一、什么是jQuery
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,Jquery还提供了大量的插件。
二、为什么使用jQuery
写起来简单,省事,开发效率高,兼容性好
三、jQuery介绍
- 版本
- 1.x
兼容IE8。。。
- 3.x
最新
- .min.xx
压缩的:生产环境用
- 没有压缩的(没有.min.xx):开发用
四、如何使用jQuery
导入:
<script src="../js/jquery-3.3.1.js"></script>
或者:
<script src="jquery-3.3.1.min.js"></script>
五、jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$("p .test").hide() - 隐藏所有 class="test" 的段落
$("#test").hide() - 隐藏所有 id="test" 的元素
六、jQuery选择器
- 元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有 <p> 元素:
实例:
用户点击按钮后,所有 <p> 元素都隐藏:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>点我</button>
</body>
</html>
-
#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:$("#test")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#test").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另一个段落</p>
<button>点我</button>
</body>
</html>
- .class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:$(".test")
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"> </script> <script> $(document).ready(function () { $("button").click(function () { $(".test").hide(); }); }); </script> </head> <body> <h2 class="test">这是一个标题</h2> <p class="test">这是一个段落</p> <p>这是另一个段落</p> <button>点我</button> </body> </html> -
CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
实例
下面的例子把所有 p 元素的背景颜色更改为红色:
-
$("p").css("background-color","red");
-
基本过滤选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>洛洛</li>
<li>宝刀屠龙</li>
<li>降龙十八掌</li>
</ul>
</body>
<script src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//获取第一个:first,获取最后一个:last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','yellow');
//选中索引值为1的元素
$('li:eq(1)').css('font-size','100px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
- 筛选选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
//获取第n个元素,数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素:first:last 点语法:get方法和set方法
console.log($('span').last());
$('span').last().css('color','greenyellow');
console.log($('span').parent('.p1'));
$('span').parent('.p1').css({"width":'300px',height:'400px',"background":'red'});
//.siblings()选择所有的兄弟元素
$('.list').siblings('li').css('color','red');
//.find()
//查找所有的后代元素
$('div').find('button').css('background','yellow')
</script>
</html>
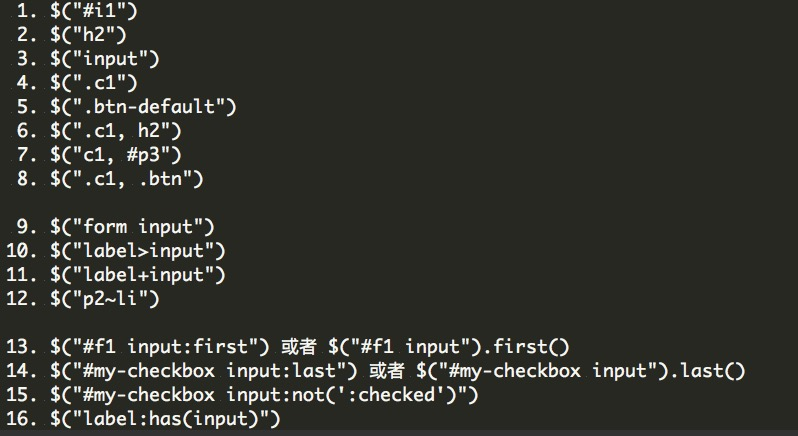
练习题

答案: