第一步引入资源,创建百度地图容器
<!--百度地图容器--> <div style="697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> <script type="text/javascript"> var map = new BMap.Map("dituContent");//创建和初始化地图函数: map.centerAndZoom(new BMap.Point(116.328749,40.026922), 13);//中心点坐标主要必须要有中心点 map.enableScrollWheelZoom(true);//是否有滚轮滑动放大缩小 var TestPoint = [ [116.307232,40.017031,"地点1"], [116.307852,40.057031,"地点2"], [118.309852,41.157031,"地点3"], ];//自定义坐标,我这里瞎找了三个点后面要用 </script>
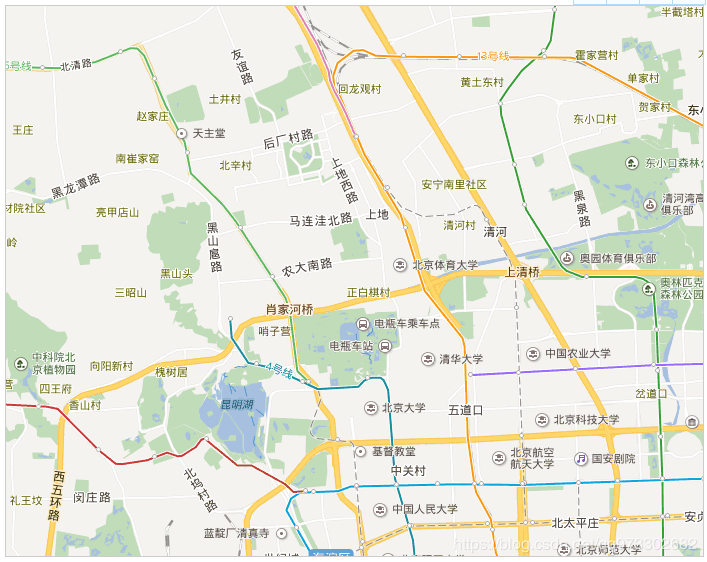
这样我们就创建了一个初始化的地图

第二步 写一个自定义的标注点
用addOverlay()这个方法创建一个标注点
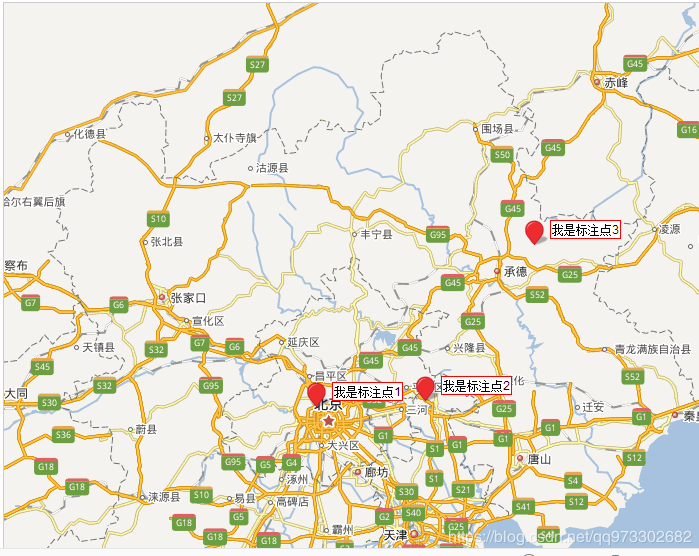
//创建和初始化地图函数: var map = new BMap.Map("dituContent"); map.centerAndZoom(new BMap.Point(116.328749,40.026922), 13);//中心点坐标 map.enableScrollWheelZoom(true);//是否有滚轮滑动放大缩小 var TestPoint = [ [116.307232,40.017031,"地点1"], [117.307852,40.057031,"地点2"], [118.309852,41.157031,"地点3"], ];//自定义坐标数组 //我这里创建了三个点所以用for循环一下,如果只有一个点就直接调用就行了 for (var i = 0; i < TestPoint.length; i++) { var marker = new BMap.Marker(new BMap.Point(TestPoint[i][0],TestPoint[i][1]));//标创建注点 //Point(x,y)是封装好的一个方法,用来把坐标转换一下,以后如果用到有关坐标的功能都要用到这个方法;x是经度,y是维度 map.addOverlay(marker);//在地图的指定坐标添加覆盖物 也就是标注点 marker.setLabel(new BMap.Label("我是标注点"+(i+1),{offset:new BMap.Size(15,-25)}));//备注;如果不想要就删掉 }

创建折线把三个点连起来
思路跟标注点一样只不过现在用Polyline()方法
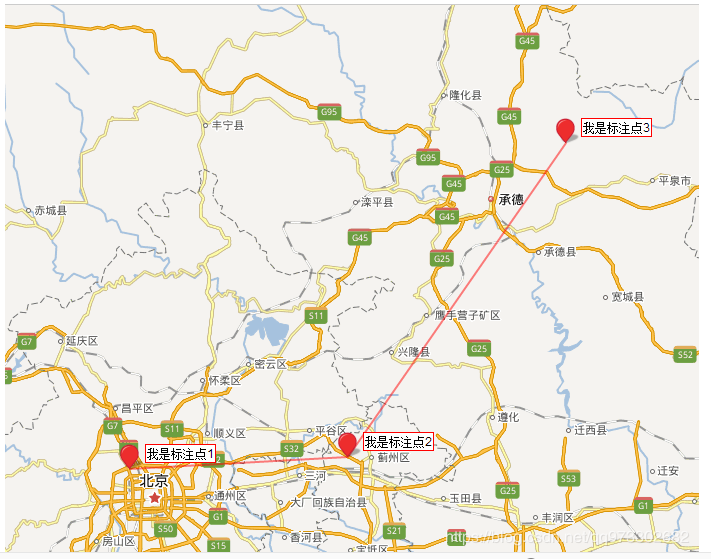
//创建和初始化地图函数: var map = new BMap.Map("dituContent"); map.centerAndZoom(new BMap.Point(116.328749,40.026922), 13);//中心点坐标 map.enableScrollWheelZoom(true);//滚轮 var pointlygon_array = [];//折现需要的数组 var TestPoint = [[116.307232,40.017031,"地点1"], [117.307852,40.057031,"地点2"], [118.309852,41.157031,"地点3"], ];//自定义坐标 for (var i = 0; i < TestPoint.length; i++) { var marker = new BMap.Marker(new BMap.Point(TestPoint[i][0],TestPoint[i][1]));//标创建注点 var content =TestPoint[i][2]; map.addOverlay(marker);//添加覆盖物 marker.setLabel(new BMap.Label("我是标注点"+(i+1),{offset:new BMap.Size(15,-25)}));//备注 pointlygon_array[i] = new BMap.Point(TestPoint[i][0],TestPoint[i][1]) //创建线段用的坐标数组 } var polygon = new BMap.Polyline(pointlygon_array,{strokeColor:"red", strokeWeight:2, strokeOpacity:0.5});//创建折线 // Polyline(坐标值,{线段颜色,线段宽度,线段透明度}); map.addOverlay(polygon);//添加覆盖物

为标注点写一个点击事件
//创建和初始化地图函数: var map = new BMap.Map("dituContent"); map.centerAndZoom(new BMap.Point(116.328749,40.026922), 13);//中心点坐标 map.enableScrollWheelZoom(true);//滚轮 // var myGeo = new BMap.Geocoder();//类用于获取用户的地址解析 var pointlygon_array = [];//折现需要的数组 var TestPoint = [ [116.307232,40.017031,"地点1"], [117.307852,40.057031,"地点2"], [118.309852,41.157031,"地点3"], ];//自定义坐标 for (var i = 0; i < TestPoint.length; i++) { var marker = new BMap.Marker(new BMap.Point(TestPoint[i][0],TestPoint[i][1]));//标创建注点 var content =TestPoint[i][2]; map.addOverlay(marker);//添加覆盖物 marker.setLabel(new BMap.Label("我是标注点"+(i+1),{offset:new BMap.Size(15,-25)}));//备注 addClickHandler(content,marker);//调用点击方法 pointlygon_array[i] = new BMap.Point(TestPoint[i][0],TestPoint[i][1]) } var polygon = new BMap.Polyline(pointlygon_array,{strokeColor:"red", strokeWeight:2,strokeOpacity:0.5});//创建折线 map.addOverlay(polygon);//添加覆盖物 var opts = { width : 250, // 信息窗口宽度 height: 80, // 信息窗口高度 title : "当前位置" , // 信息窗口标题 enableMessage:true//设置允许信息窗发送短息 }; function addClickHandler(content,marker){ marker.addEventListener("click",function(e){ var p = e.target; var point = new BMap.Point(p._lastPt.lng, p._lastPt.lat); var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow,point); //开启信息窗口 } ); }
