关于HTML中的 <!DOCTYPE> 声明
今天在完成课程任务时,我的HTML代码中一处出现了一个问题。
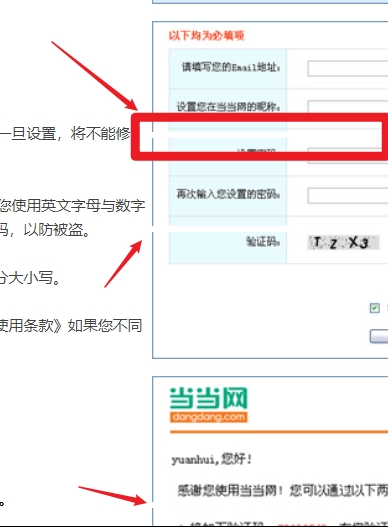
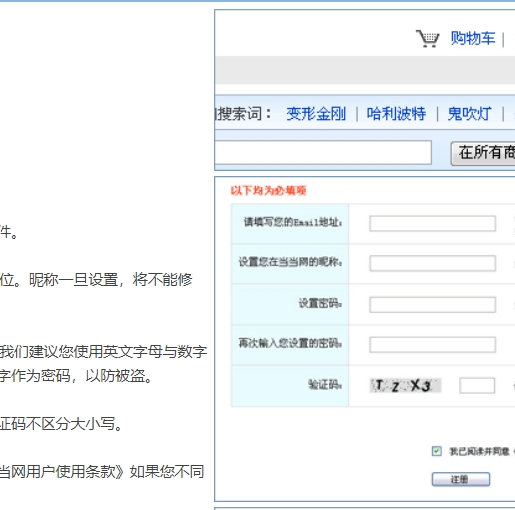
我现在有三张图片,这三张图片是从一张图片无缝裁剪下来的,这三张图片均等宽不等高,若使用PS可完美拼接回原图。我在表格内,将此三张图片放入,当浏览器运行时,我发现此三图片并未完美紧密贴合,而是两两之间有着空隙。

源代码:
#time 2020-05-19
<!DOCTYPE>
<html>
<head>
<title>...</title>
</head>
<body>
<table width="457" height="263" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<img src="h2.gif" width="457" height="90" alt=""/>
<img src="h3.gif" width="457" height="71" alt=""/>
<img src="h4.gif" width="457" height="102" alt=""/>
</td>
</tr>
</tbody>
</table>
</body>
</html>
以上就是出现此问题处源代码大致的框架,
详细可见表格标签中已明确声明宽高,且spacing也为0,那是什么原因导致出现排版混乱的情况呢。
说到这,我们就要提到一个重要的标签 :
<!DOCTYPE>
DOCTYPE是Document Type(文档类型)的简写,要想制作符合标准的页面,一个必不可少的关键组成部分就是DOCTYPE声明。
-
!DOCTYPE 声明标签处于HTML首行,其作用是声明本HTML文档的解析类型(document.compatMode),从而使浏览器正确识别文档应该以哪种模式渲染。避免以浏览器的怪异模式进行渲染。
-
其不是一个真正的HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 HTML 版本;故 !DOCTYPE 没有结束标签,同时也对大小写不敏感。
-
( HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML (Standard Generalized Markup Language 标准通用标记语言)。DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容;)
-
(HTML5 不是基于 SGML,因此不要求引用 DTD;)
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面;
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
此处我的文档HTML版本是4.1版本的,我却使用了HTML5的声明,浏览器检测出错便默认使用了BackCompat模式进行网页渲染,难怪文档排版出现了问题。
我们将声明修改成Transitional过渡模式,即告诉浏览器文档的正确模式,避免浏览器进入转换显示模式(怪异模式)。
文档排版恢复正常,问题解决。

当然也有其他方法:
-
图片标签样式属性:
-
style=“margin-top:-4px”
(数值具情况调整) -
.img {border:0px; margain:0px; padding:0px }
或
.img {padding: 0; margin: 0;}
(数值具情况调整) -
vertical-align: middle;
元素的垂直对齐方式 -
display:block;
把标签转换成块级元素 -
line-height:0;
给img添加一个父级 div ,并添加 line-height:
-
常见的 DOCTYPE 声明
HTML 5
<!DOCTYPE html>
HTML 4.1
(HTML4.01中有3种DTD(文档类型定义)声明可以选择:过渡的(Transitional)、严格的(Strict)和框架的(Frameset))
HTML4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
# 写给浏览器,避免浏览器进入转换显示模式。(过渡)
HTML4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
# 严格模式。
HTML4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
# 框架模式