HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格实例
<table border="1">
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
</tr>
</table>
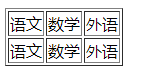
显示如下:

HTML 表格和边框属性
<table border="1">
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
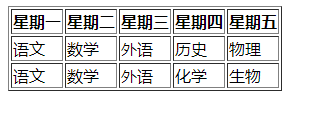
大多数浏览器会把表头显示为粗体居中的文本:
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<table border="1">
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>历史</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
</table>

实例:
没有边框的表格
<table>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>历史</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
</table>
带有标题的表格
<table border="1">
<caption>课程表</caption>
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>历史</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
</table>
单元格合并
<div class="table">
<table border="1" cellpadding="0">
<!--表格头-->
<thead>
<!--表格行-->
<tr>
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<!--表格行-->
<tr>
<!--跨行合并-->
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>历史</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>外语</td>
<td>化学</td>
<td>生物</td>
</tr>
</tbody>
<!--表格底部-->
<tfoot>
<tr>
<!--跨列合并-->
<td colspan="6">课程表</td>
</tr>
</tfoot>
</table>
</div>
单元格边距:
<h4>没有单元格边距:</h4>
<table border="1">
<tr>
<td>语文</td>
<td>数学</td>
</tr>
</table>
<h4>有单元格边距:</h4>
<table border="1" cellpadding="10">
<tr>
<td>语文</td>
<td>数学</td>
</tr>
HTML 表格标签
