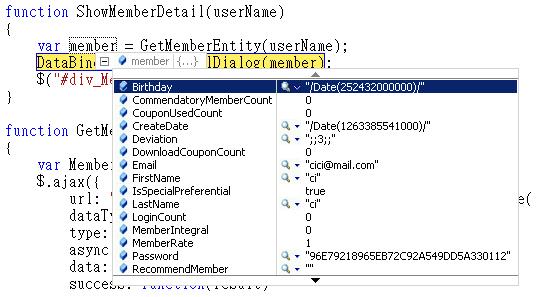
用JQuery Ajax返回一個Entity的Json數據時,如果Entity的屬性中有日期格式,那返回來的是一串字符串,如下圖所示:

在網上找了很久也沒有找到一個好的解決方案,最後自己寫一個javascrip Function 特此記錄,以備後用:
調用前的圖像問題:


1 function ChangeDateFormat(cellval)
2 {
3 var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10));
4 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
5 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
6 return date.getFullYear() + "-" + month + "-" + currentDate;
7 }
2 {
3 var date = new Date(parseInt(cellval.replace("/Date(", "").replace(")/", ""), 10));
4 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
5 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
6 return date.getFullYear() + "-" + month + "-" + currentDate;
7 }
