尽管已经做了俩VUE项目,但是今天想自己搭建,竟然搭建不起来,无奈重新开始学习
首先在空文件夹下:cnpm install vue,发现只是多了一个文件夹,所以构建vue项目并不是这么简单。
用这段命令,执行过程中会有几个需要你输入大写Y的地方,和回车的地方,一一机智路过。
npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm install $ npm run dev
从这里面可以看出来vue-cli是个挺有用的东西,webpack也是个很有用的东西,百度得知
vue-cli:VUE脚手架
webpack:打包脚本的工具
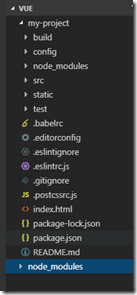
搞完之后再看看目录,发现这正是我们想要的
然后我直接在其中运行命令yarn add vant,发现又多了几个文件
然后按照vant官网继续往下走:vantnpm i babel-plugin-import – -D
在项目根目录创建babel.config.js,并且复制进来(去官网copy)
然后发现我们还有个东西要学,天呢
明天学这个
最后,欢迎加入我的群一起讨论,群号:785469893
群主后端出身,目前使用的是vue+.NET CORE,同时也做php项目,尽量前后分离