第一章 前期准备:各种安装配置介绍
①Postman安装及使用
②Newman 安装及使用
③Xmysql 安装及使用
④Jenkins安装及配置
1、postman 安装及使用
1.1、postman安装
略
1.2、postman使用
1.2.1、postman基础功能

1.2.2、常用断言
①验证本次请求的状态码,即验证本次请求是否能调通,或预设响应状态
tests["Status code is 200"] = responseCode.code === 200;
tests["Status code is 201"] = responseCode.code === 201;
②验证返回相应中的字段值
var jsonData = JSON.parse(responseBody);
tests["Check respose value err_code"] = jsonData.err_code === 0;
③响应时间小于200ms
tests[‘Response time is less than 200ms‘] = responseTime < 200;
④response包含内容
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
⑤response等于预期内容
tests["Body is correct"] = responseBody === "response_body_string";
2、newman的安装及使用
2.1、newman的安装
newman是基于node.js测试框架,安装newman需要先安装node.js
2.1.1、安装node.js
下载对应你系统的Node.js版本:https://nodejs.org/en/download/

双击安装包,一路next直到finish,安装完成后,验证安装:

NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
2.1.2、使用npm安装newman
npm install -g newman

2.2、newman的使用
newman run C:UsersAdministratorDesktoppostman_testAutoRyline_api.postman_collection.json --reporters cli,html,json,junit --reporter-json-export C:UsersAdministratorDesktoppostman_testjsonOut.json --reporter-junit-export C:UsersAdministratorDesktoppostman_testxmlOut.xml --reporter-html-export C:UsersAdministratorDesktoppostman_testhtmlOut.html
3、xmysql安装及使用
3.1、xmysql安装
npm安装:npm install -g xmysql
输入命令:xmysql,即可看到用法

3.2、xmysql的使用
3.2.1、启动xmysql,连接数据库,命令:xmysql -h host_name -u user_name -p user_password -d database_name

3.2.2、通过postman连接使用:
启动服务之后,即可通过http://localhost:3000/api/ 访问 xmysql 自动生成的 Rest API
3.2.3、通过xmysql生成的API对数据库进行增删改查:
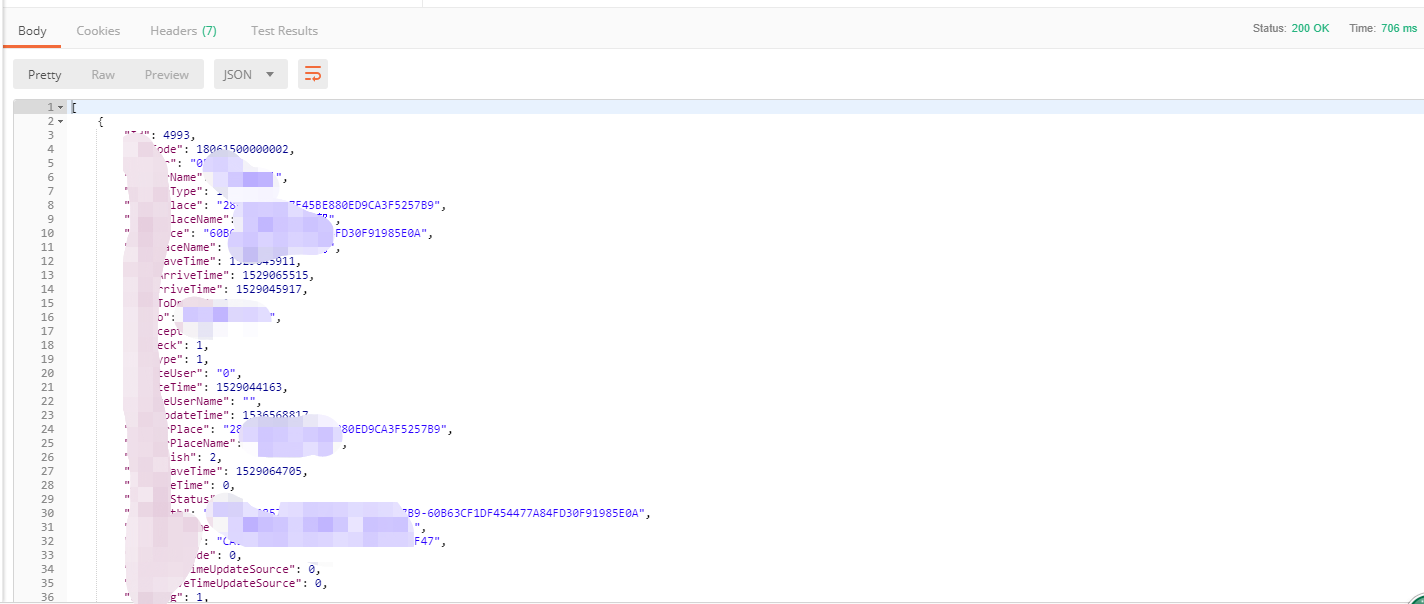
查询某表数据,get请求:http://localhost:3000/api/table_name:


插入数据,post请求:http://localhost:3000/api/table_name:

更多用法:https://blog.csdn.net/Al_assad/article/details/81370196
4、Jenkins的安装及使用
4.1、Jenkins安装
官网下载:https://jenkins.io/download/,然后一路next,安装提示即可完成操作。打开http://localhost:8080即可访问。

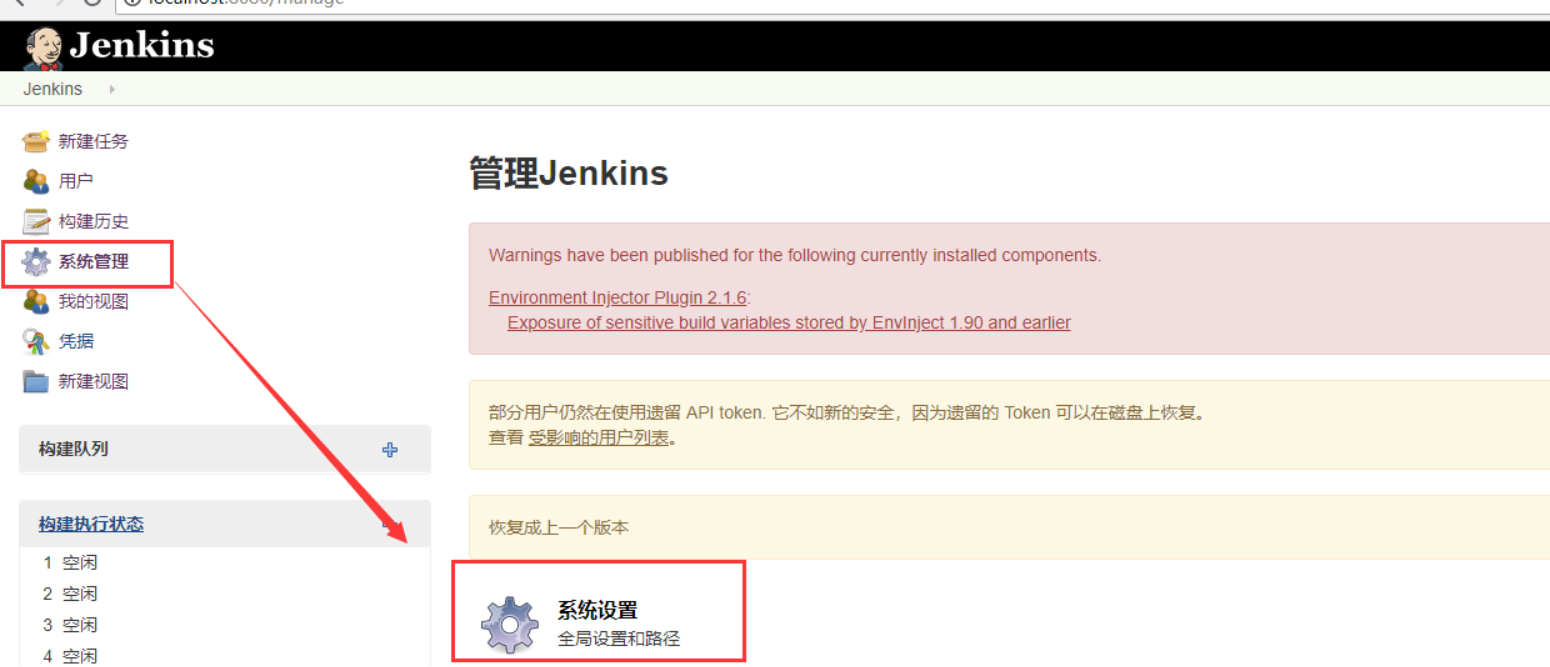
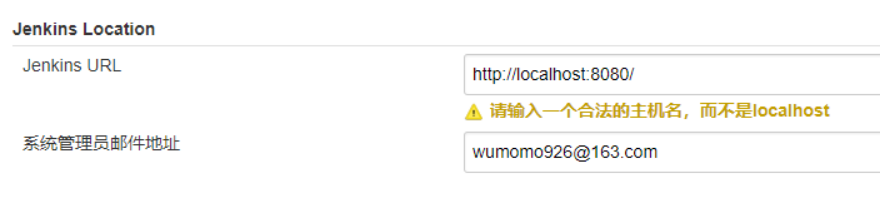
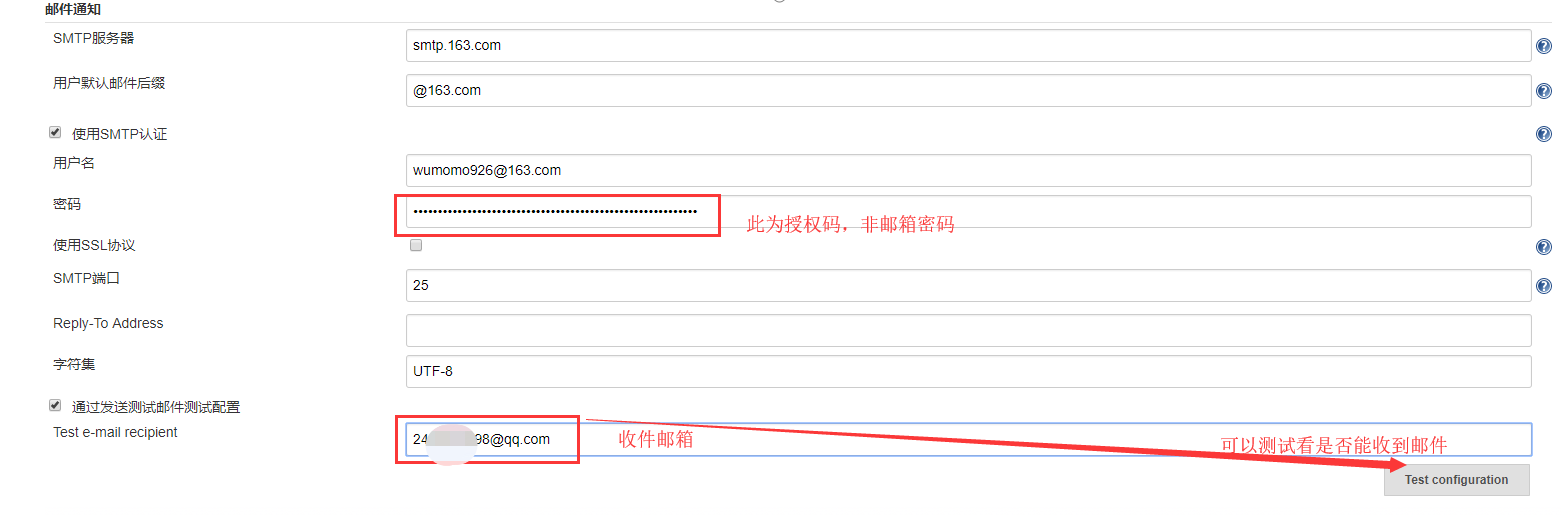
4.2、Jenkins配置

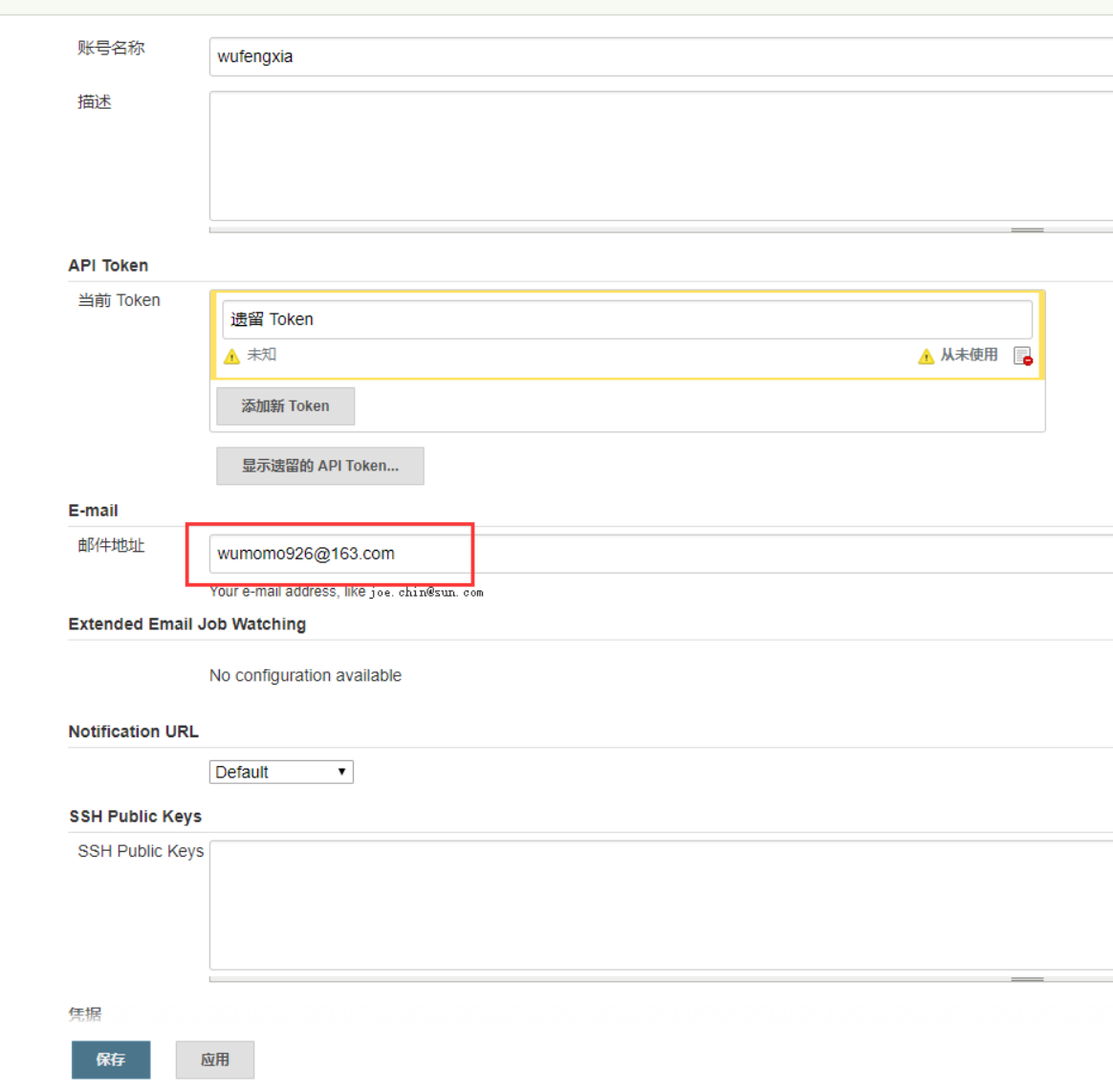
邮件设置,可参考:https://blog.csdn.net/hlybest24/article/details/60753538




第二章:接口自动化
1、Jenkins+postman+newman之API全自动化测试
1.1、导出postman测试用例:
postman导出整个collection内的接口(json格式),我是导出放到C:UsersAdministratorDesktoppostman_test
1.2、项目配置:
1.2.1、新建构建xmysql项目的job(添加批处理命令:xmysql服务启动命令)
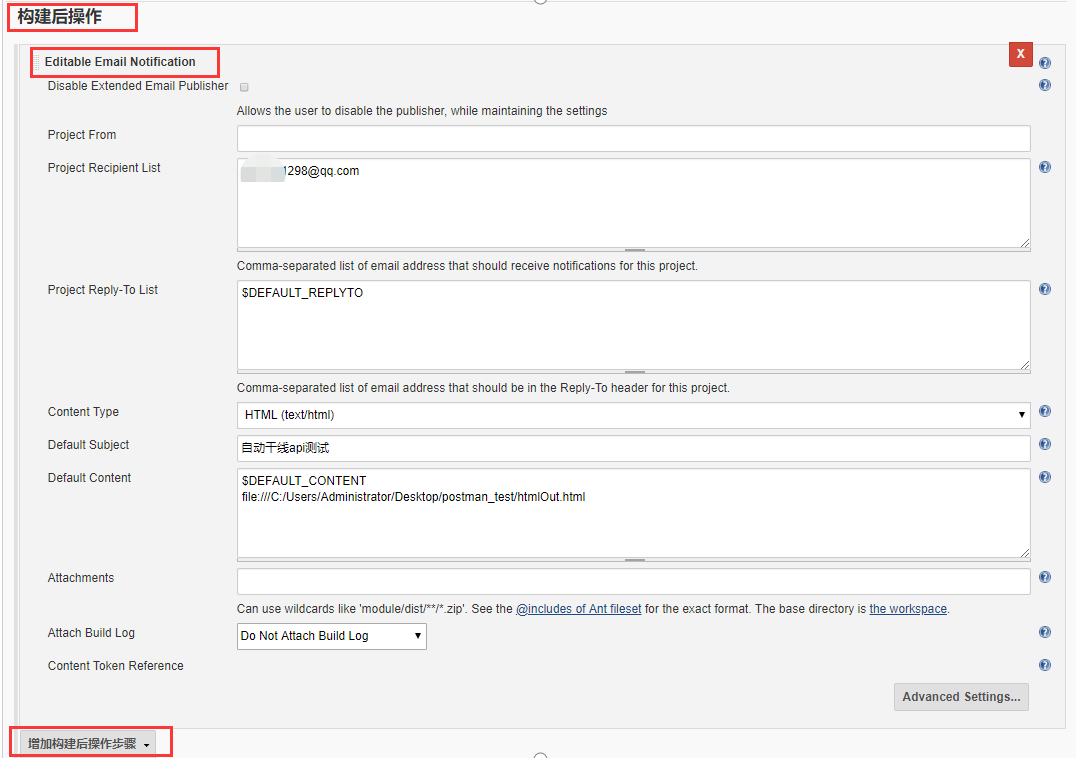
1.2.2、新建构建Fengxia_AutoRylineApi项目的job(添加批处理命令,再添加构建后发送邮件:调用newman执行测试用例)
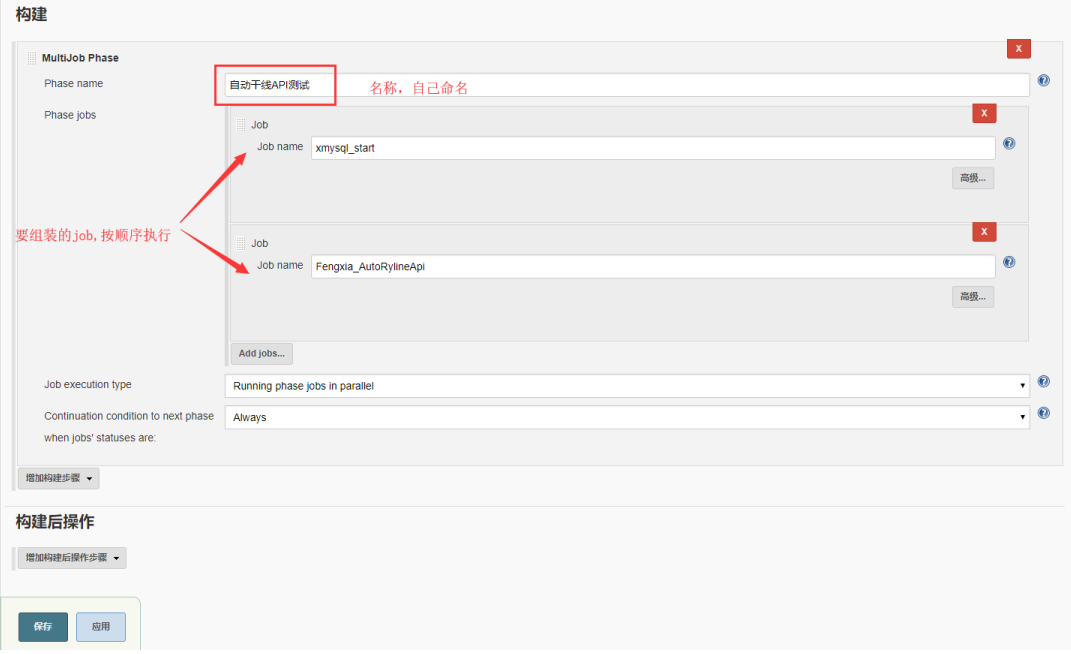
1.2.3、新建构建MultiJob Project AutoRyline_API项目的job
①构建触发器→触发远程构建、定时构建
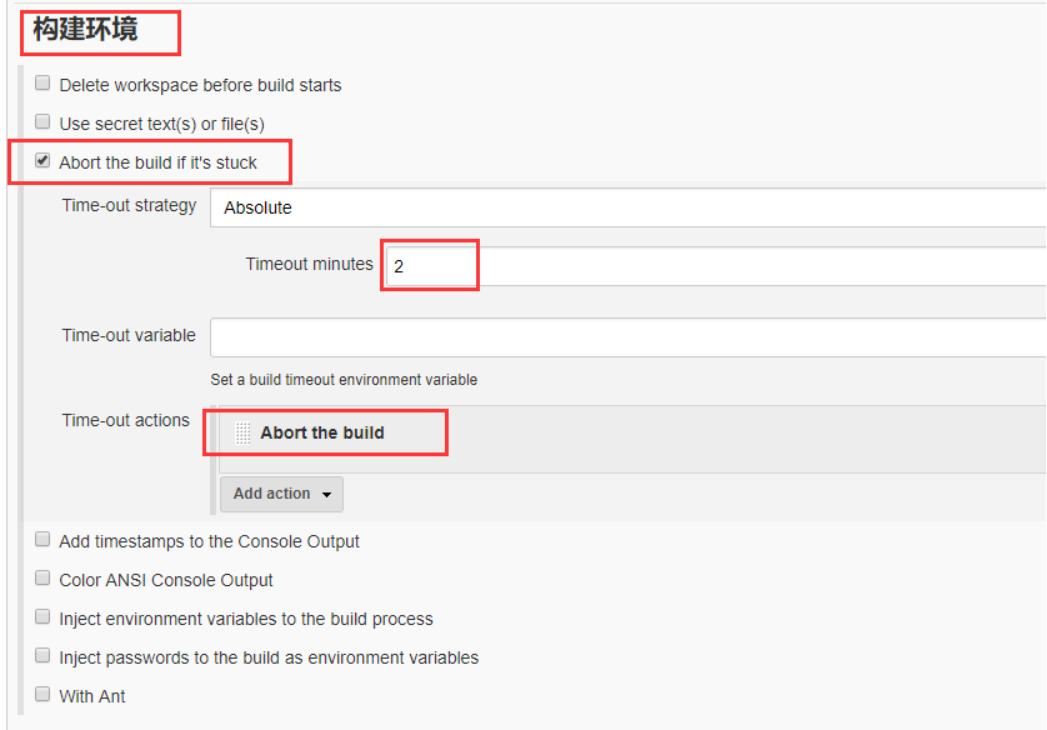
②构建环境→设置任务超时 超过限定时间停止任务
③Jenkins多个jobs设置(把前面两个项目关联起来,先执行xmysql,后执行Fengxia_AutoRylineApi)
1.3、构建
点击立即构建MultiJob Project AutoRyline_API,构建完成后会收到测试报告的邮件
2、Jenkins执行的批处理命令一览
2.1、newman批处理命令:
C:UsersAdministratorAppDataRoaming pm ewman run C:UsersAdministratorDesktoppostman_testAutoRyline_api.postman_collection.json --reporters cli,html,json,junit --reporter-json-export C:UsersAdministratorDesktoppostman_testjsonOut.json --reporter-junit-export C:UsersAdministratorDesktoppostman_testxmlOut.xml --reporter-html-export C:UsersAdministratorDesktoppostman_testhtmlOut.html
2.2、xmysql批处理命令:
C:UsersAdministratorAppDataRoaming pmxmysql -h 172.*.*.142 -u user -p ***cmCx72sSXZ -d atm
2.3、newman、xmysql具体路径查找方法:

3、邮件发送配置(附带报告)

第三章:后续-乱码解决、远程触发构建、多job、定时任务
1、Jenkins解决控制台输出乱码
需要更改三个地方
1.1、Jenkins系统设置
点击左侧“系统管理”——右侧选择“系统设置”——“全局属性”,选择第一项:Environment variables,键值对列表,点击增加:
键:LANG
值:zh.CH.UTF-8 点击保存,见下图:

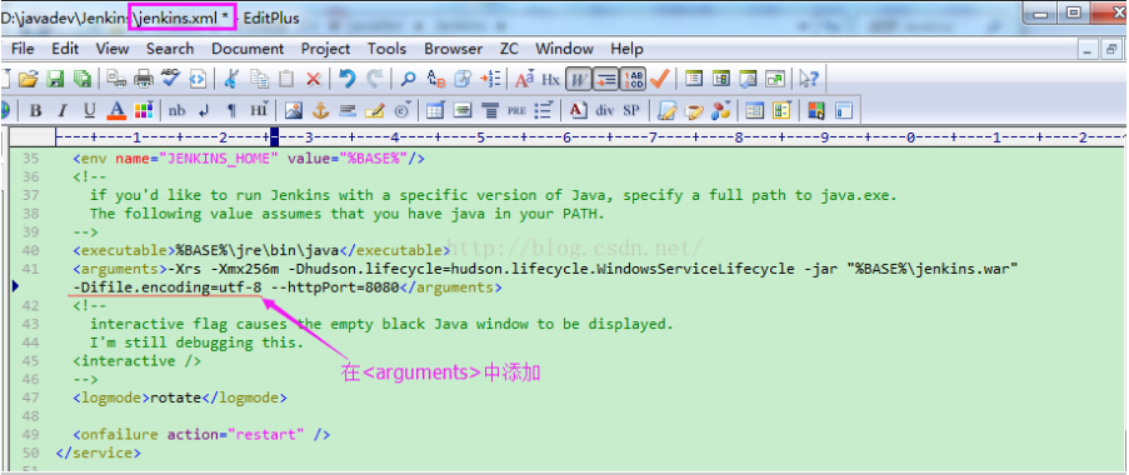
1.2、Jenkins.xml文件修改
在Jenkins安装目录下找到jenkins.xml文件
找到<arguments> ……</arguments>,在中间添加-Difile.encoding=utf-8 ,见下图:

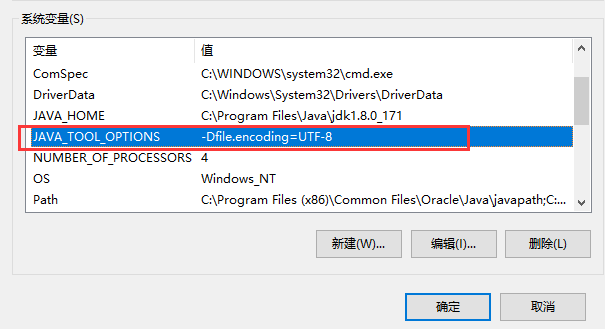
1.3、设置jenkins所在服务器环境变量,右键我的电脑→属性→高级系统设置→环境变量,添加变量JAVA_TOOL_OPTIONS

1.4、最后重启jenkins
dos环境下输入cmd;
方法一:停止jenkins:net stopjenkins
启动jenkins:net startjenkins
如果该方法不能重启,使用方法二;
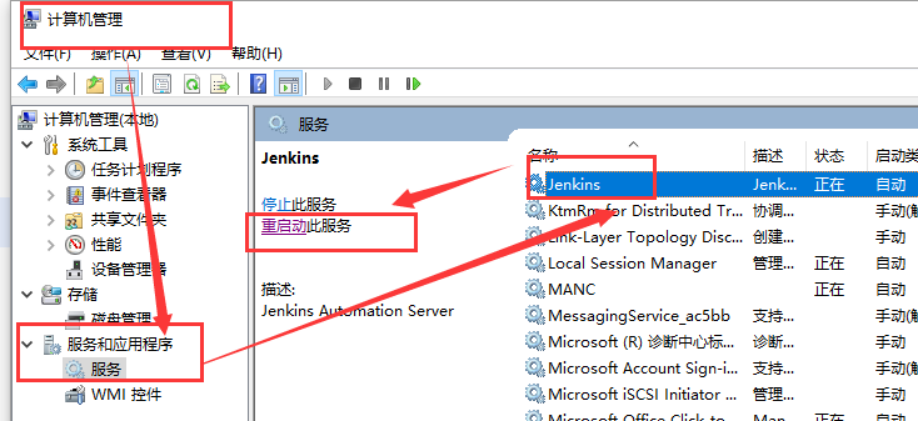
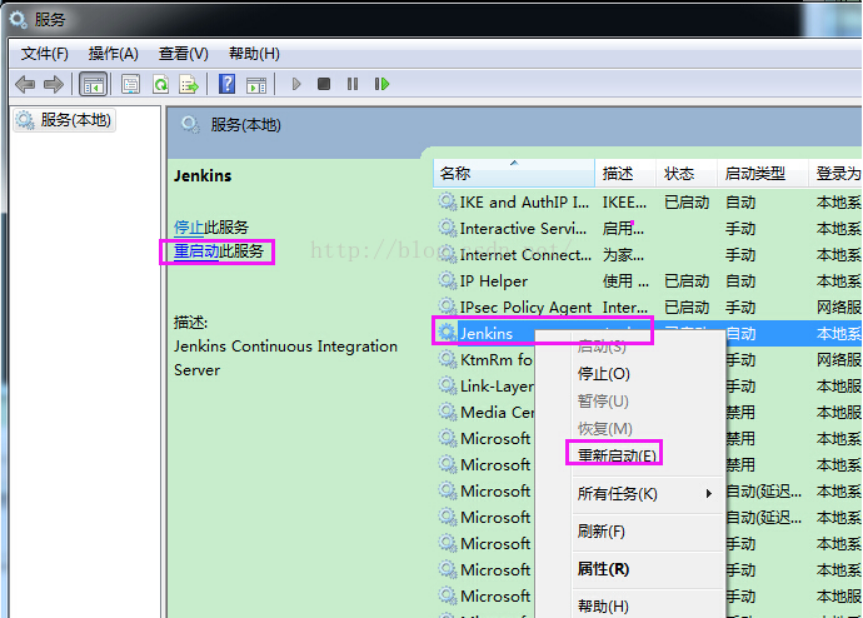
方法二:直接运行services.msc调起系统“服务”,找到jenkins手动重新启动

win+R ,然后输入services.msc

2、Jenkins远程触发构建job
搭建好了jenkins环境,并且创建好了Job后,如何远程触发构建而不需要登录Jenkins管理系统。
很简单的几步就能搞定。步骤如下:
2.1、选择“触发远程构建”->输入身份验证令牌“12345”
2.2、组合url地址(job名称以英文形式命名)
http://jenkins地址/job/job名称/build??token=口令&cause=书写构建原因 ,如下是我的地址:
http://localhost:8080/job/AutoRyline_API/build??token=12345
2.3、发送构建请求,在浏览器中访问url
http://localhost:8080/job/AutoRyline_API/build??token=12345
2.4、请求后浏览器不会有反应,后台收到请求开始构建。
3、Jenkins多个项目构建顺序设置
使用jenkins中,当有多个jobs需要互相关联时,就需要设置jobs的上下游关联关系。比如job_A运行后触发job_B。
3.1、Build after other projects are built设置

(1)这里设置的为上游的jobs名称,比如在job_B填写的设置中填写了job_A,则会等待job_A运行完后,自动触发job_B运行
(2)可以设置多个,用逗号分开,比如在job_B填写的设置中填写了job_A,job_C,则会等待job_A,job_C运行完后,自动触发job_B运行
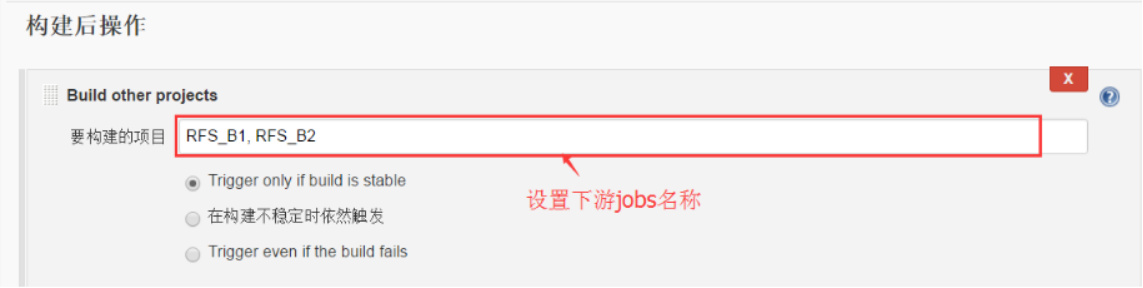
3.2、Build other projects

(1)在构建后操作中,添加一个操作步骤Build other projects,这里设置的就是下游的jobs运行,比如在job_B填写的设置中填写了job_A,则job_B运行完后,自动触发job_A运行
(2)当然这里也可以填写多个,形成了并行;比如在job_B填写的设置中填写了job_A,job_C,则ob_B运行完后,自动触发job_A,job_C一起运行
4、Jenkins多job设置(串行、并行)
4.1、jenkins-multijob-plugin
jenkins-multijob-plugin这个是插件。这个插件主要作用就是把多个jobs组装起来,形成持续集成。

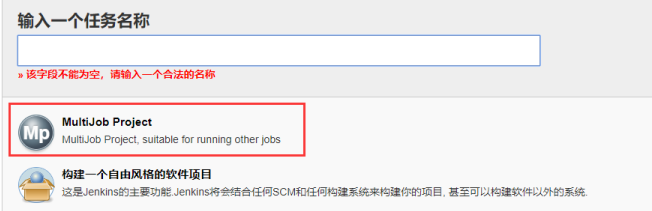
4.2、新建jobs,选择MultiJob Project

4.3、进入job设置,在构建模块,新建构建步骤,选择MultiJob Phase

5、Jenkins设置任务超时、超时停止任务
在使用jenkins进行自动编译、构建时有些任务可能由于网络或其他原因一直阻塞,导致该项目不能再次执行编译构建。我们希望在某些任务执行时间超过一定值时将其终止。
jenkins的”build timeout plugin”插件可以帮我们完成该任务。jenkins默认就已经安装了该插件,如果默认没有安装可在插件管理中搜索进行安装。
任务超时配置如下图:

6、Jenkins定时构建
6.1、配置定时任务
选中Job名称--配置—构建触发器—勾选“Build periodically”

如图中配置所示:该任务每天上午7点定时执行一次。
6.2、定时构建语法:
* * * * *
第一个*表示分钟,取值0~59
第二个*表示小时,取值0~23
第三个*表示一个月的第几天,取值1~31
第四个*表示第几月,取值1~12
第五个*表示一周中的第几天,取值0~7,其中0和7代表的都是周日
6.3、常用定时构建举例:
每隔5分钟构建一次
H/15 * * * *
每两小时构建一次
H H/2 * * *
每天早上10点定时构建一次
00 10 * * *
每天下午下班前定时构建一次
00 18 * * *
此致,谢谢。
特此声明:版权归凤凤同学所有。
