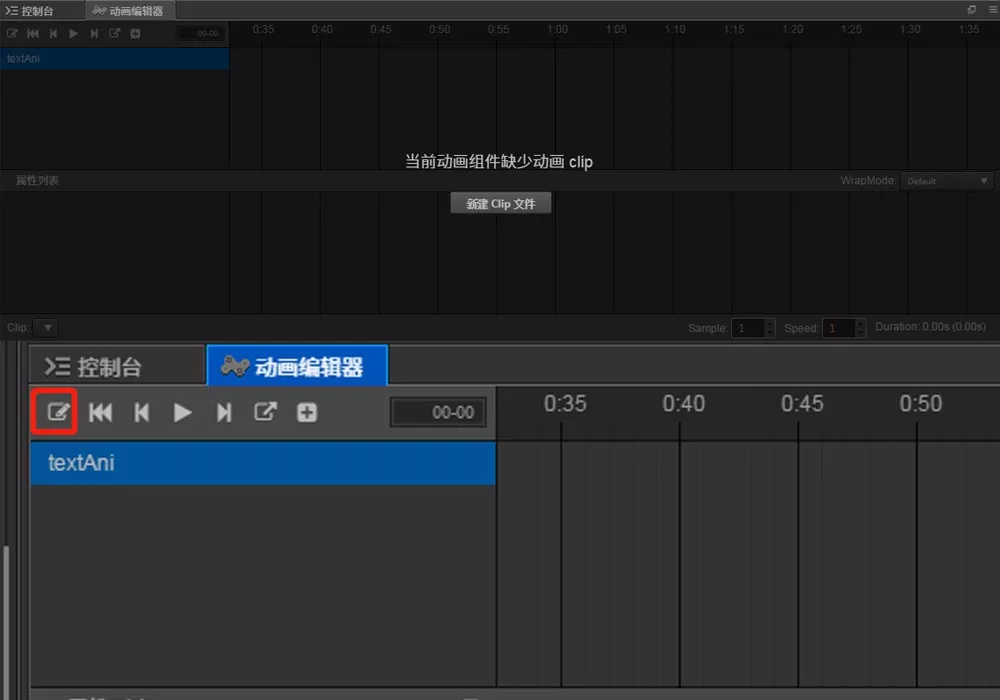
(1)准备多个静态图,在层级下新增一个空节点,添加sprite、animation组件,sprite拖入一个静止时的背景图,选中当前节点,选择下方动画编辑器,新建clip文件,保存在animation文件夹下,此时文件夹下多了一个textAni,点击红框内编辑动画。

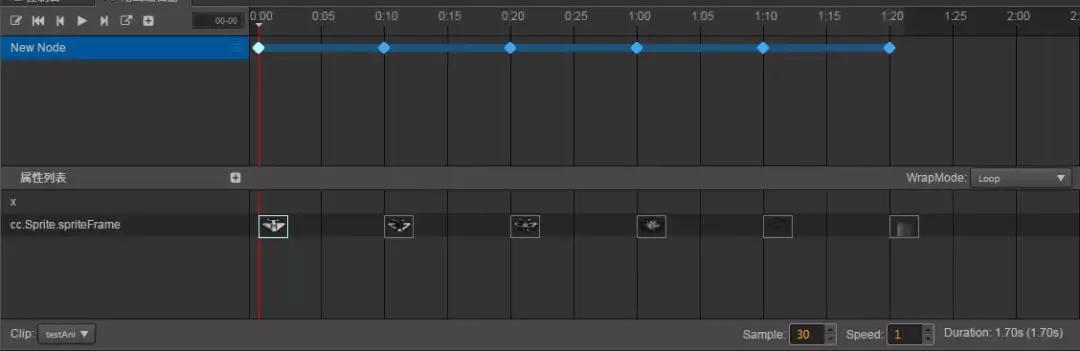
属性列表中选择cc.Sprite.spriteFrame,是插入帧图片属性,比如每0.1间隔插入一帧图片,每帧图片所展示的效果渐渐呈现,线性时间内播放动画。

Animation组件有
position,x,y,
scale,scaleX,scaleY,rotation,
width,height,color,opacity,
anchorX,anchorY,skewX,skewY,
cc.Sprite.spriteFrame、
cc.Sprite.fillType,
cc.Sprite.fillCenter,
cc.Sprite.fillStart,
cc.Sprite.fillRange,
这些属性都将影响到动画帧效果。
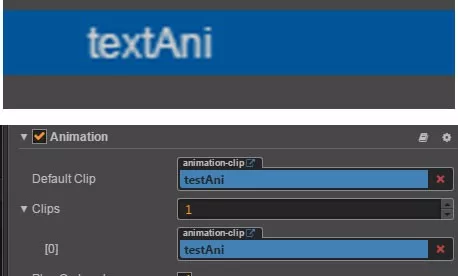
(2)将textAni Clip拖入至对应节点

4、prefab制作
(1)创建空节点拖入至资源管理器的prefab文件夹,点击该prefab,右侧可添加任意组件,例如:渲染组件->Label,修改string为“hello world!!!”
(2)如何获取prefab,新增命名为test的JavaScript脚本,编辑脚本,在properties申明
{ testPrefab: cc.Prefab, btn: cc.Node, bg: cc.Node, _num:1 }

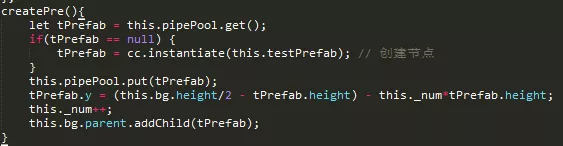
在onload函数中创建对象池this.pipePool = new cc.NodePool();申明createPre函数,用于挂载在开始游戏button节点,按钮每点击一次从对象池拿出prefab对象,重新计算并给定y轴位置,渲染到bg节点。
关键代码:this.pipePool.put(tPrefab);
官方说法是向缓冲池中存入一个不再需要的节点对象。这个函数会自动将目标节点从父节点上移除,但是不会进行 cleanup 操作;如果想让节点一直存在,则不使用该方法(当生成的节点过多时,占用内存过大,导致性能问题,需要及时释放)。

5、audioClip
音乐资源,和图片一样直接拖入到sound下即可,一般以.mp3文件为准
游戏部署
1、准备工作:微信小游戏appid,微信小游戏开发权限(公众号,或小程序上可申请),可https访问的服务器管理权限;
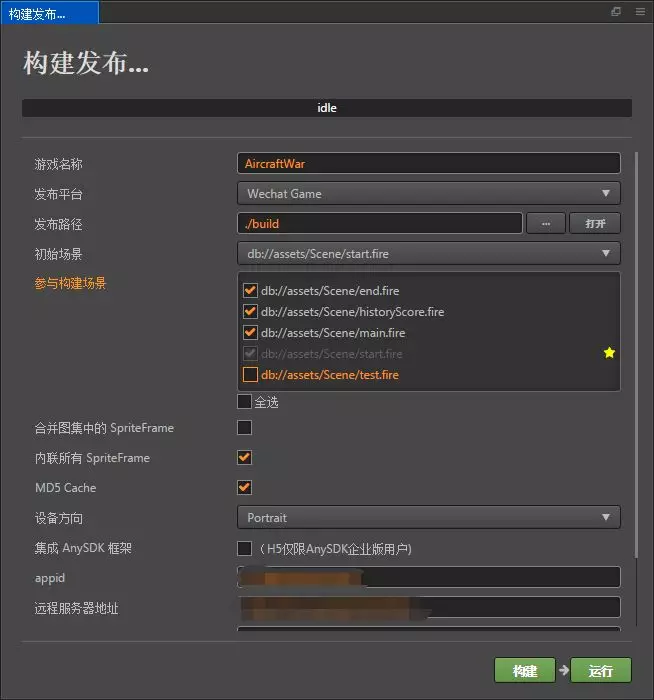
2、cocos creator2.0以上提供了构建打包至多平台功能,可以直接打包成微信小游戏包,选择工具菜单栏->项目->构建发布,根据打包环境要求,选择发布平台,这里选择wechat game,初始场景为游戏加载时第一场景展示,填写微信小游戏appid,填写远程resource服务器地址,也可不填。

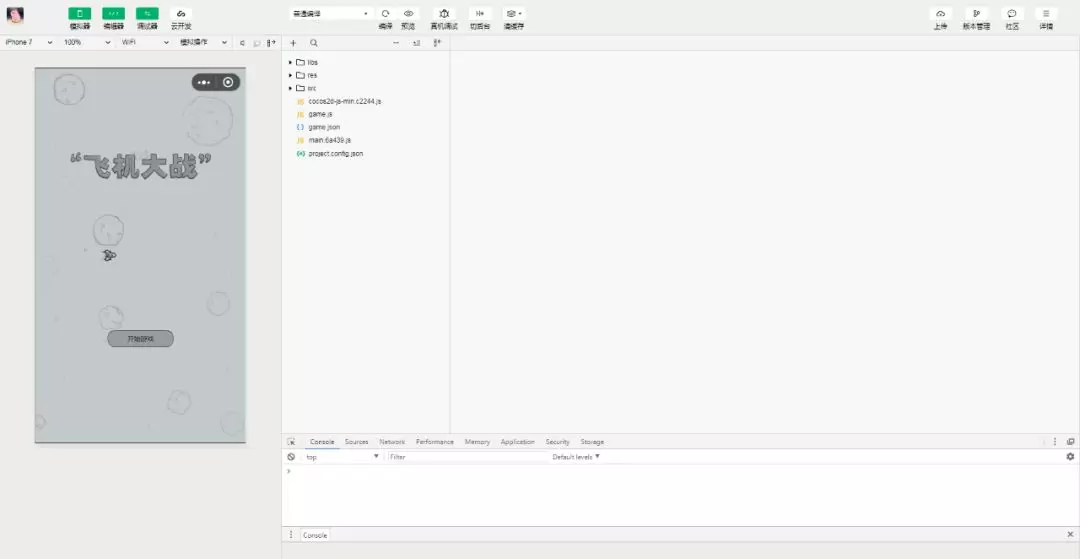
构建打包成功之后,打开微信小程序开发工具,选择小游戏,点击+选中刚打包后的项目路径;
由于微信小游戏打包发布,代码体积被限制4M之内,我们不得不优化。唯一能动的是res资源文件。

先关闭微信小游戏项目,将资源文件夹res移除,上传res文件夹到远程服务器下,可通过https访问到即可,再重新打开微信小程序开发工具,设置game.js。
wxDownloader.REMOTE_SERVER_ROOT = ‘你的远程服务器res绝对路径’;这样打包体积就缩小一半以上。点击右上角上传,显示为体验版,点击确定,填写发布信息后上传。

游戏体验
1、在游戏未正式发布前,无法直接通过小程序搜索进行游戏,需要添加体验号。
2、由于开发者本人就是管理员,可以直接进行游戏
3、微信游戏体验预览图

